Svelte × Tailwind CSSでWeb開発を高速化!UIコンポーネント集「Rabee UI」2025年春リリース
カスタマイズを前提とした「UIコンポーネントの種」を提供。プロダクトの要件に合わせてカスタマイズできるUIコンポーネントによって、高い自由度とスピードを両立した開発を実現します。
受託開発事業・自社サービス事業を展開する株式会社Rabee(本社:東京都渋谷区、代表取締役社長:上松 勇喜、以下「Rabee」)は、SvelteとTailwind CSSを利用したUIコンポーネント集「Rabee UI(読み:ラビーユーアイ)」を2025年春にリリース予定です。

■ Rabee UIとは
Rabee UIとは、Svelteプロジェクト用に設計されたUIコンポーネント集です。公式ドキュメントページ(2025年春公開予定)から、必要なUIパーツのコードを自分のプロジェクトにコピーするだけで、素早く、簡単にUIを構築できます。
Rabee UIに関する最新情報はLPで公開中です。また、Figma Communityでは先行してデザインデータの一部を公開しています。
「Rabee UI」LP
https://rabeeui.com/
「Rabee UI」Figma Community
https://www.figma.com/community/file/1479376628733075423
■ これまでの開発における課題
制作会社として多数のプロダクトを開発してきた中で、以下のような課題が明確になってきました。また、プロジェクトごとに0から開発した場合、考慮漏れが発生しやすく、QAのコストも増大していました。
1. 似たようなUIコンポーネントを何度も開発している
ボタンやインプットなどの基本的なUIコンポーネントは、ほとんどのプロダクトで同じように使用します。一方で、コンポーネントの仕様は常に全く同じというわけではなく、プロダクトによって微妙な違いがあります。コンポーネントをプロジェクトごとにデザインし、0から実装することは、大きなコストになっていました。
2. プロジェクト間のルールの不統一
タイポグラフィーやカラーの定義において、分類・命名等のルールが統一されておらず、ほとんど同じ見た目をしているコンポーネントであっても、コードを流用できないことがありました。
3. 「ホバー時」「クリック時」「エラー時」などのQAコストが膨大
UIコンポーネントは、デフォルト、ホバー、エラー等のさまざまなステータスを考慮する必要がありますが、プロジェクトごとに0から開発を行うと、それらのQAに都度コストが発生していました。
■ 従来のコンポーネントライブラリでは解決できない点
従来のUIコンポーネントライブラリは開発の効率化を目的としていましたが、課題は残っていました。本質的な解決策に繋がらなかった理由がいくつか挙げられます。
1. すべてのプロダクトに適用できるコンポーネントは存在しない
Rabeeは、企業向けSaaSから小学生が利用するモバイルアプリまで、多種多様なタイプのプロダクトを開発してきました。そのすべてを想定して汎用的なUIコンポーネントを作るのは、非現実的でした。
2. 汎用コンポーネントは柔軟性に欠ける
既存のUIコンポーネントライブラリは、ルールの統一を重視するあまり、プロダクトごとの細かいカスタマイズに対応しづらい側面があり、技術的負債を生みやすくなっています。
3. プロダクトごとの要件に対応する開発が必要
一度決めたルールに縛られると、プロダクトごとの柔軟な対応が難しくなります。場合によっては、プロジェクトの成長を妨げる要因になりかねません。
■ Rabee UIのアプローチ
Rabee UIは以下の3つの要素を軸にしています。開発者は、プロダクトの要件に合わせて自由にカスタマイズしながら、高いカスタマイズ性と、スピードを両立したUI構築が可能です。

