PR TIMESのプレスリリース・ニュースリリース配信サービスサイトは、PCブラウザだけでなく、スマートフォンにも対応しています。
スマートフォンの利用が一般的になった今、プレスリリースにおいても、サイト掲載時はPC画面の表示だけではなく、スマホ画面での表示を同じくらい重要なものとして考える必要があります。
本記事では、PR TIMESでプレスリリースを配信する際に、スマホ表示を意識しなければならない理由や意識しておきたいポイント、プレビュー機能の使い方などについてまとめてご紹介します。
プレスリリースはスマホ表示も意識するべき?
結論から言えば、プレスリリースを配信する際にも、スマホ表示は必ず意識するべきです。
現代においてスマホからのネット利用者がPCよりも多くなっている以上、「PCで見やすく表示できれば十分」とは言えません。配信したプレスリリースがスマホにも対応したレイアウトになっていなければ、読みづらさからページを離脱されてしまう可能性もあります。
実際にPC向けサイトはスマホでは見づらいため読者が減る傾向にあります。では、プレスリリースにおいて、PCとスマホの閲覧の割合はどのようになっているのでしょうか。
メディア関係者はPCから閲覧することも多い
プレスリリースの主要な送り先はメディア関係者ですが、記者や編集者、ディレクターはPCから閲覧しているケースも依然多いです。
メディア関係者はニュースとして取り上げる情報を業務として収集・閲覧しているため、そのまま執筆作業や編集作業に入ることも考えると、やはりスマホよりもPCを利用しているケースが多いのです。
しかし取材の移動中など、スキマ時間を情報収集に活用するメディア関係者も多いはず。従来はPC表示だけを気にしていればよかったのですが、スマホでの表示崩れを防いだり、見やすい工夫をすることはより重要になってきています。
スマホからの閲覧数が伸びている
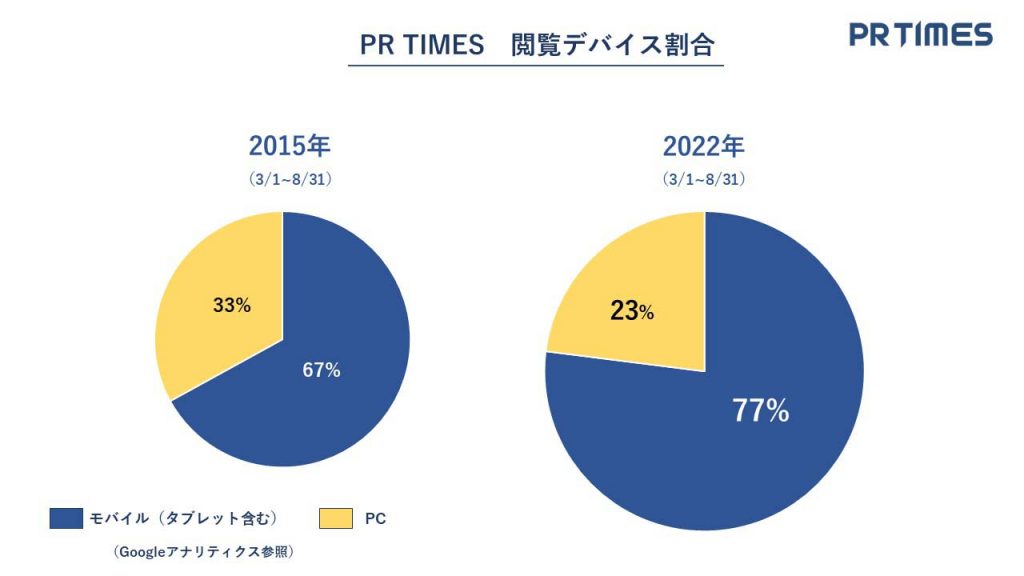
ここでPR TIMESのサイト全体の閲覧数をご紹介します。PCに比べてスマホ(タブレット含む)からの閲覧が約8割を占めており、さらに2015年と2019年を比較しても13%増加しています。この流れは今後も続くことを考えると、スマホ表示の重要性は高まっているといえます。

