プレスリリースの内容を一目で伝え、印象づける画像。サムネイルにインパクトがあり興味が湧く画像を設定していれば、プレスリリースに目を通してもらえる確率も高まるでしょう。PR TIMESでは、画像のアップロードにいくつかの規定を設けています。
本記事では、PR TIMESへの画像アップロードの手順と、推奨pixel(以下、px)数などの要件、ポイントをご紹介します。
画像を本文中に配置する方法
PR TIMESでは、ひとつのプレスリリースにアップロードできる画像は30枚まで。
プレスリリースの本文中に配置する画像と、本文中には配置しないもののプレスリリース素材としてダウンロード設定できる画像の2種類をアップロードできます。
画像をアップロードするときには、プレスリリース作成画面で操作します。まずは、配置方法をお伝えしていきます。
ダッシュボード > プレスリリースから(もしくは上部の青いボタン「プレスリリース新規登録」からでも可)「プレスリリース新規登録」を選択。プレスリリース新規作成の目的を選択し「作成する」ボタンをクリックすると、プレスリリース作成画面が表示されます。
プレスリリース作成画面上で画像を挿入したい場所にカーソルを置いたら、次はレイアウトを選択しましょう。
レイアウトを選択する
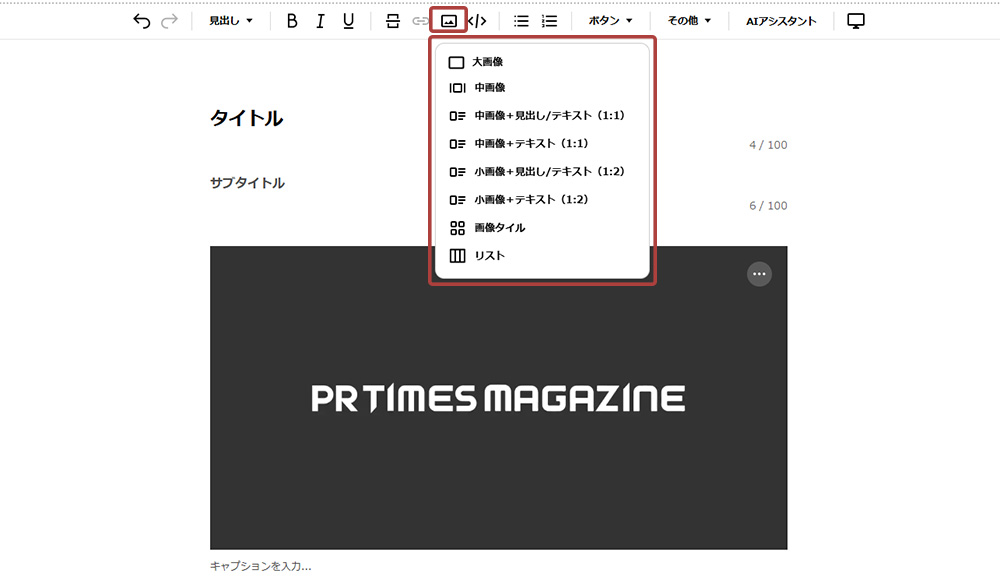
レイアウトは、画面上部の【画像アイコン】から選択しましょう。画像の大きさや横にテキストを付けるかどうかなど、7種類のレイアウトから選ぶことができます。

