RESTful API対応、静的サイトジェネレーターをバンドル、70言語以上のAI多言語翻訳に対応、AWS連携の強化など、新機能を多数追加した PowerCMS X の新バージョンを発表
RESTful APIサポート、AWS_S3プラグイン、AWS_CloudFrontプラグイン、AI多言語翻訳プラグインをバンドル、新テーマを追加、柔軟なテンプレート記法を新たにサポートします。
アルファサード株式会社はこの度、RESTful APIを追加、AWS連携の強化、刷新されたテンプレートエンジン、AI多言語翻訳対応など、新機能を多数追加した新バージョンPowerCMS X Version3.0を2021年10月中に提供開始します。
新たに RESTful API を追加
JSON形式でデータを取得・セットする RESTful API を追加しました。スコープごと、モデルごとに機能を有効化・無効化でき、以下のエンドポイントを提供します。
RESTful API をJavaScriptから操作する SDKを公開します。これらの機能を利用することで、アプリや他のサービスとのスムーズな連携、Jamstackによる配信、あるいは静的ページのみを公開して検索やフォームなどの動的コンテンツを API 経由で提供するなど、コンテンツの活用範囲を広げることが可能になります。
従来の PowerCMS 形式の記述方法(MTタグ)以外に、テンプレート・タグのデリミタ(タグを囲う記号)のカスタマイズが可能になり、テンプレートエンジン Mustache, Smartyあるいは Twig のように記述できるようになりました。また、ローカル変数のセットを行う letタグ、foreach や for タグでのループの記述をより直感的に記述できるようになりました。
追加されたテンプレート・タグ
例えば以下のようなテンプレートの記述(Twig互換)をサポートします。
{% let entries.0.title="記事タイトル0" %}
{% let entries.0.text="記事本文0" %}
{% let entries.1.title="記事タイトル1" %}
{% let entries.1.text="記事本文1" %}
{% for entry in entries %}
{{ entry.title }}
{{ entry.text }}
{% endfor %}
もしくは(Mustache互換)
{{let entries.0.title="記事タイトル0"}}
{{let entries.0.text="記事本文0"}}
{{let entries.1.title="記事タイトル1"}}
{{let entries.1.text="記事本文1"}}
{{#foreach entries as entry}}
{{entry.title}}
{{entry.text}}
{{/foreach}}
もしくは(Smarty互換)
{let entries.0.title="記事タイトル0"}
{let entries.0.text="記事本文0"}
{let entries.1.title="記事タイトル1"}
{let entries.1.text="記事本文1"}
{foreach entries as entry}
{$entry.title}
{$entry.text}
{/foreach}
もちろん従来のタグ記法もサポートしています。
<mt:let entries.0.title="記事タイトル0">
<mt:let entries.0.text="記事本文0">
<mt:let entries.1.title="記事タイトル1">
<mt:let entries.1.text="記事本文1">
<mt:for entry in entries>
<mt:var name="entry.title">
<mt:var name="entry.text">
</mt:for>
もしくは
<mt:foreach entries as entry>
<mt:var name="entry.title">
<mt:var name="entry.text">
</mt:foreach>
静的サイトジェネレーターをオープンソースで公開
PowerCMS Xの新しいテンプレートエンジン及び静的サイトジェネレーター「PAML3」を GPL(GNU General Public License※)で公開します。PowerCMS Xの RESTful APIから記事データを取得して静的HTMLファイルを生成するサンプルを同梱しています。
