【SwiftUI対応】たった2日でマスターできる iPhoneアプリ開発集中講座 Xcode13/iOS15/Swift5.5対応を2021年10月21日より発売
公式サポートページ:https://ticklecode.com/swiftbook2021/
 たった2日でマスターできる iPhoneアプリ開発集中講座 Xcode13Swift5.5対応
たった2日でマスターできる iPhoneアプリ開発集中講座 Xcode13Swift5.5対応
本書は、iPhone(iOS)アプリ開発の初心者に向けて書かれた入門書で、SwiftUIに完全対応した書籍です。
難しいプログラミング文法の説明は極力最小限にまとめ、最初は Xcode の使い方から学び、多くのサンプルアプリの開発を体験してもらうことで、最短距離でアプリ開発の「勘所」をつかめるように工夫しました。
執筆陣は本書の構成段階からハンズオンセミナーを開催し、たくさんの初心者の方々の声をまとめ各レッスンを構成しました。
各レッスンごとに、ハンズオンセミナー開催後に、参加者の方々からフィードバックをいただく時間を設け、iPhoneアプリ開発の初心者の方々がわからないポイントはどこで、どの操作でつまずくのかを丁寧に調査しました。
本書のコンセプトは「まずは体験してみて、その経験を生かして学んでいく」です。
難しいプログラミング文法の説明は極力最小限にまとめ、多くのサンプルアプリの開発を体験してもらうことで、最短距離でアプリ開発の「勘所」がつかめるように工夫しました。
■本書で学習するサンプルアプリのご紹介
 じゃんけんアプリ
じゃんけんアプリ
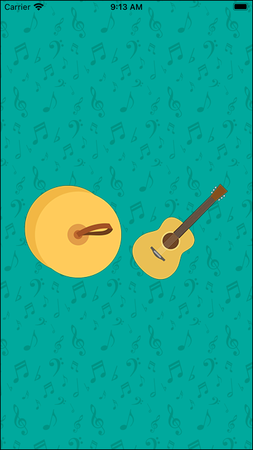
 楽器アプリ
楽器アプリ
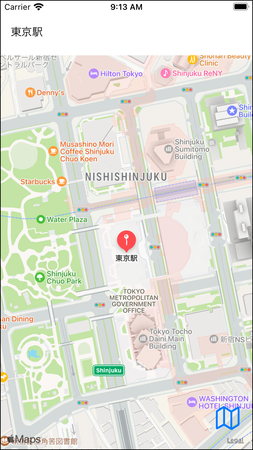
 マップ検索アプリ
マップ検索アプリ
 タイマーアプリ
タイマーアプリ
 カメラエフェクトアプリ
カメラエフェクトアプリ
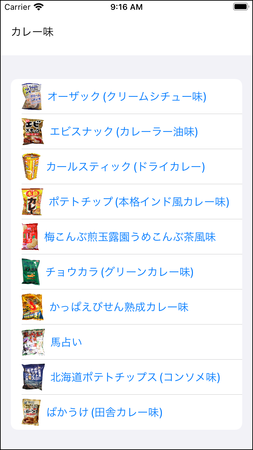
 お菓子検索アプリ
お菓子検索アプリ
- 本書のサンプルアプリは、「はじめて学ぶ人にとって、ほどよい難易度であるか?」「必要な考え方や技術要素が盛り込まれているか?」など、色んな観点から選び抜き、考え抜いて構成されています。
- サンプルのアプリ数は、6本です。カスタマイズしたアプリも含めると12本程度のサンプルアプリが含まれています。
■本の内容(目次のご紹介)
Day1 Lesson1 はじめてのアプリを開発する前に知っておこう
- プログラミングを体験から学んでいこう
- あらかじめ挫折しそうなポイントを押さえておこう
- アプリ開発をするなら知っておこう! 〜WWDC、手数料、課金方法〜
- Swift(スウィフト)を知ろう
- SwiftUI(スウィフトユーアイ)を知ろう
Day1 Lesson2 アプリ開発の環境を整えて、Xcode の使い方を学ぼう
- 開発するために必要な準備をしよう
- Apple ID を取得しよう
- Xcode をインストールしよう
- Xcode を起動して、プロジェクトを作成しよう
- Xcode をより使いやすくするための設定をしよう
- ボタンをタップして「Hello, World!」から「Hi, Swift!」に切り替えてみよう
- アプリの動きを確認する方法を学ぼう
Day1 Lesson3 じゃんけんアプリを作ろう―Swift の基本を学ぶ―
- 完成をイメージしよう
- プロジェクトを作成しよう
- 画面に部品を配置しよう
- じゃんけん画像を切り替えよう
- [ステップアップ]アイコンを設定しよう
Day1 Lesson4 楽器アプリを作ろう―音の扱い方を学ぶ―
- 完成をイメージしよう
- シンバルとギターを配置しよう
- タップで音を鳴らそう
- [ステップアップ]リファクタリングで見通しを改善しよう
Day1 Lesson5 マップ検索アプリを作ろう―UI パーツとdelegate―
- 完成をイメージしよう
- 画面を作成しよう
- マップ検索アプリの動作をプログラミングしよう
- [ステップアップ]マップの種別(航空写真など)を切り替えできるようにしよう
Day2 Lesson1 タイマーアプリを作ろう―画面遷移とデータの永続化―
- 完成をイメージしよう
- タイマー画面と秒数設定画面を作ろう
- タイマー処理と設定した秒数を保存しよう
- [ステップアップ]タイマー終了後にアラートを表示しよう
