Webデザイナー・エンジニアのための開発ツール入門書!『Chrome Developer Tools 入門』 発行 技術書典シリーズ、1月の新刊
インプレスグループで電子出版事業を手がける株式会社インプレスR&Dは、『Chrome Developer Tools 入門』(著者:渋田 美里)を発行いたします。
『技術書典シリーズ』とは、今もっとも注目すべき、エンジニアによるアウトプットの場である技術同人誌イベント「技術書典」で、頒布された同人誌を底本として、商業書籍として刊行する書籍シリーズです。
『Chrome Developer Tools 入門』
https://nextpublishing.jp/isbn/9784844398882
小売希望価格:電子書籍版 1600円(税別)/印刷書籍版 1800円(税別)
電子書籍版フォーマット:EPUB3/Kindle Format8
印刷書籍版仕様:B5判/カラー/本文76ページ
ISBN:978-4-8443-9888-2
発行:インプレスR&D
<<発行主旨・内容紹介>>
【Chrome Developer Toolsがさくっと理解できる解説書!】
本書はGoogleのブラウザーであるChromeに組み込まれた開発ツール「Chrome Developer Tools」の解説書です。 HTMLやスタイルシート(CSS)の編集といったChrome Developer Toolsの基本的な知識と使い方から、見落としがちな便利な機能、PWA開発に対応するための様々な機能など、実際の開発現場で役立つTipsまで幅広く紹介しています。
巻末にはキーボードショートカット集も掲載。Webデザイナーやエンジニアが手元においておきたくなる一冊です。
(本書は、次世代出版メソッド「NextPublishing」を使用し、出版されています。)
さまざまな機能をカラーのスクリーンショットとともに詳しく解説
使って役に立つTips集を掲載
手元において使いたいショートカット集も付録に収録
<<目次>>
第1章 はじめに
1.1 デベロッパーツール(Chrome Developer Tools)とは
1.2 Google Chrome Canaryとは
1.3 デベロッパーツールを開く/閉じる
1.4 アイコン/パネルの概要
第2章 inspect(要素の検証)
2.1 要素の検証方法
第3章 Device Mode(デバイスモード)
3.1 デバイスモードの切り替え方法
3.2 メディアクエリを表示する
3.3 ワンクリックで主要デバイスサイズに画面を変更する
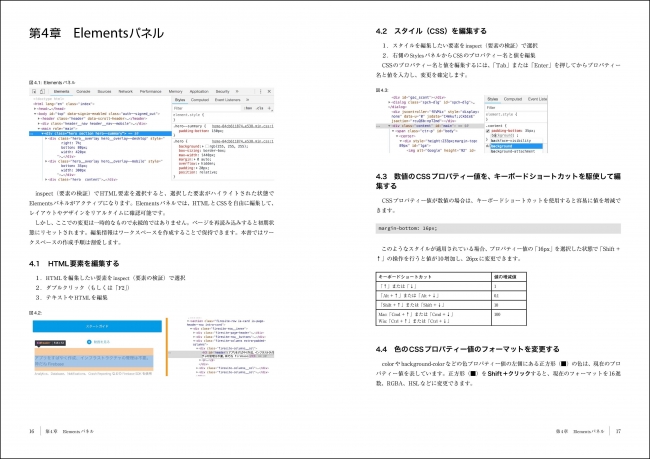
第4章 Elementsパネル
4.1 HTML要素を編集する
4.2 スタイル(CSS)を編集する
4.3 数値のCSSプロパティー値を、キーボードショートカットを駆使して編集する
4.4 色のCSSプロパティー値のフォーマットを変更する
4.5 カラーパレットを使用した色の変更/追加
4.6 カラーピッカーを使用したアクセシビリティのチェック
4.7 スタイルの優先順位を確認する
4.8 スタイルの影響を受けるHTML要素を確認する
4.9 スタイルのライブ編集履歴を表示する
4.10 HTML要素の擬似クラスのスタイルを確認する
4.11 選択したHTML要素に適用されているCSSクラスの無効化/有効化/追加
4.12 選択している要素のスタイルを編集する
第5章 Consoleパネル
5.1 コンソールを表示する
5.2 コンソール履歴のクリア
5.3 入力履歴をサジェスト表示する
5.4 ConsoleにXHRリクエストを表示する
5.5 コマンドラインAPIの紹介
第6章 Sourcesパネル
6.1 クイックファイル切り替え
6.2 Webサイトのソースコードを検索
6.3 ページ内に存在する関数にジャンプする
6.4 ソースコード内の単語を同時選択/編集
6.5 ソースコード内でマルチカーソル編集
6.6 minify(圧縮)されたコードを読みやすく展開する
6.7 JavaScriptにブレークポイントを貼る
6.8 Watchで変数の変化を監視する
6.9 DOMにブレークポイントを貼る
第7章 Networkパネル
7.1 キャッシュを無効にする
7.2 オフライン/モバイル環境でWebサイトを読み込む
7.3 ユーザーエージェントを他のブラウザーに変更する
7.4 サイズが大きいリソースを見つける
