デザインシステムの制作と運用を手軽にするSaaSプロダクト 『UXHub』公式ローンチのお知らせ
デザインシステムを簡単に制作し、一元管理することができる『UXHub』を公式ローンチ!システム開発やWebアプリケーション開発における、デザイン品質の向上とフロントエンドの開発効率をアップします。

■VUCA時代のシステム開発で求められる『デザインシステム』
業務効率向上の観点から業務システムにおいても一般消費者向けアプリ同様にUX/UIの改善が重視されるようになり、当社は業務システムのUX/UI改善の50社、300案件以上を支援して参りました。
最近はビジネスの変化に柔軟に対応するシステム開発をするために、DevOpsやアジャイルなど改善を繰り返しながらシステム開発をする手法が主流になりつつあります。しかし、システム改善や機能追加を行うにつれ、画面や操作性のデザインルールを逸脱した実装となり、ユーザーの使いやすさやわかりやすさの低下につながる問題が頻繁に生じます。
その対応策として、数年前から欧米の政府や大手企業を中心にあらゆるシステムの開発運用で『デザインシステム』の採用が増えています。デザインシステムは、デザインガイドライン、デザインポリシー、UIコンポーネント(パターンライブラリー)、その他の各種リソースを一元管理し、ビジネス側、デザイナー、エンジニアなど、異なる立場で共有することで、UX/UIの一貫性を保ちながら、効率良く開発をすすめることができるものです。
■デザインシステム制作・運用支援サービス『UXHub』
UXHubは、業務システムをはじめとするあらゆるシステム開発やWebアプリケーション開発において、デザインシステムを簡単に制作して一元管理するためのSaaS型プラットフォームサービスです。
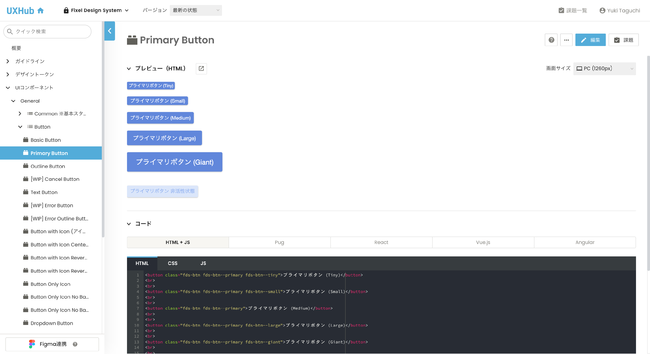
 UIコンポーネントの管理画面
UIコンポーネントの管理画面
対象となるシステムのデザインのガイドラインやポリシーを作成して、それらに基づくカラースタイルやフォント、スペースのルールなどをデザイントークンとして定義し、再利用性の高いUIコンポーネントを作成・共有・管理することができます。
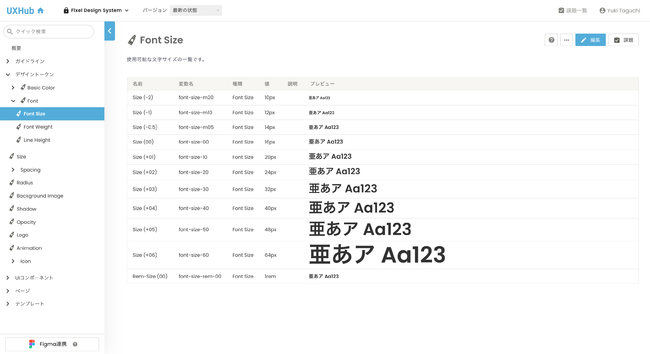
 UXHub画面(デザイントークン)
UXHub画面(デザイントークン)
・デザインシステムのテンプレートを提供
当社の多年間のデザインシステム構築の経験を生かして制作した汎用的なデザインシステムのテンプレートとして、「Fixel Design System」がUXHubには格納されており、ご自由に利用できます。デザインシステムを最初から制作する必要がなくなり、Fixel Design Systemで提供するReactやVue.js、AngularのUIコンポーネントのコードがそのまま利用できます。
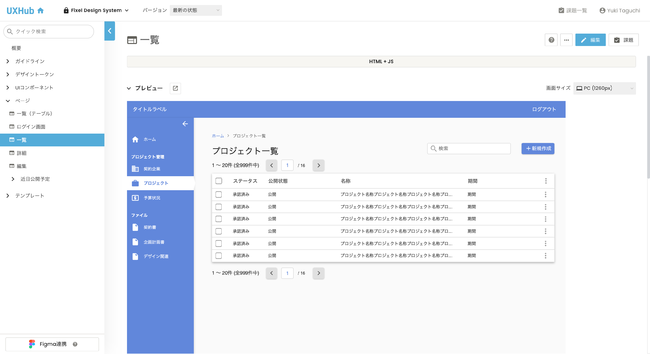
 UXHub画面(ページデザインプレビュー)
UXHub画面(ページデザインプレビュー)
・複製とカスタマイズによるデザインシステムの量産が可能
UXHubはデザインシステムを複製し、カスタマイズする機能を提供し、手軽に異なるスタイルのデザインシステムを量産できます。企業や事業部単位でベースになるデザインシステムを運用しながら、必要に応じてシステム単位にデザインシステムを複製・カスタマイズすることで新しいデザインシステムを量産できます。これは他のデザインシステム関連ツールにはない、UXHubだけの特徴であり、複数のシステムを構築・運用する必要がある方にはとても有用な機能です。
・React、Vue.js、Angularなど、多様なUI作成方法を支援
UXHubにはフロントエンド実装に必要なUIコンポーネントのコードがデザインと一緒に格納され提供されます。近年よく使われている以下のUI実装用ライブラリー/フレームワークのコードが提供されます。