|
柔軟なカスタマイズ |
柔軟なカスタマイズを想定しており、プロジェクトごとに異なるさまざまな要件に対応できる。 |
|---|---|
|
高い拡張性 |
標準機能を備えたコンポーネントの「種」といえるものを提供。 ボタン、入力フィールド、モーダル、カード、アラートなどの基本的なUIコンポーネントが標準搭載。 |
|
スムーズな導入 |
明確な使用ガイドやサンプルをドキュメントとして整備。 すぐに適用可能なデザインを備えており、カスタマイズせずにそのまま使用することも可能。 |
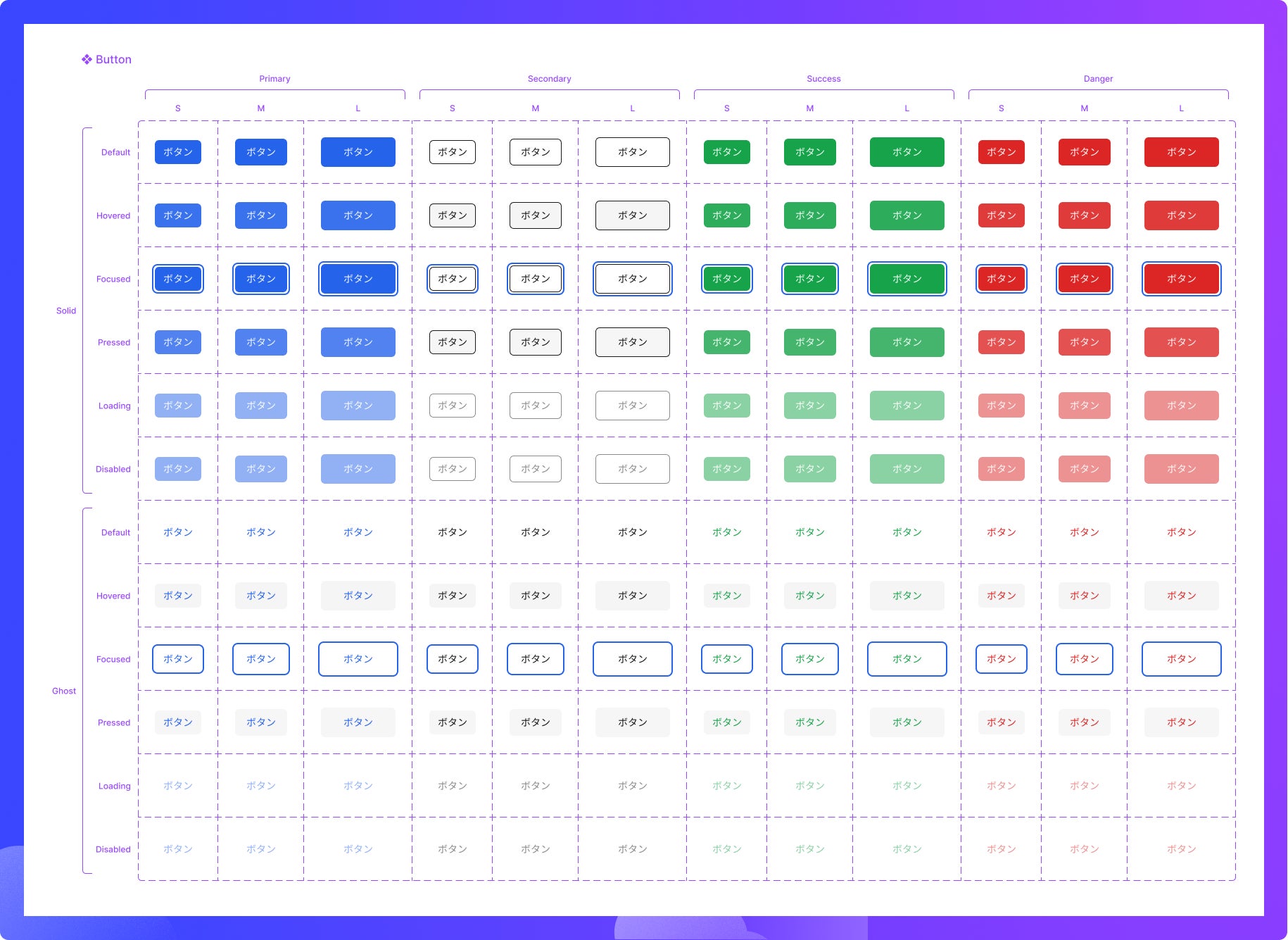
rabeeui for Figma ( https://www.figma.com/community/file/1479376628733075423 )
-
Tailwind CSSのVariablesが登録済み
-
UIコンポーネントがすぐに使える
-
サイズ・ステータス・バリエーションが設定済み
rabeeui for Svelte( 今後リリース予定 )
-
コマンドラインでインストール可能
-
必要なコンポーネントをコマンドラインで生成
-
Tailwind CSSベースで簡単にカスタマイズできる


■ なぜ今、Rabee UIが必要なのか?
AIツールの普及により、コードを書く作業は一般化しましたが、デザインの再現には活用しきれていません。Rabee UIは、デザインとコードのギャップを埋めるために開発されました。
近年はUIデザインの標準化が進んだ事により、UIをゼロから設計する必要性が減少しています。
今後はFigmaで試行錯誤したデザインを、いかに迅速にAIで再現するかという流れが求められています。Rabee UIはこのプロセスをスムーズにし、開発スピードを向上させます。
■ Rabee UIは「UIライブラリ」ではない
Rabee UIは、汎用コンポーネントではなく、カスタマイズを前提とした「UIの種」です。さまざまなプロダクトに対応できる柔軟性によって、迅速に、最適なデザインシステムを構築できるようサポートします。
■ 今後のロードマップ

<3月>
Figmaリリース ... Radio ButtonやSwitchなど、Form用のコンポーネントを先行公開
<4月〜>
Storybook公開 ... Svelte 5 / Tailwind CSS・Figma完全一致のドキュメントを公開
<5月〜>
コンポーネント追加 ... より大きなUIパーツ(ナビゲーション、フォームセット、ダッシュボードなど)を追加。より完成度の高いUIコンポーネント集へ
<6月〜>
「rabeeui - AI」の開発 ... VS Code Extensionにて、AIを活用したUIコンポーネントのカスタマイズ機能を提供予定
Rabee UIは、ただのUIコンポーネント集ではなく、プロダクト開発を加速させるツールです。デザインの試行錯誤とAIによる再現を組み合わせ、開発の課題を解決し、次世代のプロダクト開発を支援します。
最新情報は、LPやFigma Community、Discordコミュニティで公開しています。
Rabee UI LP:https://rabeeui.com/
Rabee UI Figma Community:https://www.figma.com/community/file/1479376628733075423
Rabee UI Discordコミュニティ:https://discord.com/invite/VjtgZ4dkQa
エンジニア・デザイナーのUI開発を効率化するRabee UIは、2025年春にリリース予定です。プロジェクトごとのUI開発の負担を軽減し、開発スピードの向上を実現すべく、今後も機能拡充やAIとのさらなる連携を進め、より多くの開発者にとって使いやすい環境を提供していきます。
運営について
会社名:株式会社Rabee
代表者名:上松勇喜
所在地:東京都渋谷区渋谷3丁目26−20 関電不動産渋谷ビル10F
設立:2018年8月
事業内容:受託開発・自社サービス開発・運用

株式会社Rabeeは、受託開発と自社サービス開発のノウハウを活かし、効率的なWeb開発を実現するクリエイティブカンパニーです。
すべての画像