7.5 ページ読み込み中のスクリーンショットを取得/確認する
7.6 ページの読み込み完了時間を確認する
7.7 読み込みに時間のかかっているリソースを見つける
7.8 XHRのリクエストの種類を分かりやすくする
7.9 リソースをフィルターで絞り込む
第8章 Performanceパネル
8.1 パフォーマンス記録前に押さえておきたいポイント
8.2 ページのパフォーマンス状況の記録/確認
8.3 パフォーマンスに問題のあるコードを探す
第9章 Memoryパネル
9.1 ヒープ領域を解析する
第10章 Applicationパネル
10.1 マニフェストの確認(PWA対応)
10.2 アプリインストールバナーの表示確認(PWA対応)
10.3 Service Workerの確認(PWA対応)
10.4 Push通知のテスト(PWA対応)
10.5 BackgroundSync:バックグラウンド同期のテスト(PWA対応)
10.6 Storage、Cookieの消去、Service Workerの登録解除
10.7 ローカル/セッションストレージで保存されたキー値ペアの確認
10.8 IndexedDBで保存されたキー値ペアの確認
10.9 Web SQL(廃止)
10.10 Cookieの確認
10.11 Cache APIを使用して作成したキャッシュの確認
10.12 Application Cache(廃止)
10.13 読み込まれたリソースをフレームごとに確認する
第11章 Securityパネル
11.1 Webページが安全かどうかを確認する
11.2 証明書の詳細を確認する
11.3 安全ではないオリジン
第12章 Auditsパネル
12.1 Webページをテストしてパフォーマンス・SEOなどの
第13章 Layersパネル
13.1 Layersパネルを表示させる
13.2 Layersパネルを触ってみる
13.3 Layersパネルの注意点
付録A Tips集
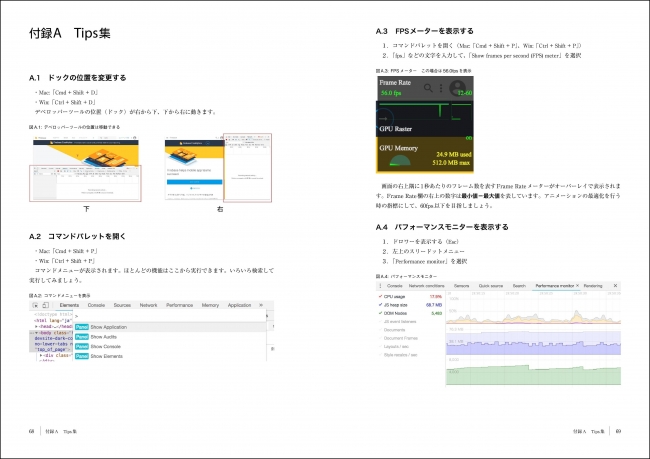
A.1 ドックの位置を変更する
A.2 コマンドパレットを開く
A.3 FPSメーターを表示する
A.4 パフォーマンスモニターを表示する
A.5 Webページのスクリーンショットを撮って保存する
A.6 デベロッパーツールをダークテーマに変更する
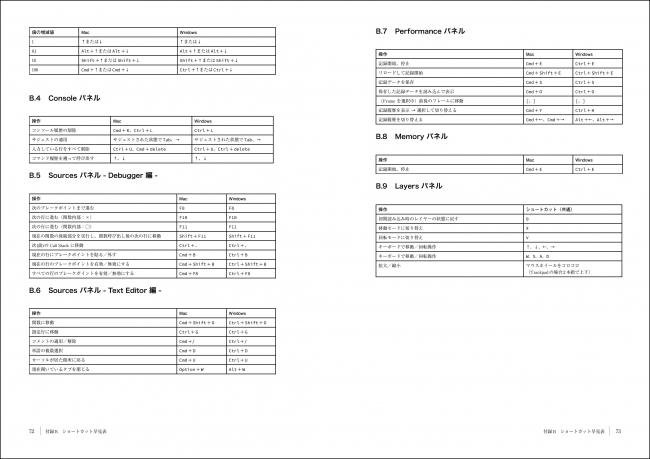
付録B ショートカット早見表
<<著者紹介>>
渋田 美里(しぶた みさと)
福岡県在住。元Web/UI デザイナー、フロントエンドエンジニア。Twitter: @mi_upto
<<販売ストア>>
電子書籍:
Amazon Kindleストア、楽天koboイーブックストア、Apple Books、紀伊國屋書店 Kinoppy、Google Play Store、
honto電子書籍ストア、Sony Reader Store、BookLive!、BOOK☆WALKER
印刷書籍:
Amazon.co.jp、三省堂書店オンデマンド、hontoネットストア、楽天ブックス
※ 各ストアでの販売は準備が整いしだい開始されます。
※ 全国の一般書店からもご注文いただけます。
【株式会社インプレスR&D】 https://nextpublishing.jp/
株式会社インプレスR&D(本社:東京都千代田区、代表取締役社長:井芹昌信)は、デジタルファーストの次世代型電子出版プラットフォーム「NextPublishing」を運営する企業です。また自らも、NextPublishingを使った「インターネット白書」の出版などIT関連メディア事業を展開しています。
※NextPublishingは、インプレスR&Dが開発した電子出版プラットフォーム(またはメソッド)の名称です。電子書籍と印刷書籍の同時制作、プリント・オンデマンド(POD)による品切れ解消などの伝統的出版の課題を解決しています。これにより、伝統的出版では経済的に困難な多品種少部数の出版を可能にし、優秀な個人や組織が持つ多様な知の流通を目指しています。
【インプレスグループ】 https://www.impressholdings.com/
株式会社インプレスホールディングス(本社:東京都千代田区、代表取締役:唐島夏生、証券コード:東証1部9479)を持株会社とするメディアグループ。「IT」「音楽」「デザイン」「山岳・自然」「旅・鉄道」「学術・理工学」を主要テーマに専門性の高いメデイア&サービスおよびソリューション事業を展開しています。さらに、コンテンツビジネスのプラットフォーム開発・運営も手がけています。