・React、Vue.js、AngularJS、HTML/CSS + Vanillar JS、Pug
UXHubに格納され提供されるUIコンポーネントのコードはよくデザインされ、汎用性と再利用性を意識した実装になっております。顧客のプロジェクトにそのままダウンロードして使うことができます。もうスクラッチからフロントエンドのコードを書く必要がなくなります。このUIコンポーネントを使うことで、デザイン指示書やデザインガイドラインを読み込まなくても一貫性のあるデザイン実装をエンジニアだけでできることが最大のメリットです。
またUXHub上でデザイントークン(スタイル定義)を変更するだけで、見た目を自由に変えることが出来ますので、似たような画面を量産することも避けられます。
・チームコラボレーションとバージョン管理
UXHubでは契約単位毎に『ワークスペース』が付与され、その中でチームやアカウント、そしてデザインシステムに対する権限管理ができます。ワークスペース、チーム、デザインシステム毎に管理者、編集者、閲覧者を指定することができます。共通のガイドラインページをチームで編集するだけでなく、コメント機能を使ったチームコラボレーションも可能です。また、バージョン・履歴管理機能により過去の変更を確認できます。
・UIデザインツール『Figma』との連携
ブラウザ上でプロトタイピングができるデザイン制作ツールの『Figma』で作成したデザインをシームレスにUXHubに反映することができます。具体的には命名規約に沿って作成したFigmaのStyleをUXHubのデザイントークンとしてインポートすることで、そのデザイントークンを使っているUIコンポーネントに新しいスタイルを適用できます。
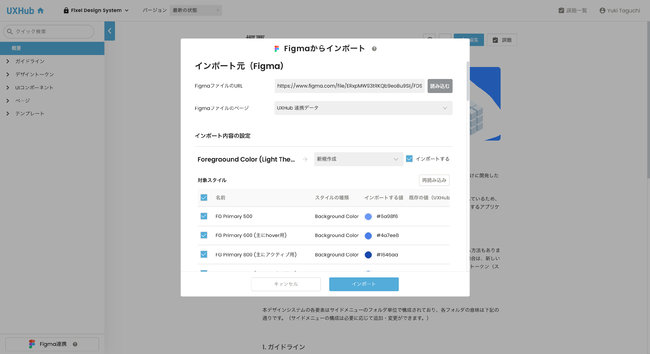
 UXHub画面(Figmaからのインポート)
UXHub画面(Figmaからのインポート)
・料金プラン(将来的な料金プランのため、当面は無料でご利用いただけます。)

・サービスページ
https://uxhub.tokyo/
・利用方法
下記のアカウント作成ページから新規アカウントを作成することで利用可能です。
https://app.uxhub.tokyo/presignup/
推奨ブラウザ:Google Chrome(最新版)
■業務システムのUX/UIデザイン専門会社 Fixel株式会社について
企業の業務システムや製造業システム、SaaS/パッケージベンダー向けにUX/UIデザインと実装を行うデザイン会社です。これまで、企業レベルでのDXに対するデザイン面での支援、新規サービスの迅速なローンチのためのデザインと実装の支援、大規模システムの構築、製造現場の設備・装置の改善に伴うUX/UIデザインと実装など、様々なサービスを大手企業を中心に提供して参りました。デザインと技術の両方を熟知した社員で構成されており、実装の都合までを考慮したデザインにより、ユーザ体験の向上はもちろん、開発工数の低減や開発期間の短縮を可能にします。単純に見た目を重視したデザインではなく、ビジネスにおけるデザインの効果の定量化と可視化によってROIを最大化をすることができます。また、デザインシンキング、デザインシステム、DevOps、DesignOpsなど、デザインと技術の最新トレンドを取り入れ、自社で実践した経験を元にお客様の仕事のやり方を改善することを支援します。10年以上前から全社員のフルリモート勤務を行うなど、ワークスタイルに対しても常に時代の先端を走る会社です。
会社名:Fixel株式会社(フィクセル)
所在地:東京都千代田区丸の内1-11-1 パシフィックセンチュリープレイス丸の内8階
設立 :2019年8月1日
資本金:5,000万円
代表者:代表取締役CEO 金 成哲
URL:https://fixel.co.jp/
【本件に関する問い合わせ先】
Fixel株式会社 広報担当 宮崎・田口
TEL: 03-6860-8322
Email: info@fixel.co.jp
すべての画像