大画像
横幅いっぱいに大きな画像をプレスリリース中央に配置できます。メイン画像の配置に適しています。

中画像
大画像と比べると横縦のサイズが約半分くらいの大きさで、プレスリリース中央に配置できます。

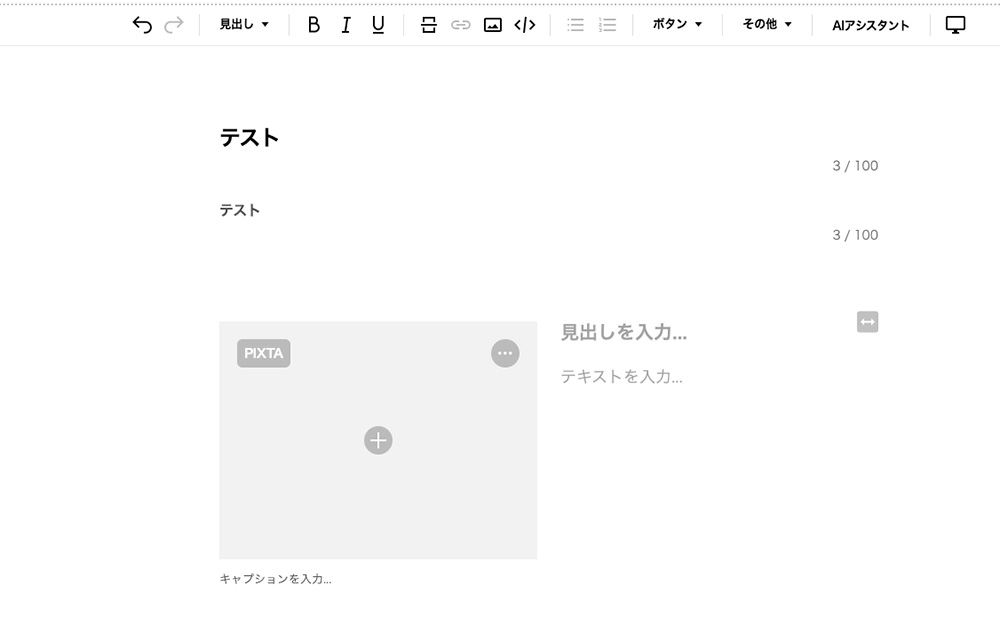
中画像+見出し/テキスト(1:1)
中画像の横に、見出しとテキストを入力できるレイアウトです。入力ボックスのサイズは、画像:見出し・テキストで1:1。また、右上の「↔」ボタンをクリックすると、画像と見出し・テキストの配置を入れ替えることができます。

中画像+テキスト(1:1)
中画像の横にテキストを入力できるレイアウトです。入力ボックスのサイズは、画像:テキストで1:1。同じく、右上の「↔」ボタンをクリックすると、画像とテキストの配置を入れ替えることができます。

以下は、画像とテキストの配置を入れ替えたイメージです。

小画像+見出し/テキスト(1:2)
小画像の横に見出しとテキストを入力できるレイアウトです。入力ボックスのサイズは、画像:見出し・テキストで1:2。また、右上の「↔」ボタンをクリックすると、画像と見出し・テキストの配置を入れ替えることができます。

小画像+テキスト(1:2)
中画像の横にテキストを入力できるレイアウトです。入力ボックスのサイズは、画像:テキストで1:2。同じく、右上の「↔」ボタンをクリックすると、画像とテキストの配置を入れ替えることができます。

画像タイル
画像タイルは、2~4枚の画像を横並びにできるレイアウトです。右側にある「+」ボタンを押すことで、横並びにする枠を増やすことができます。

また、枠を削除したい場合は、右上の三点リーダー「・・・」をクリックして「画像を削除」を選択します。
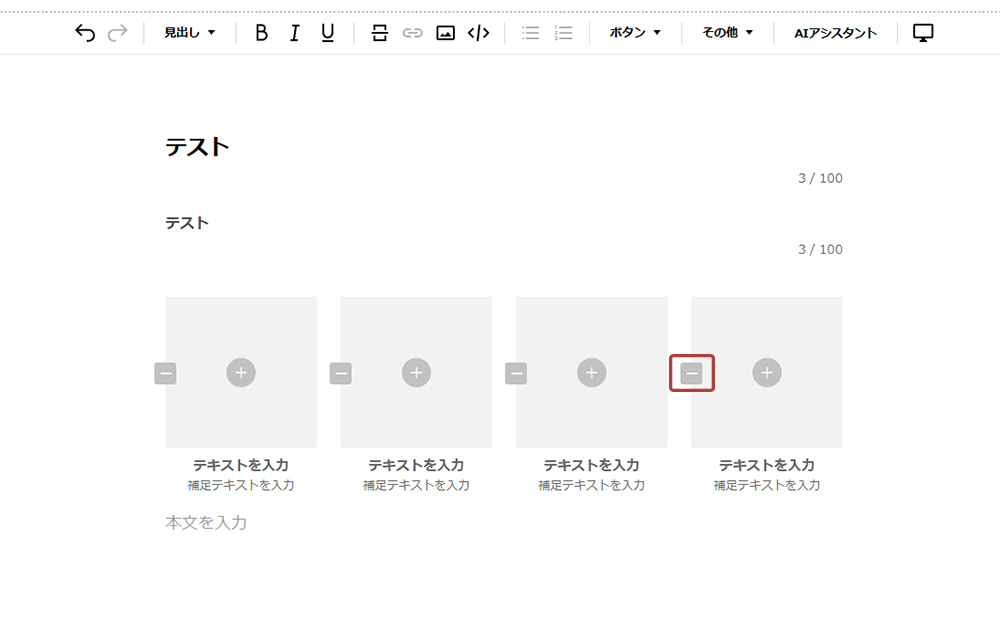
リスト
リストは4分割サイズの画像を、左寄せで最大4つまで横並び表示させることができます。
ほかの画像挿入枠と異なり、PIXTAの画像はご利用いただけないので、リストには用意した画像を挿入ください。初期状態で4枚の枠が挿入されますが、画像左の「ー」ボタンを押すことで3~1枚まで減らすことも可能です。