PR TIMES上でスマホ閲覧数が伸びている要因として、全体的なスマホ普及率の影響もありますが、生活者からPR TIMESへのアクセスが伸びていることが挙げられます。PR TIMESのプレスリリースを見ているのは、メディア関係者だけではないというのがポイント。さまざまな企業から発信される最新情報を収集するために、生活者が直接プレスリリースをチェックするケースも増えてきました。
生活者のアクセスの大半はPCではなく、スマホからである可能性が高いのです。では、生活者がプレスリリースにたどり着くきっかけとして多いのはどのようなケースでしょうか。
たとえば時間帯で多いのは、通勤途中やお昼休み。ネットサーフィンやスマホチェックをする中で、X(旧 Twitter)やFacebookなどSNSを介してプレスリリースに接触する人や、検索結果で表示されたプレスリリース情報にアクセスする人が多いです。
特にSNSを経由してチェックする人が多くいるため、スマホ表示はもちろん、SNSでのサムネイル表示(OGP)もとても大切です。SNSでのサムネイル表示に関しては、こちらの記事も参考にしてみてください。
スマホからの閲覧も考えてプレスリリースを作成しよう
ここまで紹介してきたように、プレスリリースを作成するときは、PC表示だけでなく、スマホからの閲覧に備えた準備を行うことが大切だと言えます。
続いては、スマホ表示では何を意識したらいいのかについて見ていきましょう。
スマホ表示は何を意識したらいいの?
PCとスマートフォンでは、画面サイズが大きく違います。PCのディスプレイは横幅1000pxを越えるものが多いのに対して、スマートフォンのディスプレイはその半分以下。小さいものだと320pxほどしかありません。
スマホ表示に対応するためには、特に意識したいポイントが大きく3つあります。
改行が崩れないように注意する
まず1つ目は、改行が崩れないようにするという点です。
「PCで見るとちょうどぴったりなのに、スマートフォンで見ると変な位置で改行されてしまっている」という問い合わせは実は多いのです。
例えば、以下の図のような状態です。

PCの表示に合わせて文章を作成すると、ついつい右端をきれいに合わせようとして、文章の途中で改行を入れてしまうことはありませんか?
もちろんPC画面上ではすっきりと見えます。しかし、スマホで見ると不自然な箇所で文章が途切れてしまうのです。これは画面の幅に合わせて自動的に文章が改行されてしまうことが原因です。
このような読みづらい表示を避けるための解決策は、ずばり改行をしないこと。段落が変わるときや、文脈が区切れるとき以外は、文章はそのまま入力するのが一番です。ただし、一文があまりにも長すぎる場合は、読みづらい文章になってしまいます。目安として一文80文字以上を超える場合は文を2つに分けるなど心がけてみましょう。
つなげて表示したいものは改行し一行に収まるようにする
2つ目のポイントは、英語表記やURLなどのように「つなげて表示したいもの」は一行に収まるようにするという点です。
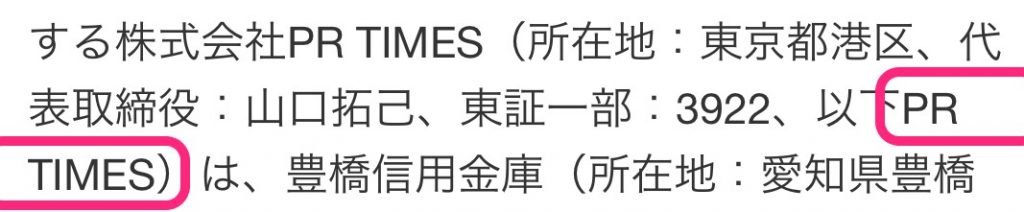
先ほどは、改行をしないことがスマホで表示を崩さないための重要な点であるとご紹介しました。ただし、下図のように、1つの単語が別の行に分かれてしまう場合は改行を検討してもよいでしょう。

このように表示されてしまう場合には、その手前に改行をいれることで、単語を一行で表示させることができます。特に英字表記の社名の場合は注意しましょう。
PR TIMESのスマホ表示では、句読点や半角の数字は途中で改行されないよう禁則処理が備わっていますが、上図の「PR TIMES」のように半角スペースが入っているものはその対象ではないため、行が分かれてしまうのです。クリティカルな注意点ではありませんが、覚えておきましょう。
画像を有効活用!本文が長すぎると最後まで読まれない
3つ目は、画像を有効活用することです。
こちらはスマホでの閲覧に限った話ではありませんが、スマートフォンでは特にPCで閲覧しているとき以上に、スクロール作業が手間に感じられます。

