アプリ開発におけるUXデザインとフロント開発のプロセスを一体化させる「Storybook統合」機能を提供開始
デザインシステムによるDX化をより高速に
UXPin(アメリカ合衆国 ネバダ州)は、DXにより増加する新規アプリ開発ニーズにおいて、ボトルネックになっているUXデザインから製品開発へのプロセスを改善すべく、コード基盤のデザインシステムもしくはデザイン資産をそのままUXデザインツールUXPinに実装できる「Storybook統合」機能を2021年7月1日(木)より提供開始いたします。
【URL】https://www.uxpin.com/jp/merge/storybook-integration
【URL】https://www.uxpin.com/jp/merge/storybook-integration

背景
デザイン思考によるデザイン経営が求められている中、DXをより加速化する基盤として、ウェブやアプリのデザインガイドラインである「デザインシステム」の構築が一般化されています。しかし、既存のUXデザインツールでは、デザインシステムの導入後にも、デザイン成果物(プロトタイプ)とフロントエンジニアが開発した本番用のコード資産との乖離があり、製品開発プロセスのボトルネックになっています。そこで、UXPinでは、Mergeというテクノロジーにより、本番用のコードで生成されるものと同じデザインシステム資産(コンポーネント)を利用してプロトタイプを作成することで、デザインシステムの一貫性を保ちます。今度の「Storybook統合」機能は、Mergeテクノロジーをより多くのエンタプライズ顧客に利用してもらうため、オープンソースUI開発サンドボックスであるStorybookとの統合により、既存のReact以外にもVueやAngularなど15種類のUIフレームワークにも対応いたします。
Storybook統合の特徴
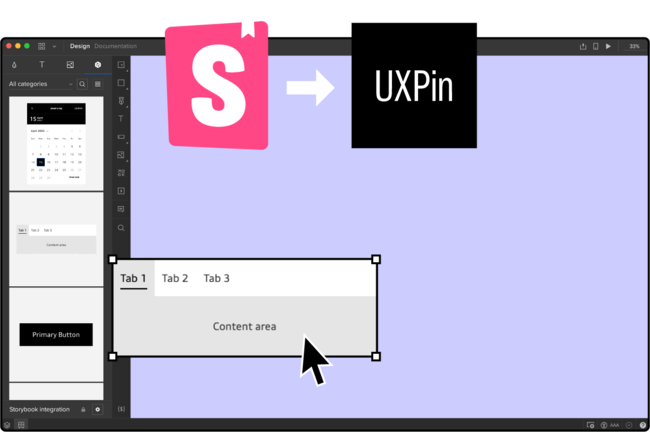
■ Storybookと簡単に連携
StorybookのリンクをUXPinエディター内の連携ボックスに貼り付けるだけで、統合が完了いたします。そのため、コードを書くなどの作業は必要なく、統合は数秒で終わります。
■コード・コンポーネントによるインタラクティブデザイン
UXPinはノーコードデザインツールのため、UXデザイナーは統合されたデザインコンポーネントでプロトタイプを作成するだけです。インタラクティブなコンポーネントをキャンバスにドラッグ&ドロップすることで素早くアプリのプロトタイプを作成できます。
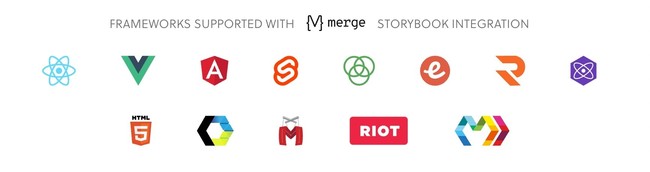
■15種類のUIフレームワークに対応
Storybookがサポートするすべてのフレームワークに対応します。一般的に多く使用されているReactだけではなく、VueやAngularなど、フロントエンジニアがいま現在使ってるJavaScriptコードのままで統合作業を行えます。これによりプロトタイプ完成後、エンジニアに対しても製品として実装できるコードを提供可能となります。
 Storybook統合でサポートされる主なフレームワーク
Storybook統合でサポートされる主なフレームワーク
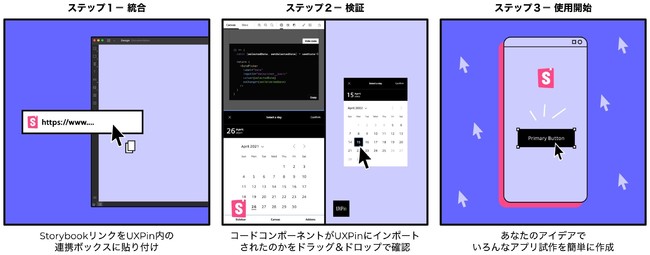
UXPinエディター内の連携ボックスでStorybookのリンクを貼り付けます。
次に、正しくインポートされたかを確認するため、デザインコンポーネントをドラッグ&ドロップしてみてください。
そのデザインコンポーネントが正しく動作するようでしたら、連携完了です。
あとは、思い描くデザインを貴社のデザインシステムを利用して、自由、そしてインタラクティブにアプリ開発を行ってください。
 導入の流れ
導入の流れ
UXPinのMerge Storybook統合は、エンタプライズ向けソリューションです。購入については、下記のリンクからお問い合わせください。
https://www.uxpin.com/jp/merge/storybook-integration
UXPinについて
UXPinは、2010年の設立以来UXデザイン専門会社として、コードベースで動くSaaS基盤のUXデザインツールを提供しています。UXPinにより、デザイナーにはノーコードで本物のようなプロトタイプを、デベロッパーには製品化に実装できるコードを提供できます。
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像