「オンラインプログラミング学習システム」trackの有償受講者ライセンスを、2月末まで無制限で無償提供いたします。
~緊急事態宣言によるテレワーク下でのオンライン研修の実施・リカレント教育の環境構築を支援~
株式会社ギブリー(本社:東京都渋谷区、代表取締役社長:井手 高志、以下ギブリー)が提供するプログラミング学習・試験プラットフォーム「track(トラック)」は、政府からの緊急事態宣言の再発令、ならびにテレワーク推奨の状況を受け、オンライン完結型での研修の実施やIT・DX人材育成を推進・支援すべく、trackが持つ学習管理システム及びオンラインプログラミング学習教材を、企業を対象に受講者アカウント数無制限で、無償提供いたします。【提供期間:2021年1月12日(火)〜2021年2月28日(日)】

■本キャンペーン専用の「初心者でも楽しく学べる」コースをご用意
本キャンペーンでは、新人研修を控える企業内定者や、リカレント教育の対象者など、IT・プログラミング知識をこれから身につけたい方を対象に、初心者でも楽しく学べるキャンペーン専用のコースを提供いたします。
【概要】
提供コース数:6コース(合計78ブック)
想定受講時間:100時間相当
想定受講期間:3ヶ月相当(1日2時間計算)
学べるスキル
言語:HTML・CSS・JavaScript
ライブラリ・フレームワーク:Bootstrap・jQuery・React・Vue.js
【コースの詳細内容】

| 1、Webフロントエンド基礎(HTMLとCSS)を身につけよう |
| HTML基礎 HTMLの仕組み編 HTML基礎 基本要素(タグ)編 HTML基礎 HTML5編 HTML基礎 フォーム実装編 フルマラソンの予測タイム (軽量版) CSS基礎 基本スタイリング編 CSS基礎 display編 CSS基礎 margin padding編 CSS基礎 position編 CSS基礎 CSS3編 |

| 2、HTMLとCSSでいろいろなアイテムを作ってみよう |
| HTMLとCSSで作るWeb名刺 HTML&CSSでつくるスマホ風メニュー HTML&CSSでつくるリボン型見出し HTML&CSSでつくる三段組レイアウト HTML&CSSでつくるナビゲーションバー HTML&CSSでつくるノートPC風デザイン HTML&CSSでつくるドロップダウンメニュー HTML&CSSでつくるブログ記事一覧レイアウト HTML&CSSでつくるグリッドレイアウト HTML&CSSでつくる進捗ゲージ HTML&CSSでつくる登録フロー HTML&CSSでつくるWebページ HTML&CSSでつくる新聞の1ページ HTML&CSSでつくる光るボタン HTML&CSSでつくるメニューの作り方 HTMLとCSS3でつくるお天気パネル HTML&CSS3でつくる飛び出るボタン HTML&CSS3でつくるポップなメニュー HTMLとCSS3でつくるトグルスイッチ HTMLとCSS3でつくるパンくず HTMLとCSS3でつくるホバー時に動くア二メーションリンク HTMLとCSS3で作るサイドメニュー HTMLとCSS3で作る通知ベル HTMLとCSS3でつくるクルクル回転するローディング HTMLとCSS3で作るホバー時に動くアニメーションボタン |

| 3、JavaScript基礎コース |
| JavaScript基礎 基本操作編 JavaScript演習 基本操作編 JavaScript基礎 配列操作編 JavaScript演習 配列操作編 タスク管理プログラムを実装せよ JavaScript基礎 ES6編 JavaScript基礎 非同期処理編 |

| 4、JavaScript DOM基礎コース |
| DOM入門 カレンダー表示アプリの開発 DOM基礎 jQuery編 DOM基礎 jQueryセレクタ編 DOM演習 jQueryセレクタ編 DOM基礎 jQueryトラバーサル編 DOM演習 jQueryトラバーサル編 DOM基礎 データ交換言語編 DOM Ajax入門 ハッシュ値生成ツール jQueryでメモアプリの開発 |