画像を並べる
複数枚の画像を横に並べて表示したい場合は、上記でご紹介した「画像タイル」もしくは「リスト」を使用します。これにより、最大4枚までの画像を横並びにすることが可能。スマートフォン上では、2枚×2列で表示されます。

画像を複数横に並べる方法の詳細はこちら。
アップロードする画像を選択する
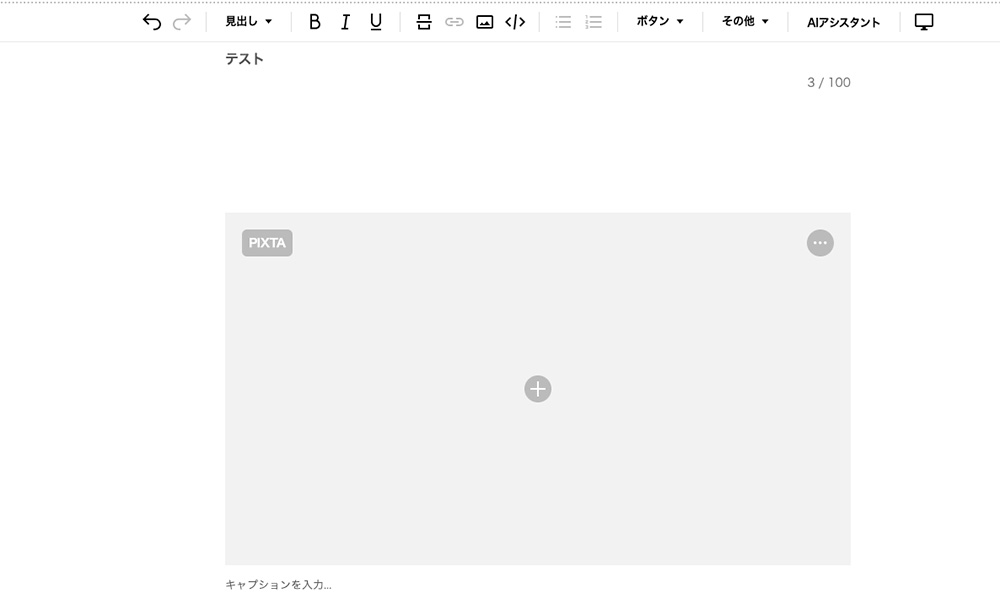
レイアウトを決めたら、次に画像をアップロードします。

画像配置場所である枠にドラッグ&ドロップするか、枠内をクリックすると表示される画像選択画面で画像を選択して「開く」をクリックします。
枠があった場所に画像が表示されたら、アップロード完了です。

※推奨pxなど画像のアップロード要件については▷こちら
また、左上の「PIXTA」ボタンをクリックするとPIXTAの画像を選択することができます。
別の画像に変更したい場合は、右上の「・・・」をクリックして「画像を置き換え」を選択すると、再度画像を選択することができます。また、画像を削除したい場合は、同じく右上の「・・・」をクリックして「画像を削除」を選択しましょう。
追加関連画像とメイン画像を設定する方法
プレスリリースが完成したら、右上の「次へ」を選択して「①追加情報設定」画面に移ります。ここでは、本文中に配置しない関連画像のアップロードと、メイン画像の設定を行います。
プレスリリースに関連する画像をアップロード
「①追加情報設定」画面中段、「プレスリリースに登録されているファイル」の「画像」という項目があります。「画像」の項目内にあるグレーの枠に画像をドラッグ&ドロップまたは、グレーの枠をクリックして画像を選択後「開く」をクリックします。

