X-SP Style | SharePoint デザイン拡張サービスの機能を拡充

アーティサン株式会社は、20年にわたり多様な業種のクライアントに対し、SharePointの導入とコンサルティングを実施してまいりました。
このたび、SharePointのデザインをさらに向上させるサービス「X(クロス)-SP」を刷新し、より洗練されたデザインを提供します。
■デザイン革新の本質
SharePointの可能性をデザインを通して最大限に引き出します。
私たちのアプローチは単なる見た目の改善ではありません。
皆様の「伝えたい」を具現化するデザインを追求しています。
■ X (クロス)-SP Style とは
SharePointの標準機能に加え、JSONとSharePointFramework(SPFx)を活用することで、訴求力の高いUIを実現します
拡張した内容
-
新しいSharePointのUIに対応
最新のSharePoint UIに対応したJSONを提供し、変化するニーズに応えます。
-
SharePoint Framework(SPFx)の活用
SharePoint Framework(SPFx)を活用することにより、より洗練されたデザインを製作します。
-
サンプルの拡張
JSONやSharePoint Framework(SPFx)を効果的に用いたサンプルを複数用意しました。
サンプルを活用してデザインを決めることができるため、短期間に高品質なデザインを製作可能です。
■ X-SP Styleで提供する機能可能となります。

1. タイル表示
各コンテンツをタイル形式で表示します。
ビジュル要素を効果的に表示できるため、ユーザーが直感的に内容を把握することが可能となります。

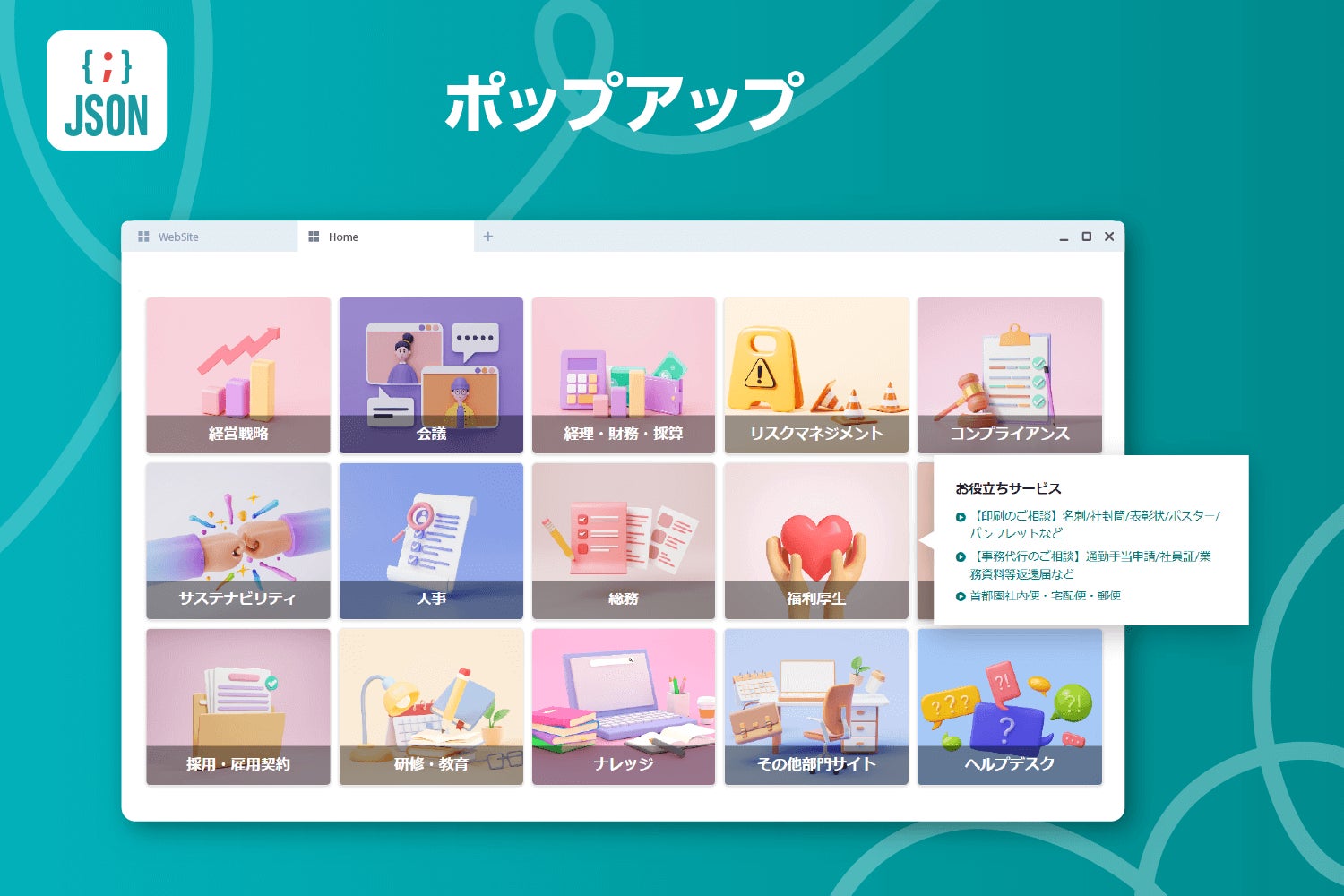
2. ポップアップ
クリック時に関連する情報をポップアップで表示します。
多くの情報を整理した形式で表示することが可能です。

