PR TIMESのプレスリリースにおいて、画像や映像などで見る人の注意を引きつけるサムネイルやアイキャッチとなる「メイン画像」。こちらを設定することで、プレスリリースが目をひきやすくなり、クリックにも大きく影響します。
本記事では、PR TIMESのプレスリリースにおけるメイン画像を設定する方法や画像を選ぶ際のポイント、反映される場所などについてご紹介。また、PR TIMESで配信されるプレスリリースにおけるメイン画像の役割を整理し、望ましいメイン画像の特徴や、メイン画像を選ぶうえで注意したいポイントも解説します。
PR TIMESでメイン画像を設定する方法
プレスリリースにアップロードする画像は、本文内に配置するかどうかに関わらず、以下の要件で最大30点まで。そのうち「メイン画像」に設定した画像が、プレスリリースのアイキャッチとして反映されます。
- 1点あたり10MB以下の画像ファイル
- jpeg、png、gif形式
メイン画像の設定方法は、以下の手順で行えます。
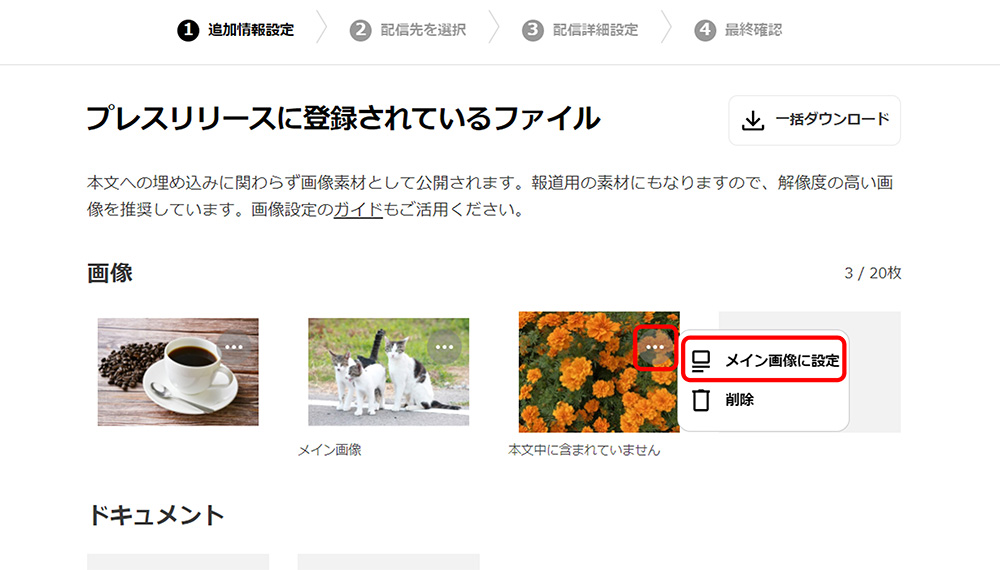
設定は、プレスリリース作成画面の「①追加情報設定」で行います。「プレスリリースに登録されているファイル」の画像の中から選択します。

画像の右上に表示されている三点リーダー「・・・」をクリックすると、「メイン画像に設定」という項目が表示されるのでこちらを選択します。画像の左下に「メイン画像」という表示が出たら設定完了です。

「プレスリリースに登録されているファイル」に表示されている画像は、プレスリリース本文内に配置した画像です。登録していない他の画像をメイン画像に設定することも可能です。その場合は、画像の右隣にあるグレーの枠をクリック、またはドラッグ&ドロップで画像を追加アップロードしてからメイン画像に設定しましょう。プレスリリース本文に配置されていない画像は「本文中に含まれていません」と表示されます。

