FRONT-END.AI、Adobe XD連携によるCSS自動生成機能をリリース
株式会社 Tsunagu.AI(本社:東京都千代田区、代表取締役 兼 CEO:森 隆晃、以下「当社」)は、フロントエンド開発におけるコーディングを AI によって自動化するローコードサービス「FRONT-END.AI」において、Adobe XD連携機能をリリースしたことをお知らせいたします。

■リリース機能概要
FRONT-END.AIはWebエンジニア向けのローコードサービスで、デザインカンプ(jpg)とアセットをアップロードすることで、独自に開発した「デザインを理解するAI」がプロのデザイナー作成のオリジナルデザインを解析し、html / cssを自動生成するサービスです。ユーザーは生成された結果を必要に応じて、Web上で解析結果を編集した後コードをダウンロードできます。
今回Adobe XDのデザインデータと連携することにより、フォントサイズなどのプロパティも生成することができるようになりました。
また、正確なテキストや画像を取得することができるようになり、従来利用していた「デザインを理解するAI」と組み合わせることにより、生成されるhtmlの精度も大幅に向上しました。
 当サービスのユーザー向けXDプラグインを用いて解析に必要なデータを書き出します。
当サービスのユーザー向けXDプラグインを用いて解析に必要なデータを書き出します。
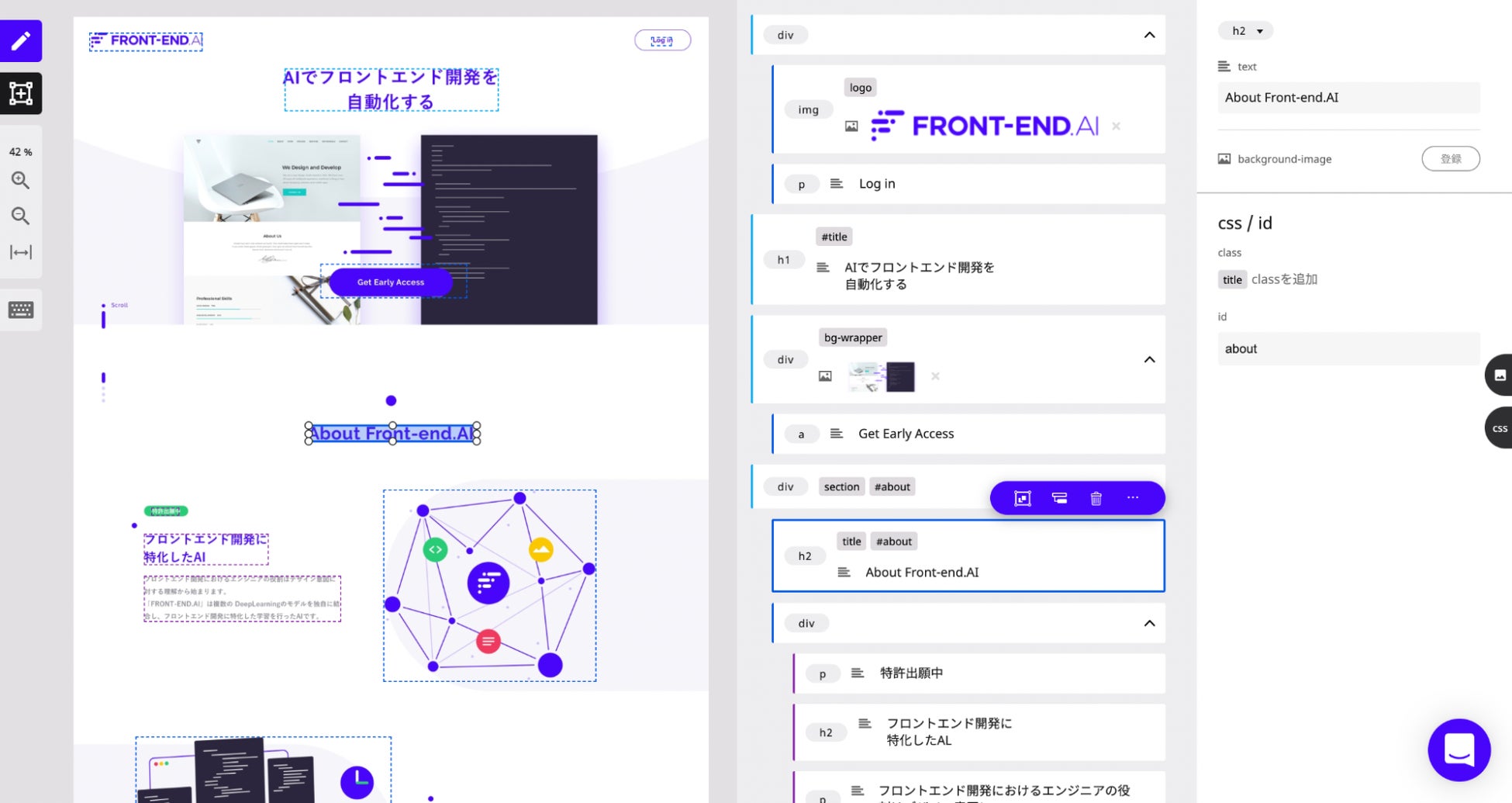
 データをアップロードするとcssプロパティを表示できます。
データをアップロードするとcssプロパティを表示できます。
今回のアップデートにより、フロントエンド開発者が繰り返し行うマークアップ作業のうち、従来提供していたhtml作成工程に加え、デザインデータを読み取ってcssを記述する工程をより簡略化できるようになります。
今後もWebエンジニアがフロントエンドの設計やバックエンドの開発により集中できるようになることを目指し、cssプロパティ生成の強化、ユーザーのcss設計手法を考慮したclass / cssの自動生成、Figmaとの連携等も行っていきます。
■ FRONT-END.AI について