枠があった場所に画像が表示されていたらアップロード完了です。

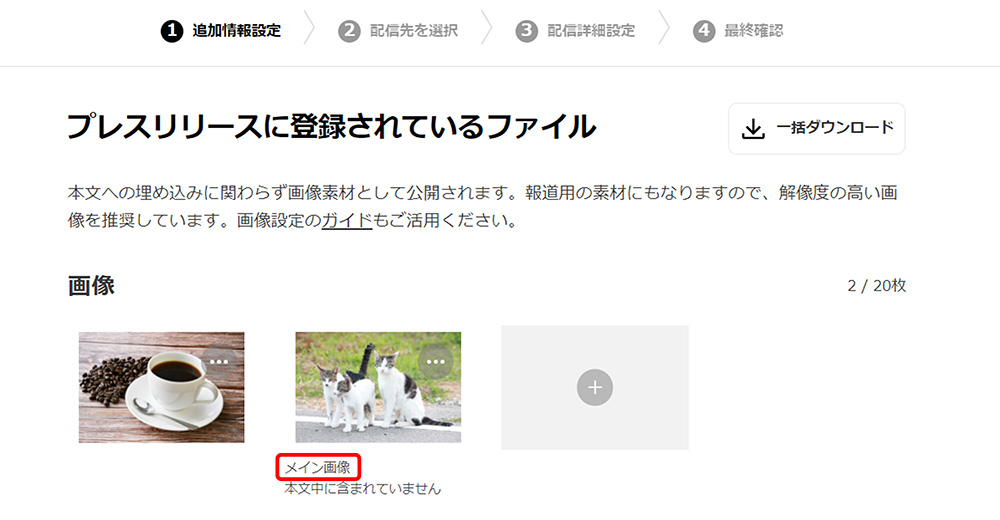
ここでアップロードした画像は、本文には配置されていないため、画像の下に「本文中に含まれていません」と表示されます。
また、本文に配置している画像はすでにアップロードされている状態になっています。
画像を削除する場合は、削除したい画像の右上「・・・」をクリックし、削除を選択します。
※公開を希望されない画像は、本文だけでなくアップロードした画像の削除も行ってください

メイン画像を選択
メイン画像の設定は、同じく「①追加情報設定」画面中段、「プレスリリースに登録されているファイル」の「画像」項目から行います。本文中に画像が配置されていれば、その中から自動でメイン画像が選択されていますが変更することができます。
メイン画像とは、PR TIMESのTOPページ「新着プレスリリース」に表示される画像、SNS(X:旧 Twitter、Facebook)上でサムネイルとなる画像です。
※PR TIMES上の企業ページ>プレスリリース一覧における画像にもなります
※またパートナーメディアに優先的に転載される画像にもなります
※メイン画像が反映される場所の詳細については▷こちら
メイン画像に設定したい画像の右上「・・・」をクリックし、「メイン画像に設定」を選択します。