【お問い合わせ先】
株式会社インプレスR&D NextPublishingセンター
TEL 03-6837-4820
電子メール: np-info@impress.co.jp
『技術書典シリーズ』とは、今もっとも注目すべき、エンジニアによるアウトプットの場である技術同人誌イベント「技術書典」で、頒布された同人誌を底本として、商業書籍として刊行する書籍シリーズです。
『Chrome Developer Tools 入門』
https://nextpublishing.jp/isbn/9784844398882

小売希望価格:電子書籍版 1600円(税別)/印刷書籍版 1800円(税別)
電子書籍版フォーマット:EPUB3/Kindle Format8
印刷書籍版仕様:B5判/カラー/本文76ページ
ISBN:978-4-8443-9888-2
発行:インプレスR&D
<<発行主旨・内容紹介>>
【Chrome Developer Toolsがさくっと理解できる解説書!】
本書はGoogleのブラウザーであるChromeに組み込まれた開発ツール「Chrome Developer Tools」の解説書です。 HTMLやスタイルシート(CSS)の編集といったChrome Developer Toolsの基本的な知識と使い方から、見落としがちな便利な機能、PWA開発に対応するための様々な機能など、実際の開発現場で役立つTipsまで幅広く紹介しています。
巻末にはキーボードショートカット集も掲載。Webデザイナーやエンジニアが手元においておきたくなる一冊です。
(本書は、次世代出版メソッド「NextPublishing」を使用し、出版されています。)
さまざまな機能をカラーのスクリーンショットとともに詳しく解説

使って役に立つTips集を掲載

手元において使いたいショートカット集も付録に収録

<<目次>>
第1章 はじめに
1.1 デベロッパーツール(Chrome Developer Tools)とは
1.2 Google Chrome Canaryとは
1.3 デベロッパーツールを開く/閉じる
1.4 アイコン/パネルの概要
第2章 inspect(要素の検証)
2.1 要素の検証方法
第3章 Device Mode(デバイスモード)
3.1 デバイスモードの切り替え方法
3.2 メディアクエリを表示する
3.3 ワンクリックで主要デバイスサイズに画面を変更する
第4章 Elementsパネル
4.1 HTML要素を編集する
4.2 スタイル(CSS)を編集する
4.3 数値のCSSプロパティー値を、キーボードショートカットを駆使して編集する
4.4 色のCSSプロパティー値のフォーマットを変更する
4.5 カラーパレットを使用した色の変更/追加
4.6 カラーピッカーを使用したアクセシビリティのチェック
4.7 スタイルの優先順位を確認する
4.8 スタイルの影響を受けるHTML要素を確認する
4.9 スタイルのライブ編集履歴を表示する
4.10 HTML要素の擬似クラスのスタイルを確認する
4.11 選択したHTML要素に適用されているCSSクラスの無効化/有効化/追加
4.12 選択している要素のスタイルを編集する
第5章 Consoleパネル
5.1 コンソールを表示する
5.2 コンソール履歴のクリア
5.3 入力履歴をサジェスト表示する
5.4 ConsoleにXHRリクエストを表示する
5.5 コマンドラインAPIの紹介
第6章 Sourcesパネル
6.1 クイックファイル切り替え
6.2 Webサイトのソースコードを検索
6.3 ページ内に存在する関数にジャンプする
6.4 ソースコード内の単語を同時選択/編集
6.5 ソースコード内でマルチカーソル編集
6.6 minify(圧縮)されたコードを読みやすく展開する
6.7 JavaScriptにブレークポイントを貼る
6.8 Watchで変数の変化を監視する
6.9 DOMにブレークポイントを貼る
第7章 Networkパネル
7.1 キャッシュを無効にする
7.2 オフライン/モバイル環境でWebサイトを読み込む
7.3 ユーザーエージェントを他のブラウザーに変更する
7.4 サイズが大きいリソースを見つける
7.5 ページ読み込み中のスクリーンショットを取得/確認する
7.6 ページの読み込み完了時間を確認する
7.7 読み込みに時間のかかっているリソースを見つける