FRONT-END.AI ( https://front-end.ai/ )は、フロントエンド開発における初期工程を AI によって自動化するWebエンジニア向けローコードサービスです。
複数の DeepLearningのモデルを独自に結合し、フロントエンド開発に特化した学習を行った「デザインを理解するAI」により、ページ全体のデザインカンプ(jpg)と、Web用素材をアップロードするだけで、htmlの構造および、デザイン要素の分析を行います。分析結果から自動でコーディングを行うことで、開発初期工程にかける時間を大きく削減することが出来ます。
削減した時間で、Web制作会社やWebマーケティング会社が多くの案件を受注し、売上の最大化を追求することや、自社のエンジニアが最新言語の学習など成長する機会を提供し、長期的な利益最大化を目指す取り組みを行うことができます
事例URL:https://prtimes.jp/main/html/rd/p/000000007.000034940.html

■株式会社 Tsunagu.AI について
Tsunagu.AI (ツナグドットエーアイ)は「ヒトとデータを繫ぐ」をコンセプトに、AIを使ったイノベーションで人々を単純作業から開放し世界を前進させるというミッションのもと2017年4月に創業したAIスタートアップ企業です。
2019年12月に「 FRONT-END.AI 」有料課金版をリリースし、サービスを提供しています。
採用情報:https://www.wantedly.com/companies/tsunagu3/projects
■株式会社 Tsunagu.AI 会社概要
社名 : 株式会社 Tsunagu.AI (ツナグドットエーアイ)
代表 : 森 隆晃
設立 : 2017年4月
本社所在地 :東京都千代田区霞が関1-4-1 日土地ビル2FSENQ 霞が関
HP:https://tsunagu.ai/
■主な受賞歴
2019年 B dash camp 特別賞(さくらインターネット賞)
2020年 JSSA awardオンラインピッチ 優勝
2020年 HONGO AI AWARD 受賞
2020年 IVS Launch Pad SaaS 3位
このプレスリリースには、メディア関係者向けの情報があります
メディアユーザーログイン既に登録済みの方はこちら
メディアユーザー登録を行うと、企業担当者の連絡先や、イベント・記者会見の情報など様々な特記情報を閲覧できます。※内容はプレスリリースにより異なります。
すべての画像
- 種類
- 商品サービス
- ビジネスカテゴリ
- システム・Webサイト・アプリ開発
- ダウンロード
