AIに質問可能!環境構築不要で効率的にプログラミング学習できる「Code Lesson」リリース
Webサイト制作やReact・Vue・TypeScriptなどを学べるプログラミング学習サービスを公開
Code Lesson: https://code-lesson.com/
 プログラミング学習サービス Code Lesson
プログラミング学習サービス Code Lesson
株式会社ifは、「ITの力をみんなに」というミッションを掲げ、プログラミングのスキルアップや転職などのキャリアアップを実現したい方を対象としたAI搭載のプログラミング学習サービス「Code Lesson」をリリースいたしました。
環境構築せずにWeb上でプログラミング学習を行うことができます。
プログラミング学習者に向けて、全コンテンツ無料公開中です。
▼Code Lessonを作成した背景
ITスクール事業で、約1,000人にエンジニア教育を提供してきました。
その際、以下のことを伺う機会が大変多くありました。
・「教材はたくさんあるが、何をどのように、どれくらい学習すれば目標達成できるかわからない」
・「書籍などで学んだ後に自分のサービスを作成しようとしても、手が止まってしまう」
そのような経緯から、日本のエンジニア教育に課題を感じ、「独学でアプリ/サイトを作れるように」という想いでCode Lessonを立ち上げました。
IT・エンジニア需要が増す昨今、それに反比例して未経験からエンジニアになるのはとてもハードルが高いと言われています。
しかし、約1,000人のエンジニア教育をしてきた経験から、正しい方法で学習をすることで、たとえ独学でも未経験からエンジニアになれると心から実感しております。
Code Lessonを通し、キャリアの可能性を広げられる方が増えることを願っています。
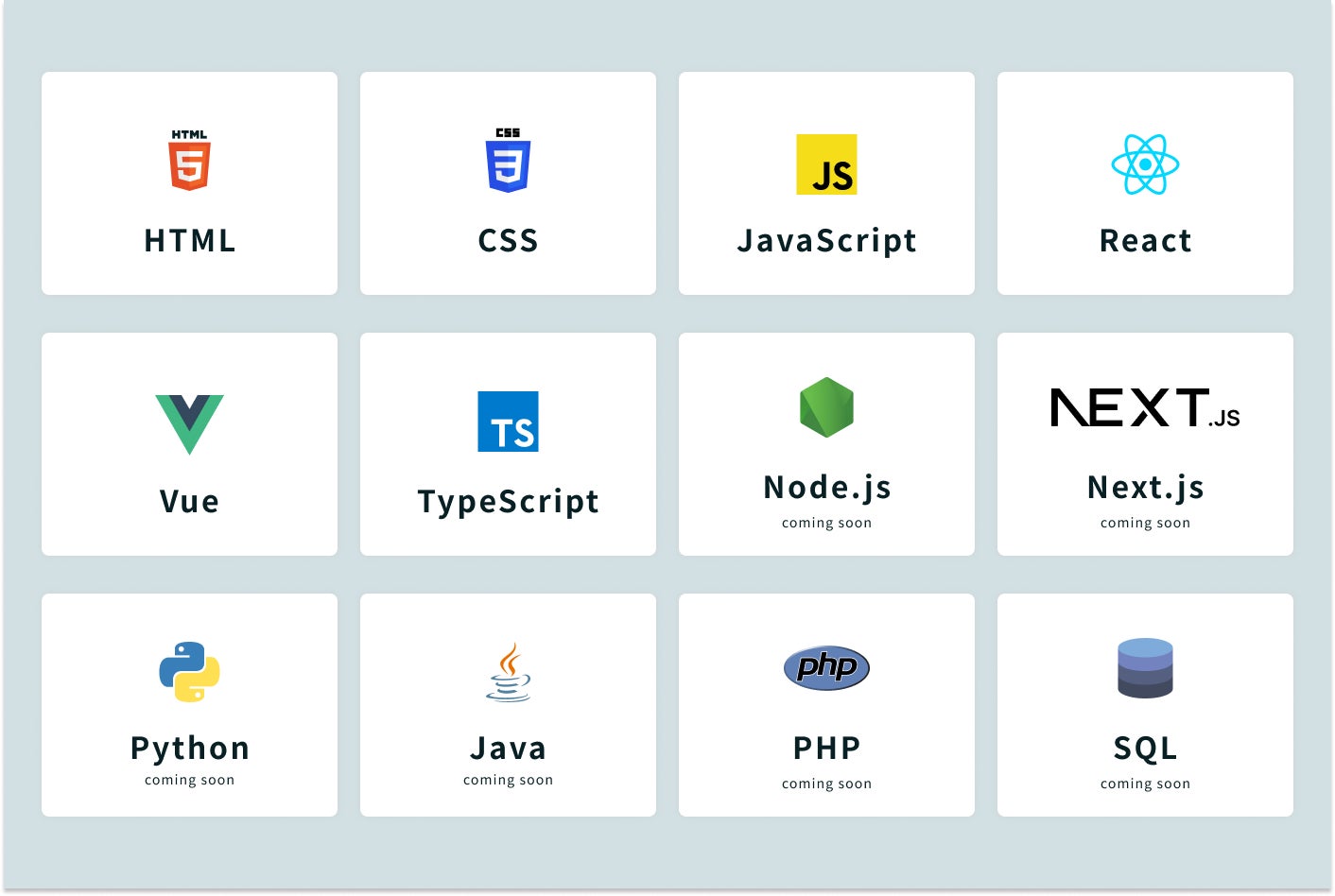
▼ReactやTypeScriptもカバー!学習できるプログラミング言語・フレームワーク
 Next.jsやPHP、Javaなどの人気スキルも公開予定
Next.jsやPHP、Javaなどの人気スキルも公開予定
Code Lessonでは、現在の開発現場で求められる人気のプログラミング言語を幅広く学習することができます。
これにより、ご自身のニーズに合ったスキルを身につけることが可能です。
▼CodeLessonの特徴3選
スキルスライドでサクッと学習後、クイズで瞬時にスキル理解度をチェック!
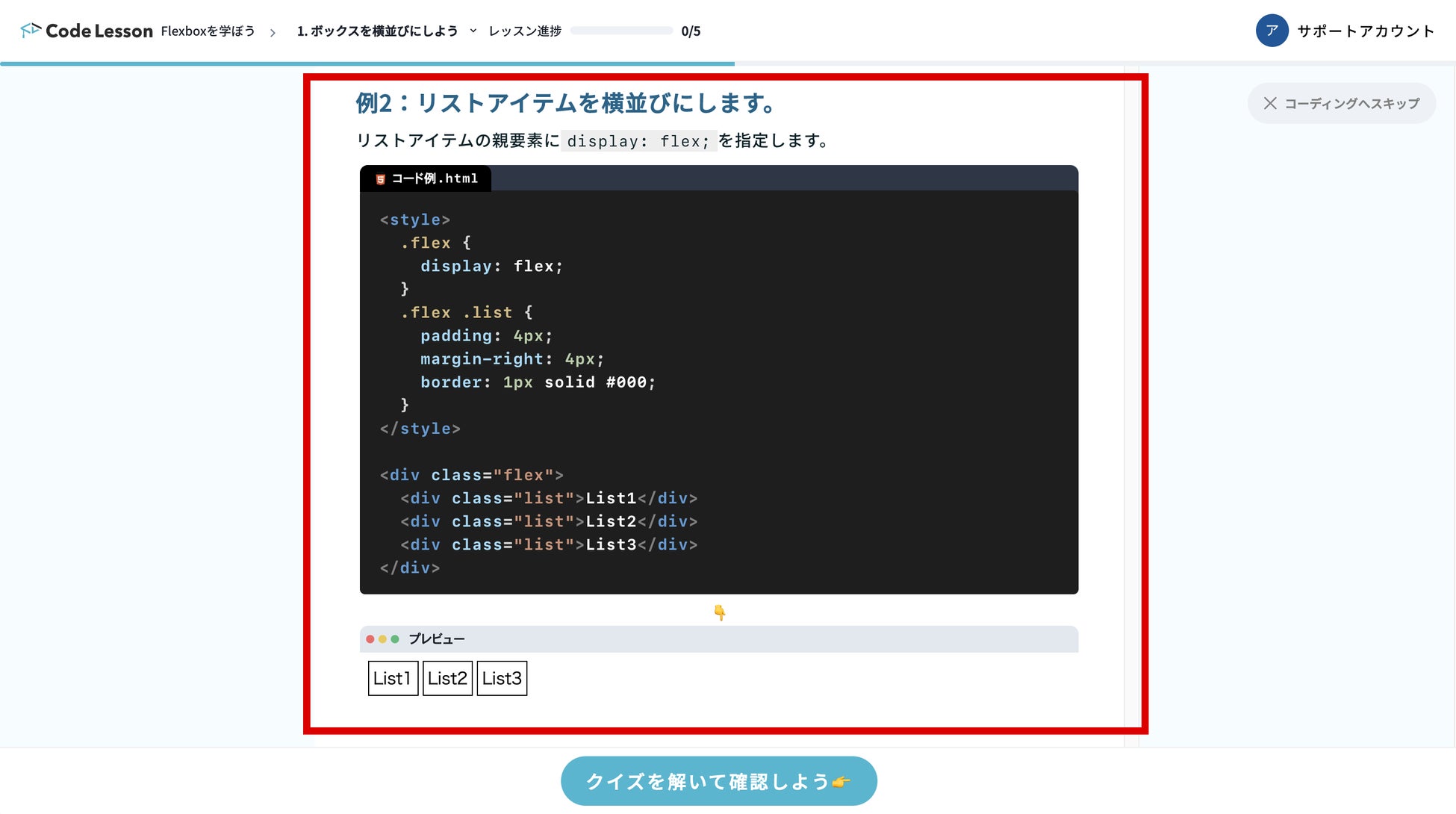
 スキルスライドで効率良く学習