7.8 XHRのリクエストの種類を分かりやすくする
7.9 リソースをフィルターで絞り込む
第8章 Performanceパネル
8.1 パフォーマンス記録前に押さえておきたいポイント
8.2 ページのパフォーマンス状況の記録/確認
8.3 パフォーマンスに問題のあるコードを探す
第9章 Memoryパネル
9.1 ヒープ領域を解析する
第10章 Applicationパネル
10.1 マニフェストの確認(PWA対応)
10.2 アプリインストールバナーの表示確認(PWA対応)
10.3 Service Workerの確認(PWA対応)
10.4 Push通知のテスト(PWA対応)
10.5 BackgroundSync:バックグラウンド同期のテスト(PWA対応)
10.6 Storage、Cookieの消去、Service Workerの登録解除
10.7 ローカル/セッションストレージで保存されたキー値ペアの確認
10.8 IndexedDBで保存されたキー値ペアの確認
10.9 Web SQL(廃止)
10.10 Cookieの確認
10.11 Cache APIを使用して作成したキャッシュの確認
10.12 Application Cache(廃止)
10.13 読み込まれたリソースをフレームごとに確認する
第11章 Securityパネル
11.1 Webページが安全かどうかを確認する
11.2 証明書の詳細を確認する
11.3 安全ではないオリジン
第12章 Auditsパネル
12.1 Webページをテストしてパフォーマンス・SEOなどの
第13章 Layersパネル
13.1 Layersパネルを表示させる
13.2 Layersパネルを触ってみる
13.3 Layersパネルの注意点
付録A Tips集
A.1 ドックの位置を変更する
A.2 コマンドパレットを開く
A.3 FPSメーターを表示する
A.4 パフォーマンスモニターを表示する
A.5 Webページのスクリーンショットを撮って保存する
A.6 デベロッパーツールをダークテーマに変更する
付録B ショートカット早見表
<<著者紹介>>
渋田 美里(しぶた みさと)
福岡県在住。元Web/UI デザイナー、フロントエンドエンジニア。Twitter: @mi_upto
<<販売ストア>>
電子書籍:
Amazon Kindleストア、楽天koboイーブックストア、Apple Books、紀伊國屋書店 Kinoppy、Google Play Store、
honto電子書籍ストア、Sony Reader Store、BookLive!、BOOK☆WALKER
印刷書籍:
Amazon.co.jp、三省堂書店オンデマンド、hontoネットストア、楽天ブックス
※ 各ストアでの販売は準備が整いしだい開始されます。
※ 全国の一般書店からもご注文いただけます。
【株式会社インプレスR&D】 https://nextpublishing.jp/
株式会社インプレスR&D(本社:東京都千代田区、代表取締役社長:井芹昌信)は、デジタルファーストの次世代型電子出版プラットフォーム「NextPublishing」を運営する企業です。また自らも、NextPublishingを使った「インターネット白書」の出版などIT関連メディア事業を展開しています。
※NextPublishingは、インプレスR&Dが開発した電子出版プラットフォーム(またはメソッド)の名称です。電子書籍と印刷書籍の同時制作、プリント・オンデマンド(POD)による品切れ解消などの伝統的出版の課題を解決しています。これにより、伝統的出版では経済的に困難な多品種少部数の出版を可能にし、優秀な個人や組織が持つ多様な知の流通を目指しています。
【インプレスグループ】 https://www.impressholdings.com/
株式会社インプレスホールディングス(本社:東京都千代田区、代表取締役:唐島夏生、証券コード:東証1部9479)を持株会社とするメディアグループ。「IT」「音楽」「デザイン」「山岳・自然」「旅・鉄道」「学術・理工学」を主要テーマに専門性の高いメデイア&サービスおよびソリューション事業を展開しています。さらに、コンテンツビジネスのプラットフォーム開発・運営も手がけています。
【お問い合わせ先】
株式会社インプレスR&D NextPublishingセンター
TEL 03-6837-4820
電子メール: np-info@impress.co.jp
すべての画像
