freee、「アクセシビリティチェックリスト」を公開
障害の有無・年齢問わずだれでも利用できるプロダクトやWebサイトを開発するためのチェックリストを無料公開
freee株式会社(本社:東京都品川区、CEO:佐々木大輔、以下「freee」)は、「アクセシビリティチェックリスト」を公開しました。本シートは、プロダクトやWebサイトがアクセシビリティに対応しているかをチェックするために必要な「チェック内容、必要なツール、優先度、参考リンク、ガイドライン等」がリスト化されており、順にチェックすることでアクセシビリティの向上に活用することが可能です。これまでfreeeは独自の「アクセシビリティガイドライン」を公開していますが、更に実用的にガイドラインを活用していただくために本シートの公開をしました。
無料でどなたでもご利用いただけます。
年齢、性別、利用環境、障害の有無、その他様々な社会的属性などの違いに関係なく、所要時間、身体的負荷、精神的ストレスなどが無い状態で利用できることを「アクセシビリティが高い状態」と表現します。
例えば、視覚障害者がWebサービスを利用する際に、音声のみでサービスを利用できるような操作性の充実などが挙げられます。
■freee独自のアクセシビリティガイドラインを作成している理由
Web技術の標準化を行う非営利団体「World Wide Web Consortium(W3C)」が策定したWeb Content Accessibility Guidelines (WCAG)には、アクセシビリティが高いWebコンテンツ製作に必要な事項を示す項目が掲載されています。しかし、海外の団体によるガイドラインの為、英語で表記されており一部専門性の高い内容になっています。
そこでfreeeは、プロダクト開発やサイト製作の現場で使える情報を提供することを目的に、WCAGに基づいたfreee独自のアクセシビリティ・ガイドラインを作ることにしました。まずはfreee社内で活用することを目的としていましたが、本ガイドラインを公開することで他企業のプロダクト開発やサイト制作にかかわる方々の参考になればと思い一般公開しています。言語は日本語で、要所要所を詳しく説明しています。
freeeアクセシビリティガイドライン
https://a11y-guidelines.freee.co.jp/
■チェック内容をまとめた「アクセシビリティチェックリスト」を無料公開
実際に各ガイドラインを満たしているかどうかをチェックするために、「アクセシビリティチェックリスト一般公開用」を公開しました。本シートは、Googleスプレッドシートを使って各ガイドラインに沿ってアクセシビリティ対応ができているかチェックし、「OK、NG、該当なし、保留」などチェック結果をまとめることが可能です。また、「優先度」の項目もあるので、どのガイドラインを優先的に対応すべきか判断することができます。
アクセシビリティで何から手を付けたら良いかわからない方は本シートに沿ってまずはチェックをしていただき、タスクリストとしてご活用いただけます。どなたでも無料で利用可能です。
アクセシビリティチェックリスト一般公開用のURL
https://a11y-guidelines.freee.co.jp/checks/checksheet.html
使用方法
Google Drive上でこのGoogleスプレッドシートのコピーを作成してご利用ください。スプレッドシートの1枚目のシートに、簡単な使い方や更新履歴を記載していますので参考にしてください。
・Webアクセシビリティ向上になぜ取り組んでいるのか
freeeは、「アイデアやパッションやスキルがあればだれでも、 ビジネスを強くスマートに育てられるプラットフォーム」というビジョンを掲げ、”だれでも”freeeが提供するサービスを使ってビジネスを推進できる世界を目指しています。ビジョン実現の為にもWebアクセシビリティの向上は必要不可欠であり、今後も既存サービスの改修含め開発を強化してまいります。
・Webアクセシビリティ向上の取り組み具体例
①全盲エンジニアや色覚障害当事者による社内レビュー会の実施
色覚障害当事者の従業員による任意参加のレビュー会を実施しました。「見えない」「見えにくい」をレビューしてもらい、改修を行いました。その他、全盲のエンジニア社員によるサービスレビューを行い、音声読み上げ機能を利用した際の操作性のテストを実施しています。
②他企業にも参考になるようアクセシビリティガイドラインを提供しています。他企業の皆さまにもアクセシビリティ向上に取り組むために、社内で得た情報・経験を積極的に発信しています
無料でどなたでもご利用いただけます。
