noteのiOSアプリがアクセシビリティを強化。画面読み上げ機能で操作できることが広がりました
端末の設定に合わせて、文字の大きさも一部変更可能に
メディアプラットフォームnoteは、iOSアプリのアクセシビリティ向上のため、画面読み上げ機能「VoiceOver」(※1)で操作ができる箇所を増やしました。また、「Dynamic Type」(※2)に対応し、アプリ内の文字の大きさが端末の設定に合わせて一部変更されるようになりました。視覚障害のある方、文字が見えづらい方にも、画面の内容がより伝わりやすくなります。(ver 5.8.0以降)
5月25日(火)に発表した「Webブラウザでの閲覧時の、スクリーンリーダーによる読み上げ」(※3)に続く、noteのアクセシビリティ向上のためのの取り組みのひとつです。noteはクリエイターの環境や心身の条件に関係なく、だれもが創作を楽しめることを目指しています。ほかにも、色覚特性やロービジョンや上肢障害など、今回とは異なる方向でアクセシビリティを必要とするケースにおいても、取り組みを実施していきます。
5月25日(火)に発表した「Webブラウザでの閲覧時の、スクリーンリーダーによる読み上げ」(※3)に続く、noteのアクセシビリティ向上のためのの取り組みのひとつです。noteはクリエイターの環境や心身の条件に関係なく、だれもが創作を楽しめることを目指しています。ほかにも、色覚特性やロービジョンや上肢障害など、今回とは異なる方向でアクセシビリティを必要とするケースにおいても、取り組みを実施していきます。
※1 iOS VoiceOver:AppleのiOSに内蔵された画面読み上げ機能。画面に表示されている内容が音声で読み上げられ、ユーザーは音声説明によって端末を使用できます。
※2 iOS、iPadOS Dynamic Type:システム全体のフォントサイズを調整できる機能。アプリが対応している場合、選んだ文字サイズ設定に合わせて、アプリ内のテキストサイズが変更されます。
※3 Webブラウザでの閲覧時の、スクリーンリーダーによる読み上げのプレスリリース
https://newscast.jp/news/9403609
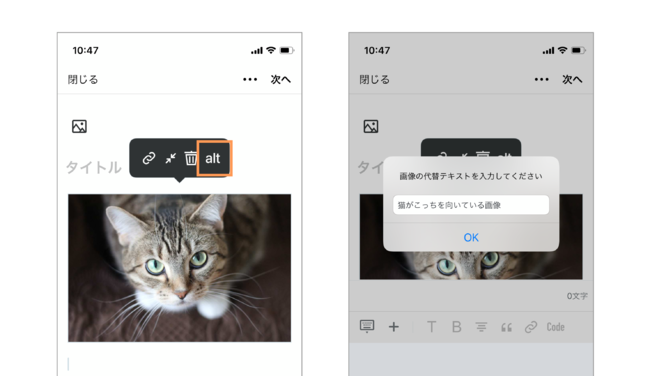
記事の投稿画面で、挿入した画像に代替テキストを設定できるようになりました。VoiceOverは、テキストやボタンや入力フォームといった要素は読み上げができるものの、画像の中身を理解して読み上げることはできません。
しかし、画像の代わりとなるテキストがあれば、それを読み上げることで「この画像が何なのか、何を意図して置いているのか」が、視覚障害のある方にもわかりやすくなります。
2. 見出し画像の挿入・削除がVoiceOverで読み上げられるように
これまでは見出し画像部分にフォーカスが当たっていなかったため、見出し画像の挿入・削除ができませんでした。今回の取り組みで、VoiceOverをオンにした状態でもフォーカスが当たるようになり、見出し画像の挿入や削除ができるようになりました。
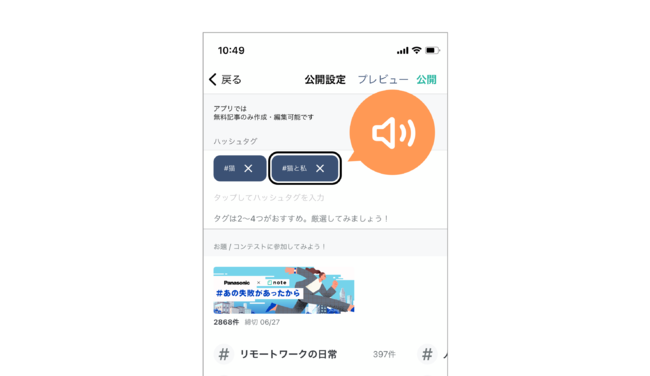
3. ハッシュタグ削除がVoiceOverで読み上げられるように
これまではVoiceOverを利用したとき、各ハッシュタグの項目にフォーカスが当たらず、ハッシュタグを削除できませんでした。今回の取り組みから、記事の公開設定画面で、VoiceOverをオンにした状態でハッシュタグの削除ができるようになりました。
4. アカウント設定画面、通知設定画面をVoiceOverでON/OFF操作がしやすく