選択した画像下に「メイン画像」と表示されていれば、設定は完了です。
メイン画像の詳細はこちらをご確認ください。
PR TIMESの画像アップロード要件
PR TIMESにアップロードできる画像には、ファイル形式とサイズに条件があります。
アップロード可能なファイル形式は3種類
PR TIMESの画像アップロードに対応しているファイル形式はJPG・PNG・GIFの3種類です。
PNGは透過した状態でサムネイルなどの加工に使えるのが利点です。ただ一部のメディアでは、企業から提供された画像を加工せずにそのまま掲載することもあります。その場合、背景のない透過画像は載せにくいので注意しましょう。
※iPhoneのカメラアプリは「互換性優先」でJPGに
たとえばiPhoneで撮影した写真は、デフォルトではHEIFフォーマットになるように設定されています。こちらのファイルはPR TIMESにはアップロードできないうえ、画像編集ソフトなどで加工がしにくくなります。iPhoneの「設定」画面から、「カメラ>フォーマット>互換性優先」を選択してから撮影し、JPGでデータを取り込めるようにしておきましょう。
ファイル形式に迷った場合は、写真ならJPG、ロゴやイラストならPNGにするのがおすすめです。
| JPG | PNG | |
| 適した画像 | 色が多く、色の境目がはっきりしていない画像 | 色が少なく、色の境目がはっきりしている画像 |
| 適した画像例 | 写真 | ロゴ、イラスト、図、文字 |
適したファイル形式を使ったほうが、画像がきれいに表示されやすく、容量も軽くなるケースが多いです。画像の特徴に合わせて適切なファイル形式を選びましょう。
ファイルサイズは10MBまで
PR TIMESでアップロードできる画像容量は、1枚につき10MB以下です。10MB以上の画像を入れようとすると、画面上にエラーメッセージが表示されてアップロードできないので、注意してください。容量が大きい画像は、画像編集ソフトなどで調整済みのものをアップロードしましょう。
PR TIMESにアップロードするおすすめの画像サイズ
PR TIMESのWebページでは、画像の解像度はスマホ・PCなどそれぞれの閲覧画面に合わせて、横幅が収まるようにリサイズされます。たとえばPC画面で表示するときの大きさは、横幅1920px以内となっています。
画面解像度=1920px × 1280px以上がおすすめ
近年はスマホの液晶画面も高精細なものが増えているため、アップロードする画像は編集ページ上の表示幅(650px,450px)にそろえてしまうと、実際の画面ではボソボソとした見た目になってしまう可能性があります。たとえばiphoneなどのRetinaディスプレイでも違和感なく表示される画面解像度として、以下を推奨します。
- 横長画像=横1920px × 縦1280px以上(350ppi/dpi)
- 縦長画像=横1667px × 縦2500px以上(350ppi/dpi)
ppi(pixel per inch)とdpi(dots per inch)はそれぞれ、1インチ(2.54cm)あたりを何ピクセル(ドット)で表現するか、の数字です。意味はほぼ同じですが、前者はWeb、後者は紙に印刷するコンテンツで使われることが多いです。PR TIMESで配信する写真は、雑誌や新聞にも使用されることがあるため、350ppi(dpi)以上を推奨します。
以下は、見え方の目安です。
【PR TIMES上で表示される最大の縦幅・横幅】
大画像:縦742px, 横742px
中画像:縦742px, 横358px
小画像:縦742px, 横230px
画像タイル1枚:縦742px, 横742px
画像タイル2枚:縦742px, 横358px
画像タイル3枚:縦742px, 横230px
画像タイル4枚:縦742px, 横166px
リスト:縦166px, 横166px
上記のサイズを超える画像を設定した場合は、画像の比率はそのままに、縮小して表示されます。
しかし、上記の表示幅・高さ通りのサイズでアップロードをすると、Retinaディスプレイ等の解像度が高いディスプレイでプレスリリースを閲覧する際に、画質が悪く見えてしまうことも。PR TIMESでは表示幅・高さの2~3倍以上の画像をアップロードすることを推奨しています。
実際にプレスリリースの閲覧者がプレスリリースから画像素材をダウンロードをする際は、表示用に縮小されたサイズの画像ではなく、アップロードした際のオリジナルのサイズの画像がダウンロードできる仕様となります。メディア関係者にプレスリリースの素材をダウンロードされることを踏まえ、表示幅・高さの2~3倍以上の画像(高画質画像)をアップロードすることをおすすめします。
画像の表示面積を考える
PR TIMES上では、画像が横か縦か、PC画面かスマホかで表示面積の大きさが変わります。ブラウザでは縦長画像に自動で余白が入るためで、以下の傾向が当てはまります。
- PC画面=縦長画像よりも、横長画像の方が面積が大きい
- スマホ画面=横長画像よりも、縦長画像の方が面積が大きい
用意した画像の良さが生きるのは横か縦か、見てもらいたい画面がPCかスマホか、といったことを考慮しつつ、画像を挿入するようにしましょう。
画像の縦横比(アスペクト比)選び方
PR TIMESでは、サムネイルやプレスリリース中の画像の縦横比(アスペクト比)に制約はありません。左右に余白が入ったり、px数がリサイズされたりすることはありますが、基本的に、用意したままの縦横比で挿入されます。
とはいえ、閲覧される画面ごとに適切なアスペクト比は存在します。こちらでは、ポピュラーな比率を紹介します。
PC画面での閲覧を想定する場合
PC画面でわかりやすく伝えたい場合は、横長画像をおすすめします。画像の面積がもっとも大きく、PR TIMESトップページでランキング表示されたときも見栄えがよいためです。よく使われるアスペクト比は以下の通りです。
- 3 : 2 (カメラで撮った写真に多い比率)
- 4 : 3(パソコン画面やアナログテレビのディスプレイに近い比率)
- 16 : 9(YouTube、デジタルテレビのディスプレイ)
- 1.618 : 1(黄金比とも。人が美しいと感じる比率)
スマホ画面で見せたい場合
スマホの画面で見たときのインパクトを重視したい場合は、縦長や正方形の画像を取り入れるのも一計でしょう。縦の画面いっぱいに画像を表示できます。横長の画像ではスクロールが止まって視点が小間切れになりがちですが、縦長画像はすいすいと閲覧してもらえます。よく使われる比率は以下の通りです。
- 16 : 6 (iphone13,Galaxyの一部機種)
- 13 : 6(iphone13mini,12mini,Galaxyの一部機種)
- 4 : 3(スマホやコンパクトデジカメに多い)
- 1 : 1(Instagramの対角)
縦長と正方形の画像の注意点として、SNSのOGPでは横長のアスペクトが反映されるため、上下を落として横長にトリミングしても、情報が伝わる画像にすることをおすすめします。また、高解像のディスプレイをそなえたiphoneなどの普及もあるため、縦長画像については、横長画像の推奨横幅(1920px)よりも大きめの、縦2500px以上で用意しましょう。
SNSでの拡散が目的の場合
XやFacebookといったSNSのOGPを意識した横長画像も有用です。比率は1.91:1と、カメラなどで撮影した画像よりも横長です。
※OGPとは
「Open Graph Protocol」の略。ページのURLを送信したときに該当ページのタイトル、URL、概要、画像を表示させる仕組みのこと