メイン画像を選ぶ3つのポイント
プレスリリースに興味を持ってもらううえで重要な役割を担うメイン画像。設定する際には、次のポイントを満たしているかを確認してみましょう。
ポイント1.報道素材として適切か
大前提ですが、プレスリリースで使用する画像はすべてメディア掲載や報道に対応した画像サイズ・解像度が必要です。メディアにとって画像は非常に重要な要素。画像の解像度やサイズが条件を満たさない場合、掲載や報道が見送られることさえあるのです。
高解像度のデバイスでも対応できるよう、解像度は1920px × 1280px以上が望ましいでしょう。
プレスリリースに最適な画像サイズや解像度については、下記の記事で詳しく解説しています。
ポイント2.プレスリリースの内容への理解を促せるか
プレスリリースのサムネイルとして表示されるメイン画像は、タイトルと同様、鍵となる要素が端的に盛り込まれている必要があります。
例えば、「自社が女性の活躍している企業として表彰された」という内容のプレスリリースを配信する場合、メイン画像は「企業のロゴ画像」や「表彰状を受け取る男性役員の写真」より、「笑顔で働いている女性社員たちの写真」などのほうがプレスリリース内容を表していると考えられるでしょう。
「プレスリリースのタイトル事例10選!読まれるタイトルのポイントを解説」ではタイトルのつけ方について実際の企業の事例を紹介していますが、それぞれのプレスリリースがどのようなメイン画像を設定しているかという観点で読んでも参考になります。
ポイント3.画像が自社のトンマナに合っているか
プレスリリースの配信企業名と並んで表示されるメイン画像は、読み手が企業に対して抱くイメージにも影響を与えます。自社のトンマナ(トーン&マナー:デザインやスタイルに一貫性を持たせるルール)に合った画像を設定できるとよいでしょう。
一例として、子ども向けの教育サービスを手がけていて、企業ロゴやコーポレートサイトは明るいポップなデザインで統一している企業の場合を考えてみます。この企業が、新たな役員の就任を発表するプレスリリースを配信することになりました。メイン画像は新たな役員を撮影した1枚に設定しようとしています。
この場合、該当の役員がスーツ姿でカメラに向かってポーズを決めている写真よりも、オフィスカジュアルの服装で、笑顔で写っている写真のほうが企業イメージに合っており、メイン画像として適切だと考えられるでしょう。
このように、画像ひとつでも企業の印象は変わってくるものです。画像の準備になかなか時間や費用を割けないという方もいるかもしれませんが、できる限りこだわりたいところだといえます。
惜しいメイン画像の3つの特徴
メイン画像を効果的に活用するために、注意したいポイントがあります。メイン画像を選ぶ際には、以下に当てはまっていないかチェックしてみましょう。
特徴1.文字が大量に入っている・複数の画像を組み合わせている画像
メイン画像がPR TIMES公式サイト上でサムネイルとして表示される場合は、プレスリリースの詳細画面よりも大幅に縮小されます。そのため、文字が大量に入っている画像だと、文字が読めないだけではなく、背景に写っているものについても伝わりにくくなります。
「読み手の興味を喚起する、プレスリリースの内容をより理解しやすくする」というメイン画像が持つ役割を果たせない状態になってしまうため、文字が大量に入った画像をメイン画像に設定するのは控えるようにしてください。
また、メディア視点では、「そもそも文字が入っている画像は宣伝っぽくて使いづらい」とされることもあります。
文字が全体の2割以上に入っている画像は掲載不可としているメディアもあります。ひとつの目安にしてみてください。
サムネイルとなるメイン画像は情報量を多くしたいという考え方もあるため、文字入りの画像をメイン画像として使う場合には、同じ画像で文字が入っていないものもアップロードしておくとよいでしょう。
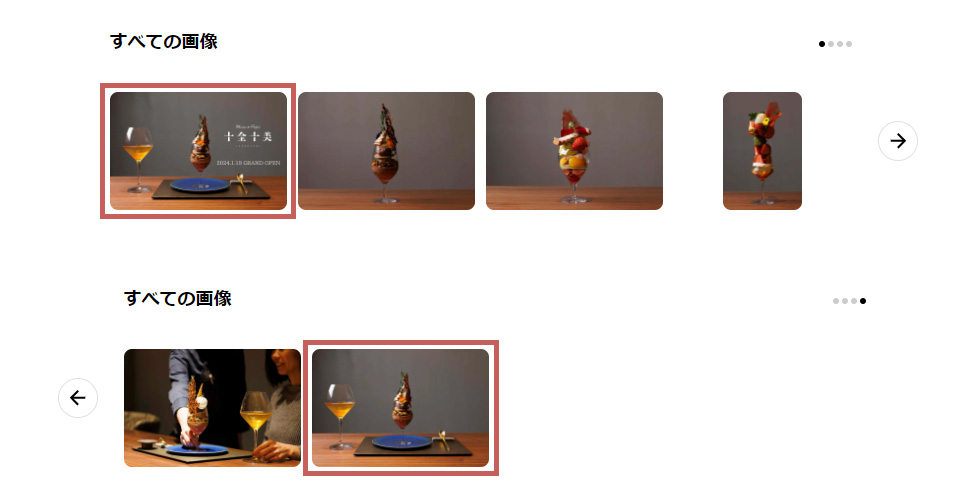
例:合資会社古屋旅館のプレスリリースでは、メイン画像に専門店名やオープン日を入れていますが、同様の画像で文字が入っていないものもアップロードしています。
▼メイン画像