| 5、CSSやJavaScript(jQuery)でいろいろなアプリを作ってみよう |
| JavaScriptでつくるHigher or Lower JavaScriptでつくるおみくじ JavaScriptでつくる残り文字数表示 JavaScriptでつくるポップアップ JavaScriptでつくるタイマー HTML&CSS&JSでつくるサムネイルグリッド CSS3+jQueryでつくるスライドショー CSS3+jQueryでつくる2Dゲームモーション jQueryとCSSでつくるスクロールすると隠れるヘッダー jQueryとCSS3で作るアコーディオンパネル jQueryとCSS3で作るコンタクトフォーム jQuery UIでつくる ドラッグ&ドロップリスト jQueryでつくるタブ切り替え jQueryでつくるパララックス jQueryで作る数独ソルバ Part.1 jQueryで作る数独ソルバ Part.2 jQueryでつくるシンプルなマークダウンエディタ |

| 6、実践的なフレームワークを学んでみよう~はじめてのBootstrap~ |
| Bootstrapのグリッドシステムを理解する Bootstrapで作る登録フォーム Bootstrapで作るWebページ はじめてのReact Reactで作るTodoアプリ はじめてのVue.js Vue.js で作るインクリメンタルサーチ日本語 Vue.jsで作り直すアコーディオンパネル JavaScriptで学ぶユニットテスト |
----------------------------------------
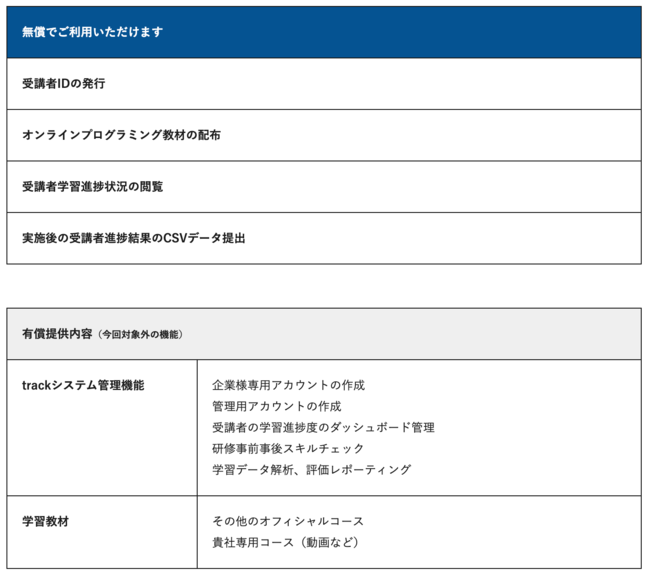
■無償提供の内容
今回、無償提供させていただく教材並びにシステムは、通常は全て有償販売・提供をしているものでございます。
そのため、今回の提供範囲としては、在宅でのプログラミング研修実施・セルフラーニングを実現する上で、必要な内容に限定させていただきます。予めご了承ください。