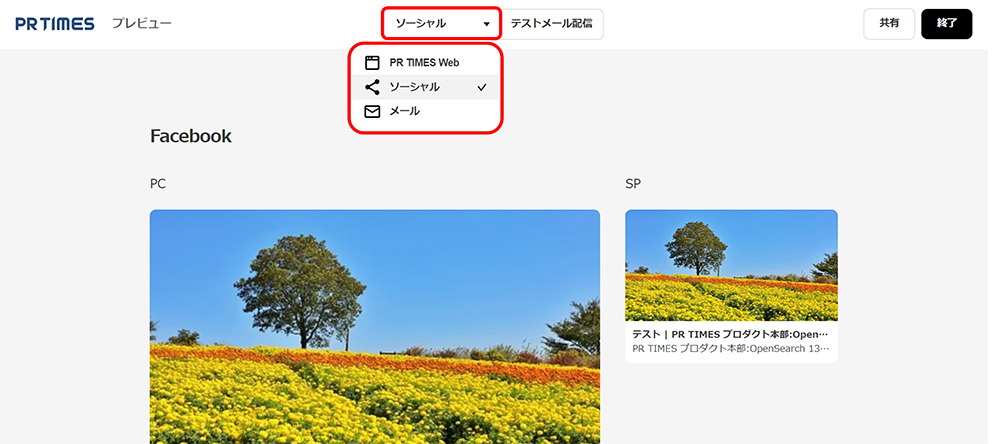
XやFacebook上の表示は、プレスリリース作成画面の右上「▷(プレビュー)」より遷移できるプレビュー画面で「ソーシャル」を選択すると確認できます。

