アドビ、Adobe XD アップデート発表
~CSSコード自動生成(第一弾)、ローカルでのPhotoshop編集連携、コンポーネントの操作性改善、「プラグイン」パネルの新規追加など~

プラグインパネル:デザイン中にプラグインをサクッと起動
プラグインは、デザイナーの思うままにXDを機能拡張できる、XDプラットフォームにとって重要な機能です。新しい機能を追加したり、XDと他のアプリケーションを連携させたり、XDでの作業ワークフロー全体を迅速かつ効果化します。XDプラグインマネージャーからアクセスできるプラグインは200近くありますが、今回追加したプラグインパネルによって、それらプラグインの機能がさらに簡単に活用できます。プラグインパネルは、XDの作業環境に新しく追加された領域で、お好みのプラグインの起動や使用が、デザインカンバスから一切離れることなく可能になります。
新しいプラグインパネルに対応できるようにXDプラグイン開発者コミュニティと緊密に連絡を取り合ってきており、新しいXDプラグインのうち、すでにいくつかはプラグインパネルに最適化しています。新しいパネルについての詳細と、対応プラグインがどのように動作するかについては別ブログ(英語)(https://theblog.adobe.com/?p=79639&preview=1&_ppp=51b1e9ec1f)をご覧ください。
XDプラグイン開発者にとってプラグインパネルは、各プラグインにまったく新しい独自のUI領域を提供する、他のデザインプラットフォームにはないユニークなものです。デザインカンバスの横にプラグインを表示し、プラグインの機能を直接利用することができます。プラグインの開発について詳しくは開発者向けWebサイト(英語)(https://adobexdplatform.com/)をご覧ください。また、本ブログに「はじめてのAdobe XDプラグイン開発!定番のHello Worldを表示させてみよう」(https://blogs.adobe.com/japan/web-getting-started-with-xd-plugin-development/)、開発チームのブログに「beginner’s guide to building XD plugins(英語)」(https://medium.com/adobetech/do-it-yourself-xd-plugin-s-for-beginners-part-1-726cc688d988)という初心者向けの記事を掲載しておりますので、そちらもご覧ください。
Adobe XDからPhotoshopを呼び出して画像編集
Adobe XDは、他のCreative Cloudアプリとはじめから連携する唯一のエクスペリエンスデザインプラットフォームです。そして、画像の作成と編集および外部からの読み込みは、Adobe Photoshopとの連携で一層容易にできます。加えて今回、Photoshopとの連携を強化したことにより、そのパワフルな画像編集機能すべてがさらに簡単に、XDの作業環境から利用可能になります。
上の動画に示すように、XDデザインに含まれる画像を右クリックして「Photoshopで編集」コマンドを選択できるようになりました。これを実行すると、クリックした画像レイヤーはPhotoshop上で新規ドキュメントとして開かれ(その時点でPhotoshopが開いていなければ、自動的に起動します)、Photoshopを使った画像編集がシームレスに行えます。編集作業後に「保存」を実行すれば、編集済み画像がリアルタイムにXDに配置されます。あとで気が変わったときは、Photoshopに戻って編集ステップを遡り保存すれば、オリジナルの状態に戻すこともできます。
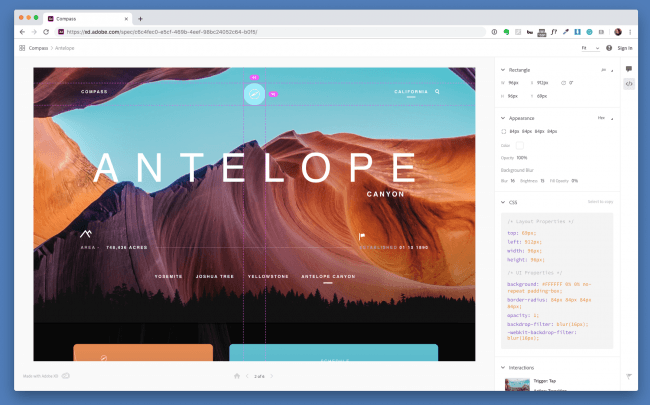
デザインスペックでコピー&ペースト可能なCSSコードスニペットを自動生成
インタラクティブなユーザー体験が得られるデザインやプロトタイプを作成するだけでなく、そのようなデザインを最終的なプロダクトとして完成させるために開発者に共有できることが、Adobe XDワークフローのパワフルな特長のひとつです。今回のXDリリースでは、デザインからCSSコードスニペットを自動生成する機能の追加で、開発者が自分のコードにコピー&ペーストできるようになり、デザインから完成品までのワークフローがさらに強化されています。XDで作成したデザインの実装が、開発者にとってこれまでになく容易になりました。
CSSコードスニペットの自動生成については、上の動画で具体的な動作が分かります。デザインスペックの出力結果を確認すると、右下隅にCSSパネルがあり、そこにアートボード上で選択したエレメントのCSSコードスニペットが表示されていることがわかります。CSSコードは動的に生成されるため、例えばデザインのカラーモードを変更すると、それは自動的にCSSに反映されます。そういったデザイン変更を最終確定した後、開発者がすべきことはただCSSパネルに表示されたコードをクリック&ドラッグで範囲選択し、確定したコードとしてクリップボードにコピーするだけです。自動生成されたCSSコードスニペットには、カラー、シャドウ、グラデーション等のプロパティが反映されています。
コンポーネントの操作性の改善