▼プレスリリース画像一覧

また、同様の理由で、複数の画像を組み合わせて1枚の画像にしたものもメディア関係者からは「使いづらい」とされることがあります。複数の画像を組み合わせたものをメイン画像に設定する場合、組み合わせる前の画像も1枚ずつアップロードしておくとよいでしょう。
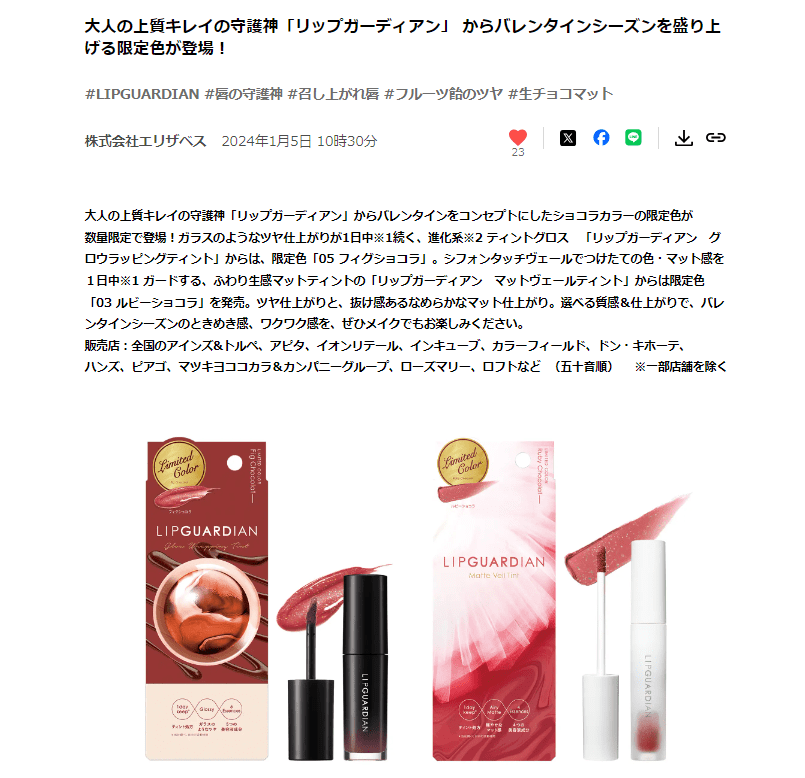
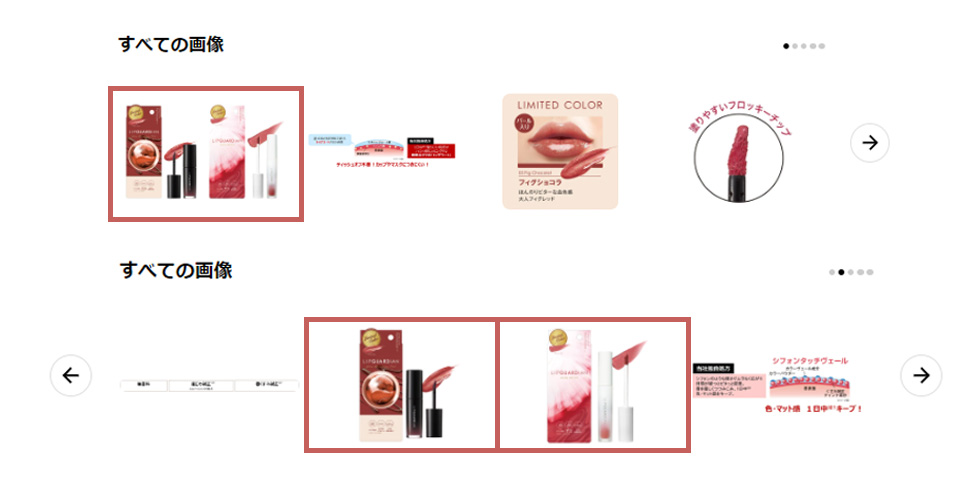
例:株式会社エリザベスの「大人の上質キレイの守護神「リップガーディアン」 からバレンタインシーズンを盛り上げる限定色が登場!」
▼メイン画像