スキルスライドで効率良く学習
 学んだスキルをクイズですぐにアウトプット
学んだスキルをクイズですぐにアウトプット
スキルスライドを用いて効率的に知識を学習し、クイズでスキル理解度を確認できます。
スキルスライドでは、スキルに関する解説と頻出の実装例で、効率よく理解を深めます。
その後、スキル理解度を試すクイズを用意しています。スキル定着を促進し、実際のコーディングに活かすことが可能です。
WebサイトやWebアプリの作成手順やコーディング方法を理解できる
 サイトやアプリ制作を実体験できる
サイトやアプリ制作を実体験できる
Code Lessonでは、WebサイトやWebアプリ制作の効率的な実装手順に沿って、コーディング方法を学ぶことができます。
そのため、どのように学習すればいいか分からない初学者の方でも、挫折することなくサイトやアプリを実装するまでの流れを理解できます。
コーディング課題では、AI(ChatGPT)を搭載。AIにいつでも問題に関する質問が可能
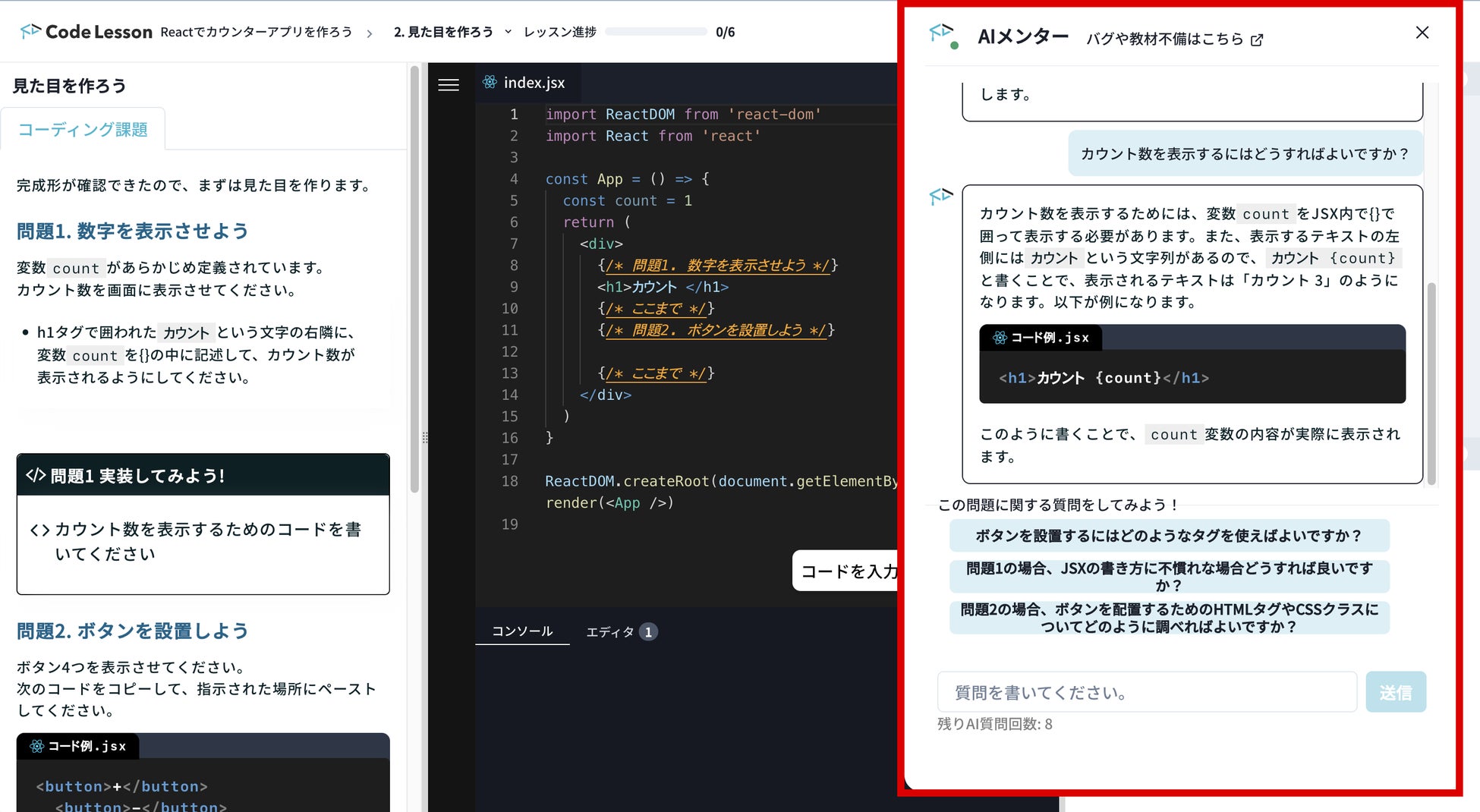
 コーディング画面では、AIに質問が可能
コーディング画面では、AIに質問が可能
Code Lessonのコーディング課題では、AIがあなたの質問にリアルタイムで答えてくれます。
問題に関するヒントが欲しい時、スキルに関して深掘りたい時などに質問することで、理解を深めながら学習を進めることができます。
▼CodeLessonでできるようになること
 学習ロードマップに沿って体系的に学習可能
学習ロードマップに沿って体系的に学習可能
Code Lessonでは、各言語ごとにロードマップを設定しています。
そのため、順番通りにスキル学習や演習課題に取り組むことができ、迷わず効率的に学習を進めることが可能です。
また、Webアプリやサイトを実装するカリキュラムもご用意しています。
わからない点はAIに質問できるため、詰まってもすぐに解決することができます。
最終的には、独学でもWebアプリ/サイトを作成できるようになります。
--------------------------------------------------------
お知らせは以上になります。
ご興味を持たれましたら、ぜひお気軽にご登録ください。
Code Lesson: https://code-lesson.com/
会社概要
会社名:株式会社if
代表者:伊藤史弥
設立:2021年1月
お問い合わせ先:support@if-tech.co.jp
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像