また、PCで閲覧する際は、全体の構成が確認しやすく、画像も認識しやすいものですが、スマホでは画面がテキストでいっぱいになってしまうこともしばしば。PCで見るとたった数行でも、スマホでは画面を埋め尽くしてしまうのです。そうなると、実際の文章量よりも長文を読んでいるような感覚になります。
最後までチェックしてもらうことはなかなか難しくても、なるべく読み進めてもらうためには文章だけで魅力を伝えるのではなく、画像や動画などのビジュアル素材を活用したり、全体をなるべく簡潔にまとめるなどの工夫が必要です。文字数制限がないからといって、あれもこれも情報を盛り込むと、とてつもないボリュームになるので注意しましょうね。
グラフ画像は特に注意!画像の視認性をチェック
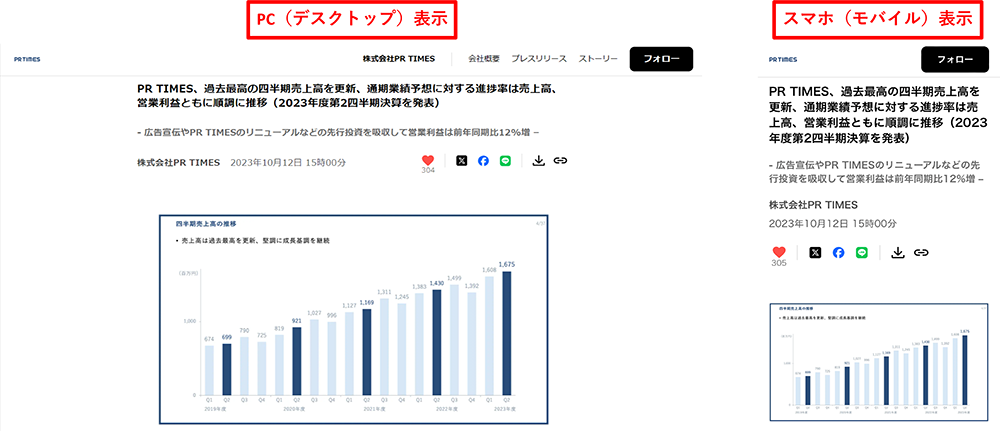
4点目は、画像の視認性についてです。特に調査結果やなんらかのデータを示すプレスリリースで用いられることの多いグラフ画像は、スマホ画面では見づらくなってしまうケースがあります。
以下の図で比較しているように、同じグラフ画像でもPC表示とスマホ表示とは文字や数値の見やすさが大きく異なります。スマホでも見やすい画像になっているかプレビューで確認しながら、必要に応じて文字を大きく作り替えるなど調整してみましょう。

スマートフォンプレビューはあくまでも目安
PR TIMESでは、配信準備の段階でスマホ表示も意識できるよう、スマートフォンプレビュー機能が備わっています。
スマートフォンプレビューは、プレスリリース作成画面下部の「プレビュー」ボタンから確認できます。あくまでも読み手のイメージを想像するための参考情報として確認し、過剰に文章を調整したり、内容を減らしたりする必要はありません。
この機能で大筋の確認を行い、そのうえで「テストメール配信機能」を活用するのがおすすめです。こちらをスマホからチェックすることで、より実際に近い状態の確認ができます。
大切な発表事項だからこそ、細部にまで配慮を
今回は、PR TIMESで配信するプレスリリースのスマホ表示について、どんなポイントを意識すればいいのかについてご紹介しました。
PR TIMESはスマートフォンにも対応しており、閲覧の多くはスマートフォンからです。
PCから閲覧したときに違和感はないけれど、スマホから見たときにデザインが大きく崩れてしまうような事態を防ぐためにも、文中で必要以上に改行したり、空間を空けるため改行は多用することは避けましょう。
また、プレスリリースには文字数の制限はありませんが、必要情報を盛り込んだうえでできるだけ簡潔にまとめ、本文が長くなりすぎないように意識することも重要です。
プレスリリースは、企業にとって重要な発表の場。スマホでのニュースチェックが主流になた今だからこそ、表示にも気を配った発信ができるといいですね。
PR TIMESのプレスリリースのスマホ表示に関するQ&A
PR TIMESのご利用を希望される方は、以下より企業登録申請をお願いいたします。登録申請方法と料金プランをあわせてご確認ください。
PR TIMESの企業登録申請をするPR TIMESをご利用希望の方はこちら企業登録申請をするこのシリーズの記事
- あわせて読みたい記事【PR TIMESノウハウ】プレスリリースのテンプレートを活用しよう

- 次に読みたい記事【PR TIMESノウハウ】プレスリリースを配信した後、一時停止・非公開設定する方法

- まだ読んでいない方は、こちらから【PR TIMESノウハウ】配信後に修正・訂正できる?プレスリリースのミス対応

- このシリーズの記事一覧へ