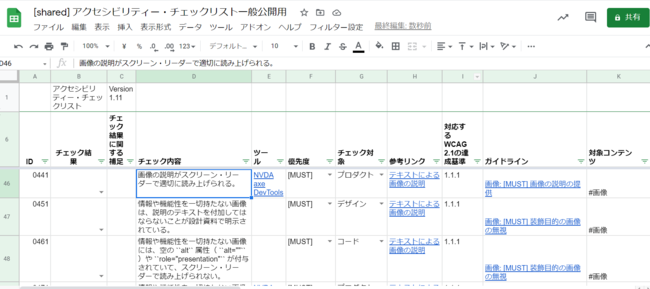
 【画像】「アクセシビリティチェックリスト一般公開用」実際のシートイメージ
【画像】「アクセシビリティチェックリスト一般公開用」実際のシートイメージ
年齢、性別、利用環境、障害の有無、その他様々な社会的属性などの違いに関係なく、所要時間、身体的負荷、精神的ストレスなどが無い状態で利用できることを「アクセシビリティが高い状態」と表現します。
例えば、視覚障害者がWebサービスを利用する際に、音声のみでサービスを利用できるような操作性の充実などが挙げられます。
■freee独自のアクセシビリティガイドラインを作成している理由
Web技術の標準化を行う非営利団体「World Wide Web Consortium(W3C)」が策定したWeb Content Accessibility Guidelines (WCAG)には、アクセシビリティが高いWebコンテンツ製作に必要な事項を示す項目が掲載されています。しかし、海外の団体によるガイドラインの為、英語で表記されており一部専門性の高い内容になっています。
そこでfreeeは、プロダクト開発やサイト製作の現場で使える情報を提供することを目的に、WCAGに基づいたfreee独自のアクセシビリティ・ガイドラインを作ることにしました。まずはfreee社内で活用することを目的としていましたが、本ガイドラインを公開することで他企業のプロダクト開発やサイト制作にかかわる方々の参考になればと思い一般公開しています。言語は日本語で、要所要所を詳しく説明しています。
freeeアクセシビリティガイドライン
https://a11y-guidelines.freee.co.jp/
■チェック内容をまとめた「アクセシビリティチェックリスト」を無料公開
実際に各ガイドラインを満たしているかどうかをチェックするために、「アクセシビリティチェックリスト一般公開用」を公開しました。本シートは、Googleスプレッドシートを使って各ガイドラインに沿ってアクセシビリティ対応ができているかチェックし、「OK、NG、該当なし、保留」などチェック結果をまとめることが可能です。また、「優先度」の項目もあるので、どのガイドラインを優先的に対応すべきか判断することができます。
アクセシビリティで何から手を付けたら良いかわからない方は本シートに沿ってまずはチェックをしていただき、タスクリストとしてご活用いただけます。どなたでも無料で利用可能です。
アクセシビリティチェックリスト一般公開用のURL
https://a11y-guidelines.freee.co.jp/checks/checksheet.html
使用方法
Google Drive上でこのGoogleスプレッドシートのコピーを作成してご利用ください。スプレッドシートの1枚目のシートに、簡単な使い方や更新履歴を記載していますので参考にしてください。
 【画像】自社のキャンペーンサイトをアクセシビリティチェックリストを使ってチェックしている風景
【画像】自社のキャンペーンサイトをアクセシビリティチェックリストを使ってチェックしている風景
・Webアクセシビリティ向上になぜ取り組んでいるのか
freeeは、「アイデアやパッションやスキルがあればだれでも、 ビジネスを強くスマートに育てられるプラットフォーム」というビジョンを掲げ、”だれでも”freeeが提供するサービスを使ってビジネスを推進できる世界を目指しています。ビジョン実現の為にもWebアクセシビリティの向上は必要不可欠であり、今後も既存サービスの改修含め開発を強化してまいります。
・Webアクセシビリティ向上の取り組み具体例
①全盲エンジニアや色覚障害当事者による社内レビュー会の実施
色覚障害当事者の従業員による任意参加のレビュー会を実施しました。「見えない」「見えにくい」をレビューしてもらい、改修を行いました。その他、全盲のエンジニア社員によるサービスレビューを行い、音声読み上げ機能を利用した際の操作性のテストを実施しています。
②他企業にも参考になるようアクセシビリティガイドラインを提供しています。他企業の皆さまにもアクセシビリティ向上に取り組むために、社内で得た情報・経験を積極的に発信しています
 【画像】全盲のエンジニアによる製品レビュー(現在はオンラインで開催)
【画像】全盲のエンジニアによる製品レビュー(現在はオンラインで開催)
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
- 種類
- その他
- ビジネスカテゴリ
- パソコンソフトウェア
- ダウンロード