▼アップロード画像一覧

特徴2.ロゴ画像
メイン画像には「プレスリリースに興味を持ってもらう」という役割があります。そのため、企業のロゴ画像をメイン画像に設定すると、「その企業のプレスリリースである」ということしか伝えられず、その企業にもともと興味を持っている人にしかプレスリリースを読んでもらえない可能性が高いです。
プレスリリースに使用できる画像がほかに1枚もないという場合は、ロゴ画像をメイン画像に設定することもやむを得ないでしょう。メイン画像が設定されていないプレスリリースと、ロゴ画像であってもメイン画像が設定されているプレスリリースでは大きく印象が異なります。
ただ、アイキャッチとして多くの人の目を引きつけるというメイン画像の本来の役割を考えると、できる限りロゴ画像以外をメイン画像に設定したいところです。
特徴3.解像度の低い画像
上述のように、近年のデジタルデバイスは高解像度の画面が多いため、解像度が低い画像だとドットなどのざらつきが目立ち、画像そのものの魅力が十分に伝わらない可能性が高いです。
また、プレスリリースを見て記事として取り上げたいと思ったメディア関係者が、「解像度が低すぎて画像が使えない」と掲載を見送ってしまうケースも考えられます。
特に紙媒体に掲載する画像は、Webよりもさらに高解像度が求められます。紙媒体への掲載を視野に入れて情報を発信する際は、350dpi(※)以上の高解像度の画像をアップロードするようにしましょう。
※ dpi(ディーピーアイ):「dots per inch」の略。1インチあたりのドット数を意味し、主に印刷物に使う画像の解像度を示す単位
メイン画像が反映される場所
メイン画像を設定すると、主に以下の場所で反映されます。
| 場所 | 内容 |
| PR TIMESトップページ | サムネイル画像 |
| 転載先のパートナーメディア | アイキャッチ・サムネイル画像 |
| X(旧 Twitter)・Facebook | OGP※ |
※ OGPとは、「Open Graph Protcol」の略でFacebookやXなどSNSでリンクをシェアした際に表示されるイメージ画像を指します。
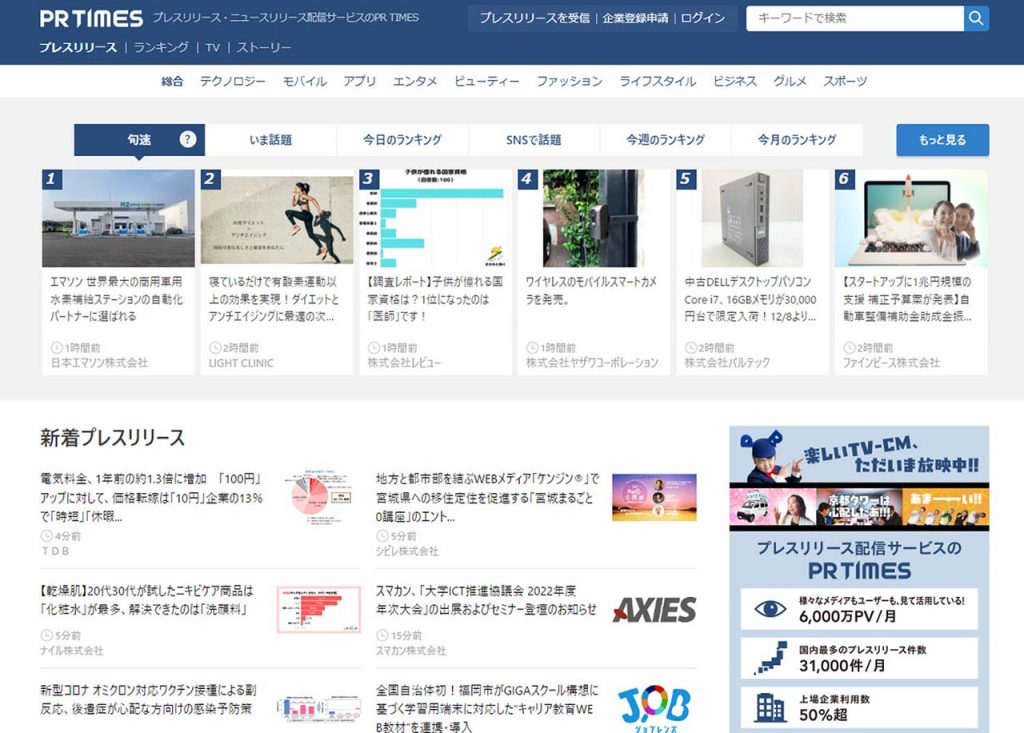
PR TIMESのトップページでは、新着プレスリリースを一覧で紹介しています。メイン画像は、ここに並ぶサムネイルとして表示されます。