※PowerCMS Xライセンスとのデュアルライセンスとなります。
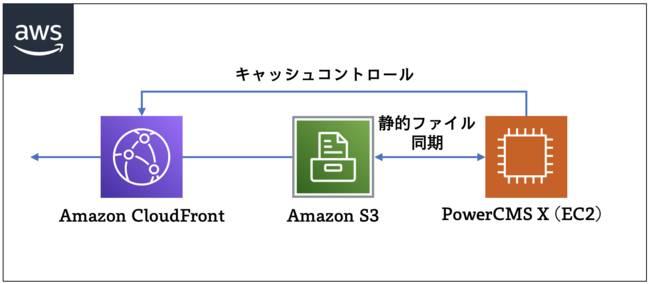
AWSとの連携を強化。Amazon S3と自動ファイル同期。CloudFrontのキャッシュを自動でクリア。
また、プラグイン「AWS_CloudFront」によって、ファイルが更新されたタイミングで CloudFrontのキャッシュクリアの予約を自動で行うことができます。
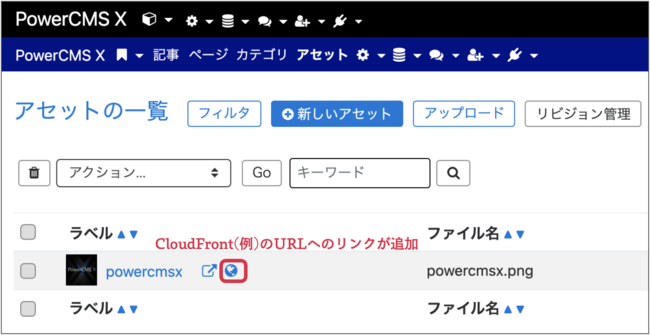
リンクURL機能でステージングと公開サイトのプレビュー切り替えを容易に
スコープの設定に「リンクを併記」を指定できるようになりました。リンクURL(公開サイトのURL)を別に指定している時、管理画面でサイトURLとリンクURLへのリンクを両方表示します。
Azure Cognitive Services の Microsoft Translator を利用してウェブサイトの AI多言語翻訳をサポートします。
管理画面における多言語でのコンテンツ作成
リッチテキストエディタだけではなく、タイトルや概要などのテキストも選択してボタンひとつで自動翻訳。もちろん、手作業での修正も可能です。
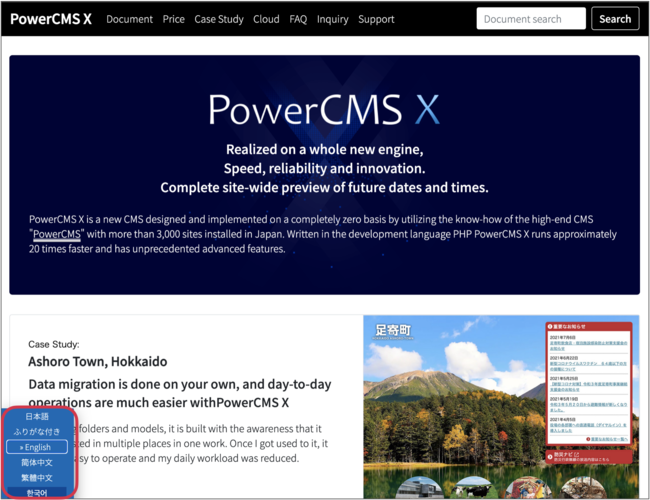
PowerCMS Xで構築したウェブサイトの自動翻訳
対応言語は70以上。任意の言語を選択してセットすることができます。「ふりがな付き日本語」「やさしい日本語」への翻訳にも対応。翻訳ページ数に制限はありません。
翻訳後ページに挿入するHTMLを指定できたり、非表示要素や個別に翻訳するタグ、カスタム辞書の登録などのカスタマイズが可能です。
翻訳後のサイトにURLパスを設定することもできるため、海外の検索エンジンにインデックスさせるような設定も可能です。
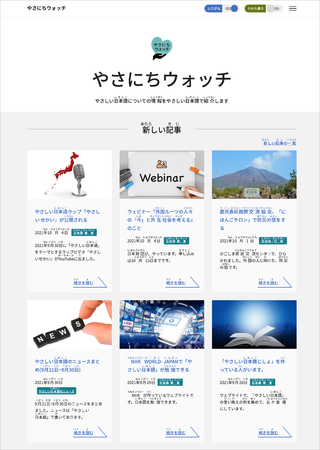
新しいテーマ「Media」を追加
オウンドメディアやブログなどに適した新しいテーマ「Media」を追加しました。
また、ダイナミック・パブリッシング設定とトップページのみのミニマルなテーマ「Skeleton」を追加しました。
新テーマ「Media」は、やさしい日本語の情報をやさしい日本語で紹介するウェブサイト「やさにちウォッチ」で利用されています。
参考リンク :
新プラグインの追加・既存プラグインの機能を強化
先行して評価版の提供を開始
PowerCMS X ver.3.0は 10月中の提供を予定していますが、先行して評価版をご提供します。
ご希望の方はお問い合わせページからお願いします。
PowerCMS X へのお問い合わせ
https://powercmsx.jp/contact/contact_us.html
※ AWS、Amazon S3 および CloudFront は、AWS の米国およびその他の国における登録商標です。
※ Microsoft および Azure は、米国 Microsoft Corporation の、米国およびその他の国における登録商標です。
JSON形式でデータを取得・セットする RESTful API を追加しました。スコープごと、モデルごとに機能を有効化・無効化でき、以下のエンドポイントを提供します。
- authentication : ユーザー認証
- scheme : モデルのスキーマの取得
- get : 単一データの取得
- list : オブジェクト一覧の取得 (様々な条件でのフィルタリングが可能)
- insert : オブジェクトの新規作成
- update : オブジェクトの更新
- delete : オブジェクトの削除
- search : オブジェクトの検索
- token : 一時トークンの取得
- confirm : フォームのバリデーション
- submit : フォームへの投稿
RESTful API をJavaScriptから操作する SDKを公開します。これらの機能を利用することで、アプリや他のサービスとのスムーズな連携、Jamstackによる配信、あるいは静的ページのみを公開して検索やフォームなどの動的コンテンツを API 経由で提供するなど、コンテンツの活用範囲を広げることが可能になります。