3. 画像付きリンク集
各コンテンツを画像で区切ることでカテゴリ分けを行った、目的のアイテムを探しやすいレイアウトです。
大量のリンクをシンプルに整理することで、分かりやすく表示することができます。

4.カテゴリー別一覧表示
各コンテンツをカテゴリー別でまとめて表示いたします。
リンクをシンプルに整理することで、分かりやすく表示することができます。

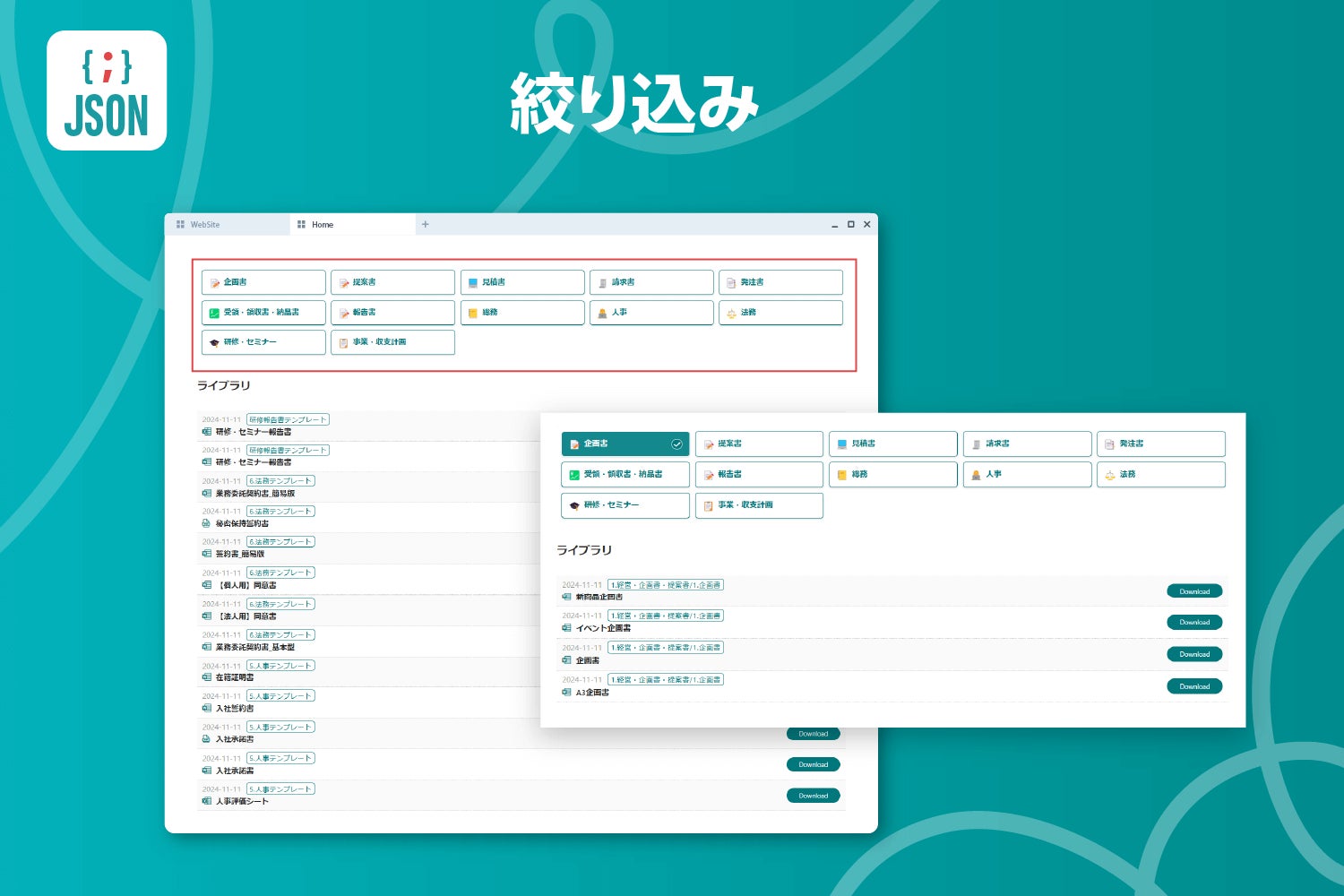
5. 絞り込み
ボタンで情報の絞り込みを行い、関連する情報を表示します。
また、簡易的なタブ機能としても用いることができます。