また、PR TIMESで配信されたプレスリリースは、産経ニュース、YOMIURI ONLINE、朝日新聞デジタル、時事ドットコムなど、月間1億PV以上のメディアを含む「パートナーメディア」に転載されることも(掲載メディアの指定は不可)。転載されたときのアイキャッチにも、指定したメイン画像が表示されます。
XやFacebookなどのSNSでプレスリリースのリンクがシェアされたときにも、メイン画像がOGPで指定されます。SNS上でのシェアを意識するなら、画像の縦横比(アスペクト比)は「1:1.91」、px(ピクセル)数は「630px × 1200px」以上がベターですが、正方形や縦長画像など、表現したい形を状況に応じて選ぶのがおすすめです。

PR TIMESの公式X・Facebookアカウントにおいて、シェアされるときにもメイン画像がセレクトされることが多いです。つまり、アイキャッチとなるメイン画像は、PR TIMESのサイト上に限らず、さまざまなメディアやSNS上で、読み手がクリックするきっかけになる、重要な役割を担っています。
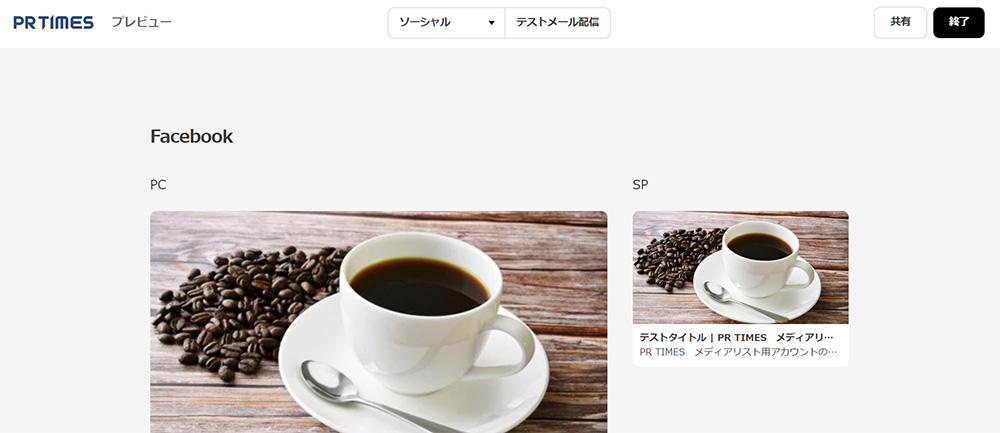
また、SNSで投稿された時のプレビューは、プレスリリース作成画面から確認が可能です。
プレスリリース作成画面の右上「▷(プレビュー)」ボタンや、配信設定画面の「④最終確認」の「プレビューを見る」の手順で確認できるので活用しましょう。

プレビュー画面について詳しくはこちらの記事をご覧ください。
メイン画像を選ぶときのよくある質問と画像事例
ここで、メイン画像を選ぶときのよくある質問を見ていきましょう。
質問1.トップに掲載する画像がメイン画像に設定されるの?
PR TIMESで配信するプレスリリースのメイン画像は、入稿画面でアップロードしたすべての画像から1枚選択できます。つまり、トップに掲載する画像をメイン画像にする必要はありません。
メイン画像はプレスリリースの内容を象徴するものを選ぶことが多いため、結果としてトップに掲載する画像を設定しているケースが多いでしょう。一方で、メイン画像とトップ画像の役割を分けて、あえて別の画像を設定する工夫をしているプレスリリース事例もあります。例えば、以下のプレスリリースはメイン画像とトップに掲載する画像を分けています。