これまでもVoiceOverで操作はできていましたが、ON/OFFの切替ボタンもすべて読み上げてしまい、今の状況がONなのかOFFなのかわかりづらい状況でした。今回の取り組みで、読み上げが「フォローされた時 オン」のようにシンプルになり、理解しやすくなりました。
5. 記事作成時、バッジ選択時など、フローティングメニューをVoiceOverで閉じられるように
アプリ下に固定表示されている「つくる」ボタンや、バッジ一覧画面でバッジを選択したときに表示されるメニュー画面で、VoiceOverをオンにした状態でも元の画面に戻れるように修正しました。
Dynamic Typeに対応し、アプリ内の文字の大きさが端末の設定にあわせて一部変更されるようになりました。今後も対応箇所を広げます。
・「ホーム」画面
・「みつける」画面
・「アカウント」画面
7. 公開設定画面でハッシュタグをスペースで確定できるように(ver 5.9.0以降)
記事の公開設定画面でのハッシュタグ入力時、これまでは[完了]ボタンをタップしないとハッシュタグとして確定できませんでした。ver 5.9.0以降、Webブラウザ版にそろえて、[空白]ボタンをタップすればハッシュタグを入力できるように変更しました。
また、さまざまな環境でnoteを使用している方たちへ、インタビューも行っています。使い心地の変化などを率直にお伺いし、今後の機能開発に役立てていきます。
Webブラウザ版、iOSアプリとカイゼンを発表しましたが、Androidアプリについても、Androidの音声読み上げ機能「TalkBack」操作のカイゼンを行う予定です。noteには現在、アクセシブルではない点が多く存在しています。ひとつずつではありますが、だれもが創作を楽しめる環境をつくるため、今後もアクセシビリティの向上に取り組んでまいります。
iOSアプリ:https://itunes.apple.com/jp/app/note-noto/id906581110
Androidアプリ:https://play.google.com/store/apps/details?id=mu.note
所在地:〒107-0061 東京都港区北青山3-1-2 青山セント・シオンビル 4階
設立日:2011年12月8日
代表取締役CEO:加藤貞顕
コーポレートサイト:https://note.jp
※2 iOS、iPadOS Dynamic Type:システム全体のフォントサイズを調整できる機能。アプリが対応している場合、選んだ文字サイズ設定に合わせて、アプリ内のテキストサイズが変更されます。
※3 Webブラウザでの閲覧時の、スクリーンリーダーによる読み上げのプレスリリース
https://newscast.jp/news/9403609
 見出し画像:iOSアプリのアクセシビリティ機能を強化
見出し画像:iOSアプリのアクセシビリティ機能を強化
- iOSアプリのアクセシビリティ向上
記事の投稿画面で、挿入した画像に代替テキストを設定できるようになりました。VoiceOverは、テキストやボタンや入力フォームといった要素は読み上げができるものの、画像の中身を理解して読み上げることはできません。
しかし、画像の代わりとなるテキストがあれば、それを読み上げることで「この画像が何なのか、何を意図して置いているのか」が、視覚障害のある方にもわかりやすくなります。
 altを入力出来る場所を説明した図
altを入力出来る場所を説明した図
2. 見出し画像の挿入・削除がVoiceOverで読み上げられるように