Day2 Lesson2 カメラアプリを作ろう[前半]―カメラとSNS 投稿―
- 完成をイメージしよう
- 撮影画面を作成しよう
- 最初の選択画面を作成してカメラを起動しよう
- シェア画面を追加してアプリを完成させよう
- [ステップアップ]フォトライブラリーから写真を取り込めるようにしよう
Day2 Lesson3 カメラアプリを作ろう[後半]―エフェクト機能の追加―
- 完成をイメージしよう
- エフェクト編集画面を作成しよう
- 選択画面をカスタマイズし、エフェクト機能を追加しよう
- [ステップアップ]エフェクト編集画面でフィルタの種類を増やそう
Day2 Lesson4 お菓子検索アプリを作ろう―Web API とJSON の使い方を学ぶ―
- 完成をイメージしよう
- WebAPIとJSONについて学ぼう
- データ取得用のカスタムクラスを作成しよう
- キーワードを入力してお菓子データを取得しよう
- 取得したお菓子データをListで一覧表示してみよう
- [ステップアップ]お菓子の一覧をタップしてWebページを表示してみよう
■書籍の公式LINEアカウントでさらにサポート充実!
より学習のサポートを充実させるために、公式LINEを開設しましたので、ぜひご利用ください。
公式LINEでは次のサポートを提供いたします。
- 本書の読者問い合わせの受付と回答
- サポート情報、正誤表の公開
- 読者向けアプリ開発に役立つ勉強会、イベントのご紹介
スマートフォンなどのLINEアプリを起動して、次のいずれかの方法でアクセスしてください。
1.メニューの「ホーム」から、「@CodeCandy」と入力して検索
2.「友だち追加」で「QRコード」を選択して、QRコードを読み取る
 公式LINE
公式LINE
■執筆者プロフィール

○藤 治仁(ふじ・はるひと)
組み込み機器ファ ームウェア開発に従事。副業でiOSアプリ開発を行い、個人でもAppStoreでアプリをリリース。アプリ開発特化型オンラインスクールCodeCandy(コードキャンディ)を運営。エンジニア歴は20年以上。
[おもな開発アプリ、Webサイト]
・CodeCandy:https://code-candy.com/
・GitHub : https://github.com/FromF/
・Twitter:https://twitter.com/From_F
○小林 加奈子(こばやし・かなこ)
医療系、教育系スタートアップ企業で、アプリ、サーバサイド開発、インフラ構築に従事。アプリ開発特化型オンラインスクールCodeCandy(コードキャンディ)を運営。エンジニア歴は20年以上。 合同会社 TickleCode(ティクルコード)代表執行役員。
[運営サービス、SNS]
・TickleCode LLC:https://ticklecode.com/
・CodeCandy:https://code-candy.com/
・Twitter:https://twitter.com/mustacheyork
○小林 由憲(こばやし•よしのり)
Swift、Flutterを活用したスマホアプリの受託開発、月額リモート契約専門のエンジニア。アプリ開発特化型オンラインスクールCodeCandy(コードキャンディ)を運営。エンジニア歴は20年以上。合同会社 TickleCode (ティクルコード)経営責任者。
[運営サービス、SNS]
・TickleCode LLC:https://ticklecode.com/
・CodeCandy:https://code-candy.com/
・Twitter:https://twitter.com/yoshiii514
■書籍に関するお問合せ先
公式サポートページ:
https://ticklecode.com/swiftbook2021/
ソシム株式会社(出版社):
https://www.socym.co.jp/book/1341
■出版社
社名:ソシム株式会社
本社:〒101-0064 東京都千代田区神田猿楽町1-5-15 猿楽町SSビル
取締役社長:片柳 秀夫
TEL:03-5217-2400(代)
URL:https://www.socym.co.jp/
■会社概要
社名:合同会社 TickleCode
本社:〒154-0016 東京都世田谷区弦巻4丁目18-27-201
経営責任者 代表社員:小林由憲
URL:https://ticklecode.com/
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