- alfasado/pt-restful-api-client https://github.com/alfasado/pt-restful-api-client
従来の PowerCMS 形式の記述方法(MTタグ)以外に、テンプレート・タグのデリミタ(タグを囲う記号)のカスタマイズが可能になり、テンプレートエンジン Mustache, Smartyあるいは Twig のように記述できるようになりました。また、ローカル変数のセットを行う letタグ、foreach や for タグでのループの記述をより直感的に記述できるようになりました。
追加されたテンプレート・タグ
- let : ローカル変数をセット
- set : グローバル変数をセット
- extends : テンプレートの継承
- convert2linkurl : URLを公開URL(S3やCloudFrontのURLなど)に置換
- fileput : ファイルの書き込み
- unlink : ファイルの削除
- fetch : URLもしくはローカルファイルの取得
- objecttoresource : RESTful APIの返却する配列と同等の変数をセット
- let : ローカル変数をセット
- set : グローバル変数をセット
- assign : グローバル変数をセット
- add_mtime : ファイルのタイムスタンプをパラメタに追加
- format_name : 日付関係のタグについて'rfc822'のような名前を指定可能に
- scope : 変数セット関係のタグについて変数のスコープを指定可能に
例えば以下のようなテンプレートの記述(Twig互換)をサポートします。
{% let entries.0.title="記事タイトル0" %}
{% let entries.0.text="記事本文0" %}
{% let entries.1.title="記事タイトル1" %}
{% let entries.1.text="記事本文1" %}
{% for entry in entries %}
{{ entry.title }}
{{ entry.text }}
{% endfor %}
もしくは(Mustache互換)
{{let entries.0.title="記事タイトル0"}}
{{let entries.0.text="記事本文0"}}
{{let entries.1.title="記事タイトル1"}}
{{let entries.1.text="記事本文1"}}
{{#foreach entries as entry}}
{{entry.title}}
{{entry.text}}
{{/foreach}}
もしくは(Smarty互換)
{let entries.0.title="記事タイトル0"}
{let entries.0.text="記事本文0"}
{let entries.1.title="記事タイトル1"}
{let entries.1.text="記事本文1"}
{foreach entries as entry}
{$entry.title}
{$entry.text}
{/foreach}
もちろん従来のタグ記法もサポートしています。
<mt:let entries.0.title="記事タイトル0">
<mt:let entries.0.text="記事本文0">
<mt:let entries.1.title="記事タイトル1">
<mt:let entries.1.text="記事本文1">
<mt:for entry in entries>
<mt:var name="entry.title">
<mt:var name="entry.text">
</mt:for>
もしくは
<mt:foreach entries as entry>
<mt:var name="entry.title">
<mt:var name="entry.text">
</mt:foreach>
静的サイトジェネレーターをオープンソースで公開
PowerCMS Xの新しいテンプレートエンジン及び静的サイトジェネレーター「PAML3」を GPL(GNU General Public License※)で公開します。PowerCMS Xの RESTful APIから記事データを取得して静的HTMLファイルを生成するサンプルを同梱しています。
※PowerCMS Xライセンスとのデュアルライセンスとなります。