----------------------------------------
■昨年のキャンペーン利用者のご要望に応じて内容をアップデート
trackでは昨年も、同内容のキャンペーンを実施いたしました。今回は、昨年の利用者の皆様からいただいたご要望に対して、以下のようなアップデートを施しております。これにより、今まで以上に楽しく効果的に学習ができる環境をご用意しています。
1、教材内に概念理解動画を追加
プログラムを書いて学ぶのは楽しいが、「概念の理解が難しい」というような声を多くいただきました。そこで、プログラムを書いて学ぶだけではなく、プログラムやコンピュータの仕組み、概念の理解を促進するための動画教材をtrackに組み込みました。
2、演習問題の解説動画を追加
track内には学習の習熟度を確認するための演習問題とテキストでの解説が用意されていますが、テキスト情報だけでは理解がしづらいとのご意見をいただきました。そこで、演習問題の解答を解説する動画を追加しています。
3、問題のステップ受験機能・スキップ機能の追加
trackでは、管理者が受講者の学習進捗に応じて次のステップの問題を配信許可することで、受講者は次の問題に着手ができます。これに対して挙がった受講者からの「自分のペースで学びたい」というご要望に対応するため、ステップ受験機能を追加しました。これにより解き終えた人から次に進めていくという体験を提供できます。また、「どうしてもわからない」という場合に、スキップをして次に進めることができる機能も追加しました。
4、質問掲示板(ディスカッション)機能を追加
受講者が問題を解き進める中での不明点を解消できる、質問掲示板機能をご用意しました。
受講者間での教え合い、学び合いを促進したり、講師の方がフォローアップをすることも可能です。
----------------------------------------
■提供概要
<期間・対象>
・提供期間:2021年1月12日(火)〜2021年2月28日(日)
・対象:全国の法人企業
・申請期限:2021年1月31日(日)23:59
<ご利用手順>
1、以下の申請フォームより、必要情報を入力してください
2、事務局よりご担当者様へメール・お電話にてご連絡をさせていただきます
2.1 導入目的の確認
2.2 配布対象、人数等の確認
2.3 その他、必要事項のヒアリング
3、審査
4、配布対象人数に応じた、IDリスト、ログイン用URLの共有。管理者アカウントの発行
5、対象者への配布
6、実施後に受講者や管理者の方にアンケート調査等を実施させていただく場合がございますので、予めご了承ください
<お申し込み先>
以下のURLよりお申し込みください。
https://tracks.run/contact-2021cp/#contact
<※諸注意>
・提供期間は状況に応じて変更する場合がございます。
・申請内容に不備・不正と事務局が判断した場合やお電話でのヒアリング内容によって、提供をお断りさせていただく場合がございます。
以上、予めご了承ください。
----------------------------------------
■既にtrackをご契約いただいているお客様について
track(TRAINING)を既にご利用いただいている企業様にも、追加で無制限のライセンスを同様の条件にてご提供いたします。
お気軽に担当者までご相談ください。
----------------------------------------
■trackプロダクトオーナーより
新型コロナウイルスの第三波、そしてこの度の緊急事態宣言の発令に伴い、企業様では、採用や育成の体制、勤務形態の変更など、様々な対応に迫られているかと存じます。心中お察し申し上げます。
テレワークの推進強化が求められる中で、来年度の4月においても、昨年同様オンラインを中心とした新入社員研修の実施が求められているのではないかと考えております。
当社では昨年の緊急事態宣言時にも、事業者の皆様に対して同様のキャンペーンを実施しました。その中で、感謝のお言葉や改善のご要望など、たくさん忌憚のないご意見を頂戴いたしました。
これらの反響を受け、当社は昨年よりもさらなる価値を提供していきたいと考え、システムや教材の改善を続けて参りました。
そして、この度の緊急事態宣言の再発令をうけ、この状況下において昨年以上に皆様にお役に立てることがあるのではないかと考え、今年も同様のキャンペーンを実施させていただくことを決意いたしました。
微力ではございますが、「在宅でプログラミングを学ぶ環境」を提供することで、業界全体に対して少しでも貢献できれば幸いでございます。

株式会社ギブリー
取締役
trackプロダクトオーナー
新田 章太(にった・しょうた)
----------------------------------------
■学校関係者の皆様へ
「track」は学校での教育にも “無料”でご活用いただけます。
trackを学校教育に無料でご活用いただける「track for School」のサービスをご案内しております。「 track for School 」
https://tracks.run/lp/uni/
学校関係者様は、上記サイト内よりお問い合わせくださいませ。
----------------------------------------
■track について
track(トラック)は、「Empower Engineering!!」をビジョンに掲げ、より多くの「技術とビジネスの変化に対応するエンジニアリングチーム」の輩出を目的としており、エンジニアの採用や育成支援にフォーカスした「プログラミング学習・試験プラットフォーム」です。
エンジニアの実務力を正しく評価するための、プログラミングスキルチェックが実現できる試験機能と、習熟度に合わせたプログラミング学習が実現できる学習機能を提供しています。
採用選考時におけるプログラミングスキルの見極めをはじめ、入社後のプログラミング研修や開発チームのスキルアセスメントなど、スキルファーストなHRソリューションとして、エンジニアの採用から入社後の「研修・育成」までをワンストップで支援します。
https://tracks.run/
----------------------------------------
■会社概要
社 名 :株式会社ギブリー
所在地 :東京都渋谷区南平台町15-13 帝都渋谷ビル8階
代表者 :井手 高志
設 立 :2009年4月28日
資本金 :10,000,000円
事業内容:
・HR Tech事業(track/athletics/CODEPREP)
・Conversation Tech事業(SYNALIO/PEP)
・Incubation事業(お墓探しナビ/治療家ナビ)
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