これまでは見出し画像部分にフォーカスが当たっていなかったため、見出し画像の挿入・削除ができませんでした。今回の取り組みで、VoiceOverをオンにした状態でもフォーカスが当たるようになり、見出し画像の挿入や削除ができるようになりました。
3. ハッシュタグ削除がVoiceOverで読み上げられるように
これまではVoiceOverを利用したとき、各ハッシュタグの項目にフォーカスが当たらず、ハッシュタグを削除できませんでした。今回の取り組みから、記事の公開設定画面で、VoiceOverをオンにした状態でハッシュタグの削除ができるようになりました。
 ハッシュタグ削除へフォーカスが当たることを示した図
ハッシュタグ削除へフォーカスが当たることを示した図
4. アカウント設定画面、通知設定画面をVoiceOverでON/OFF操作がしやすく
これまでもVoiceOverで操作はできていましたが、ON/OFFの切替ボタンもすべて読み上げてしまい、今の状況がONなのかOFFなのかわかりづらい状況でした。今回の取り組みで、読み上げが「フォローされた時 オン」のようにシンプルになり、理解しやすくなりました。
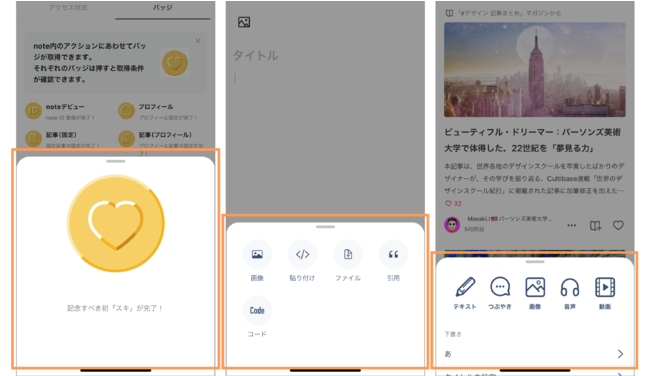
5. 記事作成時、バッジ選択時など、フローティングメニューをVoiceOverで閉じられるように
アプリ下に固定表示されている「つくる」ボタンや、バッジ一覧画面でバッジを選択したときに表示されるメニュー画面で、VoiceOverをオンにした状態でも元の画面に戻れるように修正しました。
 フローティングメニューとは何かを示した図
フローティングメニューとは何かを示した図
Dynamic Typeに対応し、アプリ内の文字の大きさが端末の設定にあわせて一部変更されるようになりました。今後も対応箇所を広げます。
・「ホーム」画面
・「みつける」画面
・「アカウント」画面
7. 公開設定画面でハッシュタグをスペースで確定できるように(ver 5.9.0以降)
記事の公開設定画面でのハッシュタグ入力時、これまでは[完了]ボタンをタップしないとハッシュタグとして確定できませんでした。ver 5.9.0以降、Webブラウザ版にそろえて、[空白]ボタンをタップすればハッシュタグを入力できるように変更しました。
- アクセシビリティ向上の背景
また、さまざまな環境でnoteを使用している方たちへ、インタビューも行っています。使い心地の変化などを率直にお伺いし、今後の機能開発に役立てていきます。
Webブラウザ版、iOSアプリとカイゼンを発表しましたが、Androidアプリについても、Androidの音声読み上げ機能「TalkBack」操作のカイゼンを行う予定です。noteには現在、アクセシブルではない点が多く存在しています。ひとつずつではありますが、だれもが創作を楽しめる環境をつくるため、今後もアクセシビリティの向上に取り組んでまいります。
- note https://note.com/
iOSアプリ:https://itunes.apple.com/jp/app/note-noto/id906581110
Androidアプリ:https://play.google.com/store/apps/details?id=mu.note
- note株式会社
所在地:〒107-0061 東京都港区北青山3-1-2 青山セント・シオンビル 4階
設立日:2011年12月8日
代表取締役CEO:加藤貞顕
コーポレートサイト:https://note.jp
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
- 種類
- 商品サービス
- ビジネスカテゴリ
- スマートフォンアプリネットサービス
- ダウンロード