- alfasado/PAML3 https://github.com/alfasado/PAML3
AWSとの連携を強化。Amazon S3と自動ファイル同期。CloudFrontのキャッシュを自動でクリア。
 AWSと連携
AWSと連携
また、プラグイン「AWS_CloudFront」によって、ファイルが更新されたタイミングで CloudFrontのキャッシュクリアの予約を自動で行うことができます。
リンクURL機能でステージングと公開サイトのプレビュー切り替えを容易に
スコープの設定に「リンクを併記」を指定できるようになりました。リンクURL(公開サイトのURL)を別に指定している時、管理画面でサイトURLとリンクURLへのリンクを両方表示します。
 公開URLへのリンクが追加される
公開URLへのリンクが追加される
Azure Cognitive Services の Microsoft Translator を利用してウェブサイトの AI多言語翻訳をサポートします。
管理画面における多言語でのコンテンツ作成

リッチテキストエディタだけではなく、タイトルや概要などのテキストも選択してボタンひとつで自動翻訳。もちろん、手作業での修正も可能です。
PowerCMS Xで構築したウェブサイトの自動翻訳
対応言語は70以上。任意の言語を選択してセットすることができます。「ふりがな付き日本語」「やさしい日本語」への翻訳にも対応。翻訳ページ数に制限はありません。
翻訳後ページに挿入するHTMLを指定できたり、非表示要素や個別に翻訳するタグ、カスタム辞書の登録などのカスタマイズが可能です。
翻訳後のサイトにURLパスを設定することもできるため、海外の検索エンジンにインデックスさせるような設定も可能です。
 Webサイト翻訳
Webサイト翻訳
新しいテーマ「Media」を追加
オウンドメディアやブログなどに適した新しいテーマ「Media」を追加しました。
また、ダイナミック・パブリッシング設定とトップページのみのミニマルなテーマ「Skeleton」を追加しました。
新テーマ「Media」は、やさしい日本語の情報をやさしい日本語で紹介するウェブサイト「やさにちウォッチ」で利用されています。
 新テーマMediaを利用したサイト
新テーマMediaを利用したサイト
参考リンク :
- やさにちウォッチ - やさしい日本語の情報をやさしい日本語で https://tsutaeru.cloud/watch/
- やさにちウォッチの舞台裏〜やさしい日本語のオウンドメディア構築事例〜 https://powercmsx.jp/blog/yasanichi_watch.html
新プラグインの追加・既存プラグインの機能を強化
- プラグイン「UploadUtilities」を標準プラグインとしてすべてのエディションにバンドル
- プラグイン「Minifier」が出力ファイルの Minifyに対応しました。HTML, JavaScript, CSSファイルの出力時にファイル全体を自動的に Minifyします。
- プラグイン「QuickEdit」を追加しました。公開画面から編集画面へ遷移するブックマークレットを提供します。
- プラグイン「LinkChecker」を大幅に改良しました。外部リンクチェックの並列処理、結果の逐次出力による画面レスポンスの改良を行っています。
- プラグイン「Keywords」の「mt:autokeyword」タグで「keyword」以外のモデル(タグなど)のオブジェクトによる自動リンクに対応しました。
先行して評価版の提供を開始
PowerCMS X ver.3.0は 10月中の提供を予定していますが、先行して評価版をご提供します。
ご希望の方はお問い合わせページからお願いします。
PowerCMS X へのお問い合わせ
https://powercmsx.jp/contact/contact_us.html
※ AWS、Amazon S3 および CloudFront は、AWS の米国およびその他の国における登録商標です。
※ Microsoft および Azure は、米国 Microsoft Corporation の、米国およびその他の国における登録商標です。
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
- 種類
- 商品サービス
- ビジネスカテゴリ
- システム・Webサイト・アプリ開発ネットサービス
- ダウンロード
