最新フロントエンドフレームワーク「Vue.js」初の専門書!『Hello!! Vue.js 最新プログレッシブフレームワーク入門』発行「技術書典シリーズ」最新刊
インプレスグループで電子出版事業を手がける株式会社インプレスR&Dは、『Hello!! Vue.js 最新プログレッシブフレームワーク入門』(著者:那須 理也)を発行いたします。
『Hello!! Vue.js 最新プログレッシブフレームワーク入門』
https://nextpublishing.jp/isbn/9784844398264

小売希望価格:電子書籍版 1300円(税別)/印刷書籍版 1500円(税別)
電子書籍版フォーマット:EPUB3/Kindle Format8
印刷書籍版仕様:B5判/カラー/本文90ページ
ISBN:978-4-8443-9826-4
発行:インプレスR&D
<<発行主旨・内容紹介>>
【新しいフロントエンドフレームワーク「Vue.js」チュートリアルガイド!】
本書はシンプルなAPIやわかりやすい使い勝手で初心者でも活用しやすいJavaScriptフロントエンドフレームワーク「Vue.js」の解説書です。Vue.jsの始め方から基本的な使い方、実際に簡単なWebアプリケーションを作成するところまでをサクッと理解できます。
(本書は、次世代出版メソッド「NextPublishing」を使用し、出版されています。)
Vue.jsの導入方法について丁寧に解説

Vue.jsの基本的な使い方を図解を交えて紹介

実際にToDoリストアプリを作りながら。Vue.jsによるアプリケーション開発を理解

<<目次>>
第1章 Vue.jsことはじめ1.1 フロントエンドフレームワークが必要なわけ
1.2 Vue.jsとは
1.3 Progressive Framework
1.4 コミュニティ
1.5 ガイド
1.6 派生プロジェクト
1.7 何故 Vue.jsを選ぶのか
1.8 まとめ
第2章 Vue.jsのはじめかた
2.1 JSFiddleを使う
2.2 CDNを使う
2.3 npmを利用して環境を構築する
2.4 vue-cliを利用して環境を構築する
2.5 Ruby on Railsで使う
2.6 Laravelで使う
2.7 まとめ
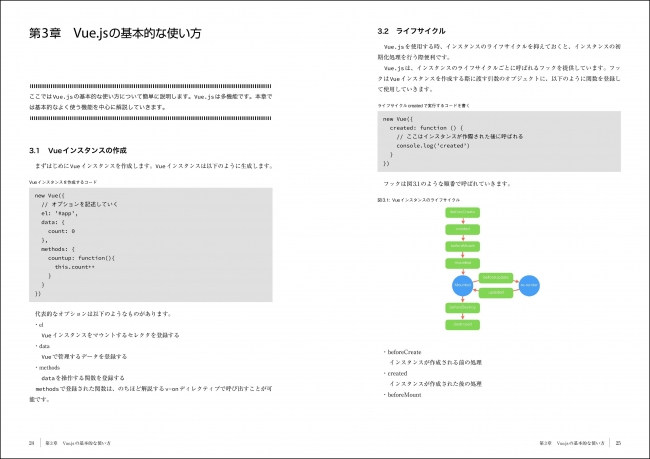
第3章 Vue.jsの基本的な使い方
3.1 Vueインスタンスの作成
3.2 ライフサイクル
3.3 リアクティブシステム
3.4 ディレクティブ
3.5 算出プロパティ(computed)
3.6 コンポーネント
3.7 まとめ
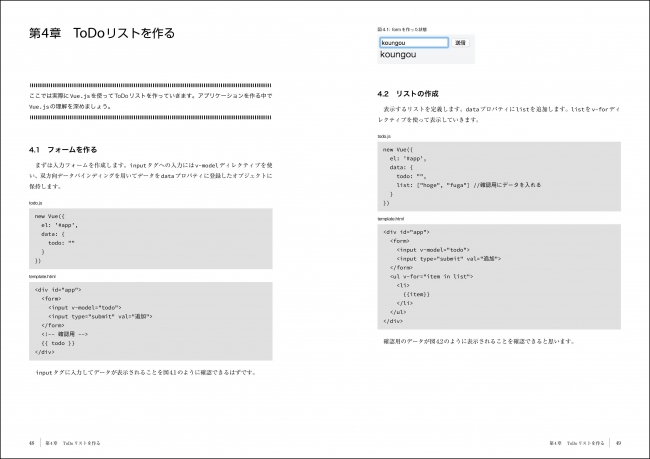
第4章 ToDoリストを作る
4.1 フォームを作る
4.2 リストの作成
4.3 listに追加できるようにする
4.4 ToDoを完了できるようにする
4.5 まとめ
第5章 単一ファイルコンポーネント
5.1 単一ファイルコンポーネントとは?
5.2 利点
5.3 まとめ
第6章 Vuex
6.1 Vuexとは
6.2 コア機能
6.3 module
6.4 まとめ
第7章 vue-router
7.1 vue-routerとは
7.2 動的ルートマッチ
7.3 ネストされたルートで表現するコンポーネントのネスト
7.4 プログラムで遷移させる
7.5 リダイレクト
7.6 コンポーネント内で動的なセグメントの値を取得したいとき。
7.7 まとめ
<<著者紹介>>
那須 理也
Webアプリケーションエンジニア。大学卒業後、老舗ソフトハウスに3年間勤務し、クラウドソーシングサービスを提供する企業に転職。そこで主に Ruby on Rails を活用しサービス開発を行っている。JavaScriptで作る動きのあるサービス開発が好みだが、最近の仕事はインフラ業務多め。多趣味。
<<販売ストア>>
電子書籍:
Amazon Kindleストア、楽天koboイーブックストア、Apple iBookstore、紀伊國屋書店 Kinoppy、Google Play Store、
honto電子書籍ストア、Sony Reader Store、BookLive!、BOOK☆WALKER
印刷書籍:
Amazon.co.jp、三省堂書店オンデマンド、hontoネットストア、楽天ブックス
※ 各ストアでの販売は準備が整いしだい開始されます。
※ 全国の一般書店からもご注文いただけます。
【株式会社インプレスR&D】 https://nextpublishing.jp/
株式会社インプレスR&D(本社:東京都千代田区、代表取締役社長:井芹昌信)は、デジタルファーストの次世代型電子出版プラットフォーム「NextPublishing」を運営する企業です。また自らも、NextPublishingを使った「インターネット白書」の出版などIT関連メディア事業を展開しています。
※NextPublishingは、インプレスR&Dが開発した電子出版プラットフォーム(またはメソッド)の名称です。電子書籍と印刷書籍の同時制作、プリント・オンデマンド(POD)による品切れ解消などの伝統的出版の課題を解決しています。これにより、伝統的出版では経済的に困難な多品種少部数の出版を可能にし、優秀な個人や組織が持つ多様な知の流通を目指しています。
【インプレスグループ】 https://www.impressholdings.com/
株式会社インプレスホールディングス(本社:東京都千代田区、代表取締役:唐島夏生、証券コード:東証1部9479)を持株会社とするメディアグループ。「IT」「音楽」「デザイン」「山岳・自然」「モバイルサービス」を主要テーマに専門性の高いコンテンツ+サービスを提供するメディア事業を展開しています。
【お問い合わせ先】
株式会社インプレスR&D NextPublishingセンター
〒101-0051 東京都千代田区神田神保町1-105
TEL 03-6837-4820
電子メール: np-info@impress.co.jp
すべての画像
- 種類
- 商品サービス
- ビジネスカテゴリ
- 雑誌・本・出版物システム・Webサイト・アプリ開発
- ダウンロード