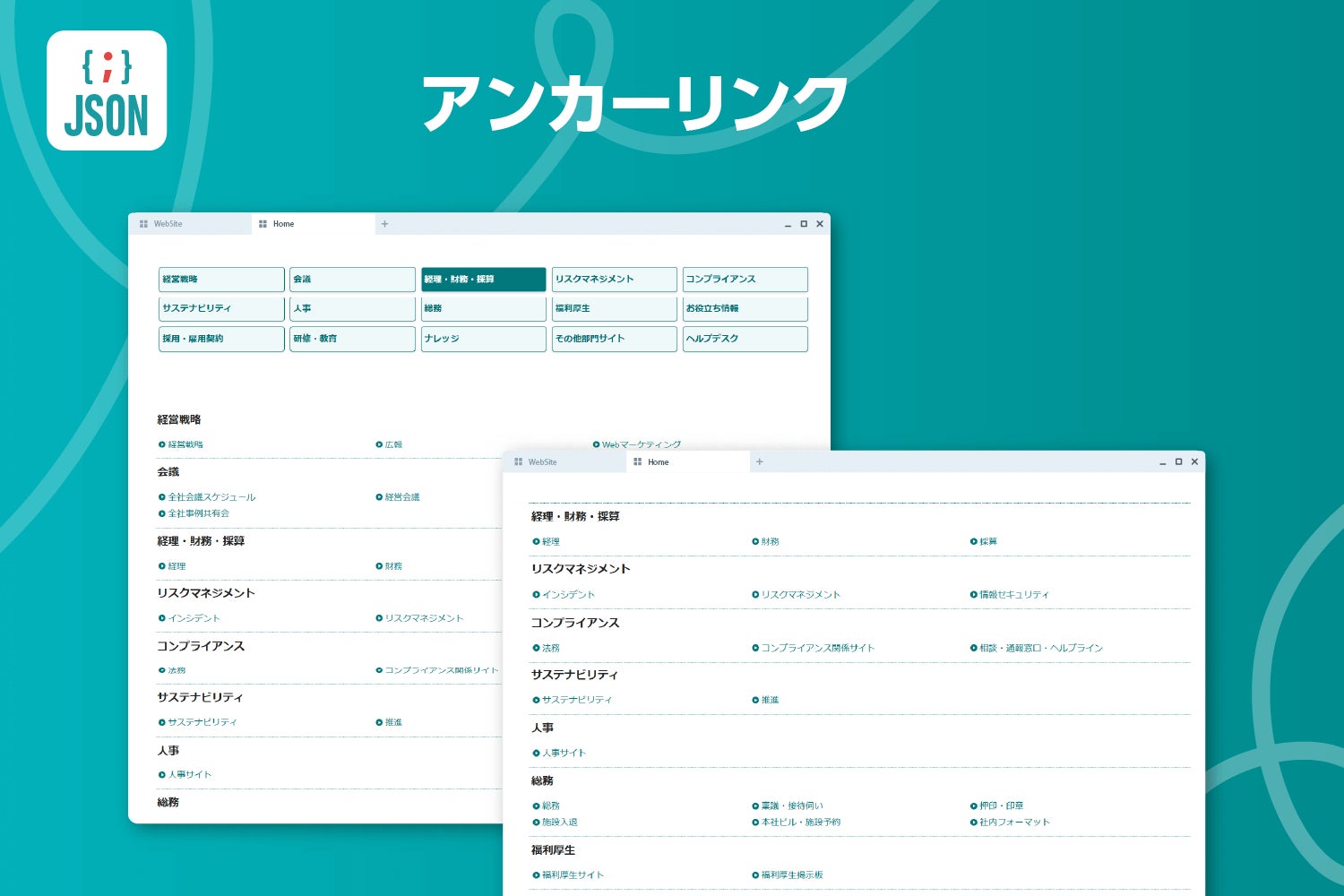
6. アンカーリンク
ボタンをクリックすると、ページ内の特定の場所に自動的に遷移します。
サイトマップなど、1つの画面に多くの情報を掲載したい場合などに適した表示方法です。

7. 余白の調整
通常のSharePointでは対応できない、余分な空白箇所を調整します。
例:
・画面の左右に存在する余白を無くし、
常に全幅表示にする
・Webパーツ同士に存在する余白を少なくする
上記以外にも、お客様のご要望に合わせて最適なUIをご提案いたします。
■Power Apps partners
https://powerapps.microsoft.com/en-us/partners/artisan/
■Power Automate partners
https://flow.microsoft.com/en-us/partners/artisan/
■本サービスに関するお問い合わせ先
担当:クラウドコンサルティング事業部
mscloud@artisan.jp.net
Tel: 042-444-4815
すべての画像
