Techpitと連携し、Railsチュートリアル完走者を対象とした教材制作サポートを開始
Webサービス開発の基本から応用まで、学習者に分かりやすい道筋を提供
Webサービス開発の学習サービス「Railsチュートリアル」を運営するYassLab株式会社(所在地:東京都新宿区、代表取締役:安川要平)は、プログラミング学習教材マーケットプレイスの「Techpit」を運営する株式会社テックピット(所在地:東京都千代田区、代表取締役:山田晃平)と提携し、Railsチュートリアル学習者を対象とした応用教材の制作サポートを開始します。

◆ 提携の背景と目的
プログラミング学習教材マーケットプレイス「Techpit」では、Rails × ReactでSPAの仕組みが学べる教材や、Railsアプリケーションのパフォーマンスチューニングが学べる教材など、Railsチュートリアルで基本を習得した学習者(以下、Railsチュートリアル完走者)にとってちょうど良いレベルの応用教材が提供されております。
特に「RailsとReactでUberEats風SPAアプリケーションをつくってみよう!」においては、明示的にRailsチュートリアル完走者を対象としているため、「次に何を学べばよいか迷っている」という学習者にとっても分かりやすいステップアップが可能になっています。
今回の提携ではRailsチュートリアルとTechpitの双方が協力し合い、昨今さらに複雑さが増しているWebサービス開発に対して、基本から応用まで学べるコンテンツを増やすとともに学習者にとっても分かりやすい学びの導線を構築していきます。
◆ 提携の内容
上記の背景と目的にもとづいて、RailsチュートリアルとTechpitでは、Railsチュートリアル完走者向けに教材を制作する執筆者に対して次の3つを実現していきます。
1. Techpit執筆者が、Railsチュートリアルの題材を利用可能に
Techpitに登録する執筆者の中でRailsチュートリアル完走者向けの教材を制作する場合、Railsチュートリアルの題材となっている SNS(以下、Sample App)をベースにした高度な教材制作が可能になります。
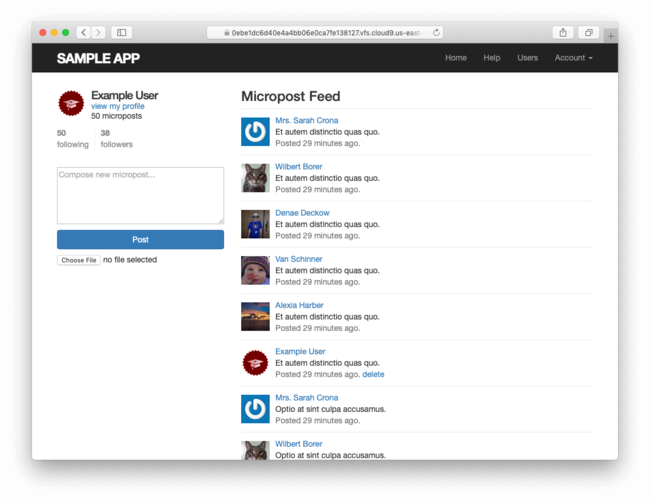
 Railsチュートリアルの題材「Sample App」のタイムライン画面
Railsチュートリアルの題材「Sample App」のタイムライン画面
例えば Sample App では Heroku を本番環境としたデプロイ方法が説明されていますが、同じ Sample App を題材として使いながら、AWS や GCP、Azure などのインフラ教材を制作できるようになります。インフラ以外にも、Sample App に Vue や React を組み込むフロントエンドの学習教材や、RSpec に特化としたテストの学習教材なども執筆可能となります。
また、Railsチュートリアル内で Sample App を題材としたWebアプリケーション開発の流れ、Git/GitHub の使い方、テストやセキュリティの考え方などが既に解説されているため、Techpit執筆者は、これらの基本的なスキルを押さえた学習者を前提として、より実践的な教材の制作にフォーカスできます。
2. RailsチュートリアルとTechpitの両方から、完走者向け教材として紹介
Techpit編集部とRailsチュートリアル編集部から認められた教材は、RailsチュートリアルとTechpitのそれぞれから、完走者向け教材として紹介されます。
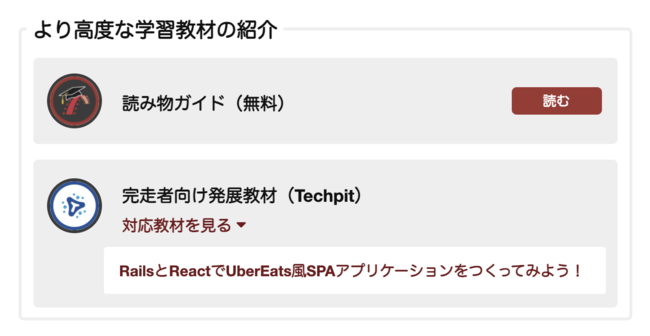
 Railsチュートリアル利用者向けの紹介例(マイページ画面より一部抜粋)
Railsチュートリアル利用者向けの紹介例(マイページ画面より一部抜粋)
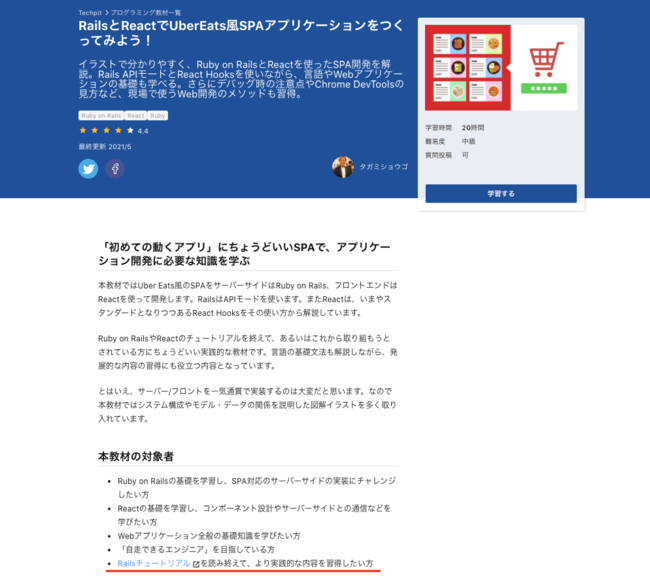
 Techpitの利用者向けの紹介例(教材画面にRailsチュートリアル完走者向けである旨を記載)
Techpitの利用者向けの紹介例(教材画面にRailsチュートリアル完走者向けである旨を記載)
学習者の「次に何を学べばよいか迷ってしまう」という課題を解決するため、RailsチュートリアルとTechpitの双方で協力・連携し、より分かりやすい学習の導線を構築していきます。
3. Techpit執筆者向け、データの基づいた執筆テーマ案のイベント開催
Techpitでは執筆者向けのイベントなどを開催しております。Railsチュートリアル完走者向け教材の執筆されている方々を主な対象として、YassLab株式会社が運営する「Railsチュートリアル」や「Railsガイド」の運用知見を基にした、執筆ネタのアイデア出しイベントも開催していきます。
 Techpitで開催している執筆者向けのイベント例
Techpitで開催している執筆者向けのイベント例
当日のイベントでは、Techpit執筆者がRailsチュートリアル完走者向け教材を執筆しやすくなるよう、Techpit執筆者が気になっている点や懸念点などのサポートもしていく予定です。なお、Ruby/Rails学習者の全体的な動向については、YassLab株式会社の動画「数字で見る!Ruby/Rails学習者の動向」からも一部公開されています。
関連記事:数字で見る!Ruby/Rails学習者の動向
https://note.com/yasslab/n/n4a2cbbe64eca
◆「Techpit」とは
作りながら学ぶがコンセプトのプログラミング学習教材のマーケットプレイスです。教材執筆者は、実務で活躍するエンジニアで、編集者と共に、実務の知見を生かした実践的な学習教材を提供します。「RailsとReactでUberEats風SPAアプリを作ろう」や、「Laravelでテスト駆動開発を学ぼう!」、などの現役エンジニアが実務の知見を元にした実践的な教材で学習することができます。月額2,980円で80教材以上が学び放題のUnlimitedプランの提供も開始しております。