コンポーネントを活用することで、Adobe XDを使うデザイナーはより迅速にデザインを作成できます。コンポーネントは、同じオブジェクトを何度もゼロから作る代わりに、デザイン全体を通じて何度でも利用可能なデザイン要素で、2019年5月アップデートで導入されました(https://blogs.adobe.com/japan/cc-web-xd-may-2019-update-create-design-systems/)。今回の最新アップデートでは、個人で作業するデザイナーにとっても、XDでデザインシステムを運用するチームにとっても、XDのコンポーネントをさらに使いやすいものとするために、その操作性を改善しました。
上の動画で示すように、従来の場合、ボタンコンポーネントの枠線は背後のシャドウ効果の領域も含み、オブジェクト本体よりもかなり大きく表示されてしまいます。今回のバージョンからは、そのようなコンポーネントを右クリックして「境界をコンテンツに合わせる(Fit Bounds To Content)」コマンドを選択することで、この問題を解決できます。これは、コンポーネントの個別のインスタンスに対して実行することも、マスターインスタンスに実行してそのインスタンスすべてに適用することもできます。最新バージョンのXDを使って新規作成したコンポーネントの場合は、デザイナーがコンポーネントにコンテンツを追加または削除すると、インスタンスの枠線が自動的に適合するようリセットされます。
非整数値ピクセル問題の解決
非整数値のサイズおよび位置指定が原因でデザインに生じる歪みやボケは望ましくありませんが、複数オブジェクトや画像マスクを選択してサイズ変更をすると、それが結果として避けられないこともあります。今回のAdobe XDアップデートでは、この非整数値ピクセルの問題に対処しました。これからは、コンポーネント、リピートグリッドのセット、画像マスク、複数のオブジェクトにサイズ変更を適用しても、それらのエレメントは常に整数ピクセルの位置に配置されます。手作業でこの調整を行う必要はなくなりました。
この対処の結果、ブール演算で合成したグループの場合は非整数値を持つ可能性がありますが、一般的なエレメントの位置やサイズは整数値となります。また、パスに変換されたシェイプあるいはペンツールで作成したエレメントの場合、非整数値は保持されます(もともとの精密な位置関係を尊重するため)。
以前のバージョンで作成されたコンテンツにおける非整数値指定は、既存のデザインに意図しない悪影響を及ぼさないように保持されますが、この改善(本バージョンに含まれる他のアップデートも含め)は、XDにおけるエレメントの扱いをより快適なものとすることを意図しています。最新バージョンのAdobe XDに追加された新機能やアップデートについて詳しくは、新機能ページ(https://helpx.adobe.com/jp/xd/help/whats-new.html)をご覧ください。
ソーシャルメディア
日本語でのアップデート情報やUI/UXデザインの情報は、本ブログ以外にもFacebookページ「Adobe XD Japan」(https://www.facebook.com/AdobeXDJapan/)で配信しています。ページを「いいね!」しておけば、自分のタイムラインに情報が流れてきますのでぜひご活用ください。また、Twitterでの配信は@AdobeXD(英語)(https://twitter.com/adobexd)が積極的に行っており、ハッシュタグ #AdobeXD(https://twitter.com/hashtag/adobexd?f=tweets&vertical=default&src=hash)を付けて投稿すればXDチームにも届きます。
日本のユーザーコミュニティ
日本のユーザーコミュニティが各地で立ち上がり、毎月XDの勉強会を開催したり、使い方やTipsなどの情報共有など、積極的な活動をおこなっています。各地の「Adobe XD ユーザーグループ(XDUG)」(https://xdug.jp/)が情報交換を行なっているFacebookページ(https://www.facebook.com/groups/xdstudy/?ref=group_header)もご覧ください。また、5月25日の東京からスタートしたXDUGのフェス「XDUF」(https://xdug.jp/xdufes2019/)(札幌から沖縄まで全国12都市をリレー)にもご参加ください。
#MadeWithAdobeXD
Behanceでプロトタイプをシェアする際は、タグに#MadeWithAdobeXD(https://www.behance.net/search?content=projects&sort=appreciations&time=week&search=%23MadeWithAdobeXD)を付け、使用ツールにAdobe XDを設定してください。AdobeXD ニュースレターで紹介させていただく場合があります。
アドビについて
アドビは、世界を変えるデジタル体験を提供します。アドビ システムズ 株式会社はその日本法人です。同社に関する詳細な情報は、Webサイト(https://www.adobe.com/jp/)に掲載されています。
©2019 Adobe Inc. All rights reserved. Adobe and the Adobe logo are either registered trademarks or trademarks of Adobe in the United States and/or other countries. All other trademarks are the property of their respective owners.
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