1.91:1でどのように表示されるかは、メニューの「SNS」をクリックするとプレビューを確認できます。
プレビュー画面の詳細はこちらをご確認下さい。
メディア向けに行うとよいPR TIMES画像設定の「もうひと手間」
画像の色と明るさを意識する
プレスリリースとともに配信される画像は、そのまま新聞やWebメディア、雑誌などに掲載される可能性もあります。色が鮮やかで明るく、商品などの被写体が引き立つものを選びましょう。
白い背景の写真は、特に注意が必要です。Webメディアや新聞の紙面では一部の例外を除き、背景が白いと画像の輪郭がわかりにくくなるためです。商品と近い色の背景色とするのも判別しにくいため、避けたほうがよいでしょう。
ポートレートやイベントの画像が暗いのも推奨できません。表情が見えなかったり、印刷したときに黒くつぶれてしまったりします。メディアがそのまま利用しやすい色と明るさを意識して、画像を準備しましょう。
キャプションを活用して情報を補足
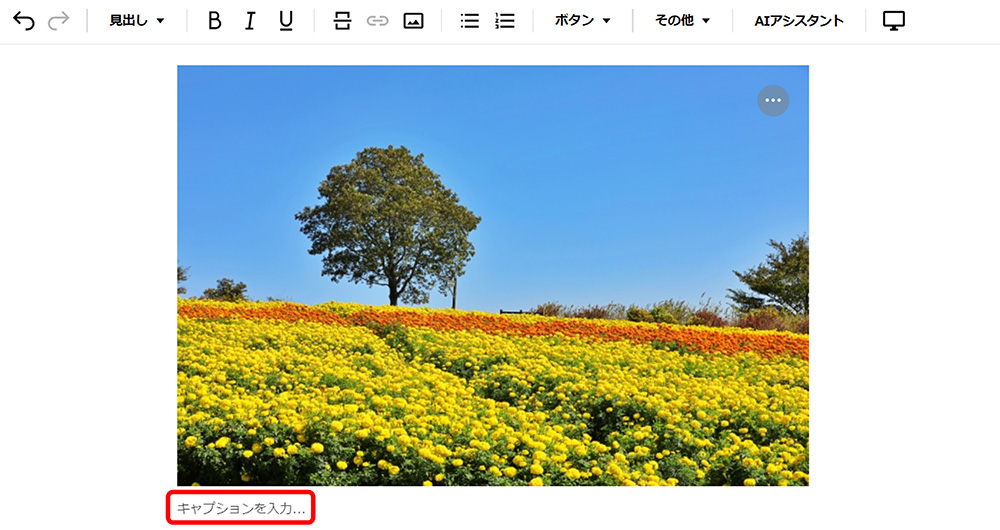
キャプションとは画像に添える説明文のこと。PR TIMESでも読み手に細かな情報を伝えられるよう、キャプションが設定できるようになっています。画像挿入枠の下側に「キャプションを入力」の欄があります。キャプションの文字数制限はありませんが、本文の文字数にはカウントされるため注意しましょう。

キャプションの設定・編集は、画像下部の「キャプションを入力…」にカーソルを合わせると、画像にキャプションを挿入・すでに記入されたキャプションを編集することができます。
画像とセットで使うことで、文章中で長々とした説明が不要になりますので、活用しましょう。たとえばこんなときに活用すると効果的です。
- 複数人が映った写真で、顔と名前を一致させたいとき
- 撮影場所、画像提供元などのクレジット表記が必要なとき
- 写真のシーン・状況説明が必要なとき
【参考】記者が思わず記事を書きたくなるサムネイル
角川アスキー総合研究所「アスキー」編集部・大谷イビサ記者が広報PR担当者向けに発表したサムネイル画像の作成アドバイス内容をシェアします。大谷記者が感動したというプレスリリースの画像事例も掲載されているので、ぜひ参考にしてみてください。
まとめ
プレスリリースにおける画像は、タイトルと同じくらい大切なもの。自分自身が情報の受け手だった場合、どんな画像だと目に留まるのか、思わずクリックしたくなるか、想像してみることが大切です。
プレスリリース作成時や配信直前のタイミングは、スケジュールが迫り視野が狭くなってしまうこともあるでしょう。そんなときこそ一呼吸おいて、今回ご紹介したポイントを中心に画像を最終チェックしてみてくださいね。
【関連記事】
<編集:PR TIMES MAGAZINE編集部>
PR TIMESのご利用を希望される方は、以下より企業登録申請をお願いいたします。登録申請方法と料金プランをあわせてご確認ください。
PR TIMESの企業登録申請をするPR TIMESをご利用希望の方はこちら企業登録申請をするこのシリーズの記事
- あわせて読みたい記事【PR TIMESノウハウ】プレスリリース配信の効果・効果的な配信ケース

- 次に読みたい記事【PRTIMESノウハウ】プレスリリース配信はいつがベスト?予約配信方法と配信タイミングの決め方

- まだ読んでいない方は、こちらから【PR TIMESノウハウ】配信後に修正・訂正できる?プレスリリースのミス対応

- このシリーズの記事一覧へ