執筆者希望者向け登録ページ:https://author.techpit.jp/
◆株式会社テックピットについて
社名:株式会社テックピット(Techpit, Inc.)
代表取締役:山田 晃平
設立:2018年7月
所在地:東京都千代田区平河町2丁目5−3 Nagatacho GRiD
URL:https://www.techpit.jp
Twitter:https://twitter.com/techpit_jp
◆「Railsチュートリアル」とは
Webサービスを作りながら学ぶ大型チュートリアルです。SNS開発を題材として、Git/GitHubのバージョン管理、テストを使った品質改善、HerokuやAWSを使った本番サーバーへのデプロイなどが学べます。Webテキストや解説動画、質問対応サービスなども提供していて、国立大学法人や上場企業の教材としても採用されています。
また、「研修期間を短くしたい」「チーム学習を取り入れたい」といった社員研修に特化した『法人プラン』や、大学・スクールにおける教材利用に特化した『協業プラン』も提供しています。
URL:https://railstutorial.jp/
法人プラン:https://railstutorial.jp/business
協業プラン:https://railstutorial.jp/partner

■ YassLab株式会社について
YassLab株式会社ではプロダクト開発が学べる『Railsチュートリアル』と、プロダクト開発を加速する『Railsガイド』を運営しています。2013年4月のリリース以降、Web技術の変遷に合わせてコンテンツを更新し続け、現在は2,000ページ以上 (PDF A4換算) のWebテキストや、計100本以上の解説動画を提供しています。
会社名:YassLab 株式会社(YassLab Inc.)
代表取締役:安川 要平
設立:2018年1月
所在地:東京都新宿区高田馬場1-28-10 三慶ビル4階 CASE Shinjuku
URL:https://yasslab.jp/
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
- 種類
- その他
- ビジネスカテゴリ
- ネットサービスシステム・Webサイト・アプリ開発
- ダウンロード