参考:東京駅 「TOKYO XMASTATION 2023」エキナカ商業施設「エキュート」「グランスタ」クリスマスキャンペーン まだ間に合う!クリスマスケーキ
PR TIMESでメイン画像を設定する方法は、下記の記事で紹介しています。
質問2.メイン画像に適切なサイズは?
前述のように、メイン画像はプレスリリースや提携メディアへの掲載、そしてXやFacebookといったSNSのOGPに反映されます。
現在は、XやFacebookでWebサイトのリンク(URL)を共有した際に、読み込まれる画像サイズの縦横比(アスペクト比)が「1.91:1」に統一されています。例えば、以下のような比率になります。
<アスペクト比「1.91:1」の画像サイズ例>
・960px × 502px
・1280px × 670px
・1920px ×1005px
ただし、必ずしもこのサイズでなければならないということではありません。例として、スマートフォンでメールを見る場合、正方形の画像が印象に残ることも。
正方形でメイン画像を設定する場合は、SNSのOGPには上記のアスペクトが反映されるため、画像が横長にトリミングされても情報が欠けないようにすることをおすすめします。
商品・サービスの魅力を伝えるトップ画像事例
<正方形や縦長の画像をメインに設定>
正方形のアイキャッチの参考例:株式会社阪急阪神百貨店
書家 中西咲葉 作品展
正方形のトップ画を設定。サムネイルの表示も崩れないようになっています。

縦長のアイキャッチの参考例:ゴディバ ジャパン株式会社
赤いハートのデコレーションがバレンタインを彩る限定スイーツ アトリエ ドゥ ゴディバ バレンタインスイーツ
縦長のトップ画を設定。サムネイルの表示も崩れないように調整されています。

メール表示の参考例:株式会社ヒューマンフォーラム
京都のヴィーガン対応カフェ「mumokuteki cafe」(ムモクテキカフェ)が、栽培期間中無農薬で育てられた安納芋のデザートを期間限定販売
大きめの正方形に近いトップ画は、プレスリリースでもPR TIMESヘッドラインのメールなどでもインパクトがあります。

横長のアイキャッチの参考例:株式会社wash-plus
ホテルランドリーのリニューアルに「洗剤を使わない洗濯」と「ランドリー専用IoTシステム」を採用していただきました【東京ベイ潮見プリンスホテル導入事例】
アスペクト比「1.91:1」のトップ画像はサムネイル、SNSに投稿しても表示が崩れにくいです。

▼X(旧 Twitter)表示
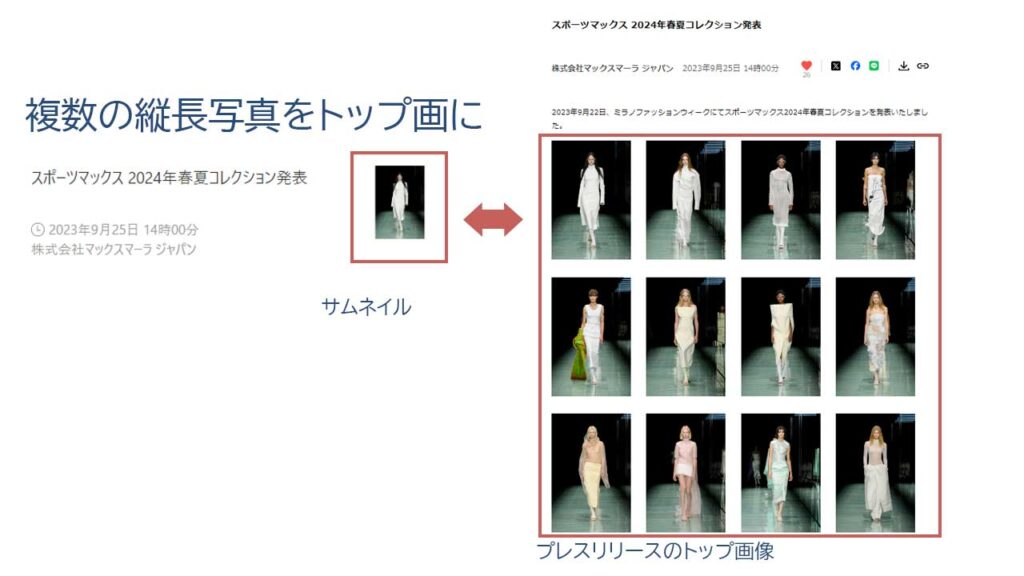
<複数の縦長写真を使用>
複数の縦長アイキャッチの参考例:株式会社マックスマーラ ジャパン
スポーツマックス 2024年春夏コレクション発表
プレスリリースのトップに複数の画像をうまく並べた事例です。サムネイルにはひとつの画像が掲載されます。

メディア掲載のときの表示イメージと注意点
PR TIMESで配信したプレスリリースに使用している画像がWebメディアに掲載されたとき、PR TIMES上とは異なる表示になることがあります。ここからは表示形式に関する注意点と、プレスリリースに使用する画像のチェックフローについて紹介します。ぜひ参考にしてみてください。
一部のWebメディアでの画像の表示形式
PR TIMESで配信したプレスリリースがPR TIMESのパートナーメディアに転載される際、一部のWebメディアでは、画像(表も含む)がPR TIMES上と異なる形式で掲載されることがあります。
具体的には、下記のようにプレスリリース中の画像がURL(テキストリンクも含む)として表示され、そのURLをクリックして初めて画像が表示される、といった形式があります。
このように画像がそのまま掲載されないWebメディアもあるため、画像が表示されなくても情報がしっかりと伝わるプレスリリースを作成するように心がけてください。
チェックフロー
プレスリリースに使用する画像がさまざまな推奨条件を満たしているかどうかのチェックリストを作成し、プレスリリースを配信するフローに確認作業を組み込むことをおすすめします。ミスを防ぎ、担当者間で画像の運用に差異が生まれないようにするためです。
具体的な項目としては、下記のような内容が挙げられます。
- ファイル形式はjpg/pngになっているか?
- アップロード可能な縦横比率におさまっているか?
- 横長画像の場合、 1:1(正方形)〜3:1
- 縦長画像の場合、 1:1(正方形)〜1:2
- 画像解像度は350ppi/dpi以上あるか?
- プレスリリースの内容に合っている画像か?
- 余白付け以外の加工を行っていないか?
- 加工を行っている場合、加工していない画像もPR TIMESにアップロードしているか?
- 画像全体の2割以上に文字が入っていないか?
- 文字が入っていない画像もPR TIMESにアップロードしているか?
スプレッドシートなどで担当者が毎回チェックを入れられるようにして管理できるとよいでしょう。
メイン画像を設定する3つのメリット
では、メイン画像を設定することには、具体的にどのようなメリットがあるのでしょうか。3点のメリットをご紹介します。
メリット1.本文まで読んでもらいやすい
1つ目のメリットは、本文まで読んでもらえる可能性が上がる、という点です。
インターネットの発展によって、誰でも簡単に情報をやりとりできる現在、プレスリリースの役割も拡大。従来のようにメディア関係者のみを対象とした「報道向け資料」ではなく、生活者が直接情報を得る「ニュース」としての役割も持つようになりました。つまり、生活者も目にすることを意識した発信が、一層重要になってきます。
そのような意味で、アイキャッチとなるメイン画像は、とても重要なツールです。画像そのものを加工したり、プレスリリースの内容を端的に表す画像を選択したりして、本文にアクセスしてもらいましょう。
メリット2.SNSで目に留まりやすい
2つ目のメリットは、SNSのタイムライン上で目に留まりやすくなるという点です。
今やSNSは、企業・団体と生活者が直接やりとりしたり、メッセージを伝えたりできるコミュニケーションツールとなりました。日々XやFacebookなどのタイムラインには、話題のトピックスが次々と流れており、皆さんにとっても当たり前の光景となっているのではないでしょうか。
それだけ膨大な量の情報が流れてくるSNSのタイムラインにおいて、ほかの情報と差をつける大きな要素が「画像」です。
画像があると、読み手の視認性が高くなります。SNSのタイムラインにおいては、文字よりも画像の面積のほうが大きく、目に入りやすいためです。アイキャッチという役割を与えられているように、視線をコンテンツに誘導する役割を持つのが画像。プレスリリースのリンクをクリックするかどうかの判断基準になっているといっても過言ではないでしょう。

メリット3.読み手が内容をイメージしやすい
3つ目のメリットは、読み手が画像から内容をイメージしやすくなるという点です。
「百聞は一見にしかず」といいますが、文章だけの情報よりも、画像とセットになっているほうが、読み手にとってサービスや商品、イベント概要、活動意義など、プレスリリースの内容に対するイメージがわきやすくなります。
例えば、共同研究にまつわるプレスリリースを発表するときを思い浮かべてみてください。一般の生活者やその分野に詳しくないメディア関係者にとって、専門用語が多いと、理解しにくいもの。しかし、研究フローや成し遂げたいことがビジュアル化されていれば、専門用語を知らずとも、研究内容の大筋をつかみやすくなるでしょう。画像がフックとなり、研究内容に興味を持ってもらえるかもしれません。
プレスリリースはメイン画像にもこだわろう
本記事では、PR TIMESで配信するプレスリリースのメイン画像の設定方法や反映される場所、メイン画像を設定することのメリットなどについてご紹介しました。
プレスリリースは画像があることで引き立ちます。その中でも、伝えたいメッセージをわかりやすく表現するメイン画像を設定することで、さまざまなメリットが得られます。
プレスリリースは、文章にこだわることももちろん重要なのですが、アイキャッチとなるメイン画像を含め、ビジュアルで引きつけることも意識して作成するようにしましょう。
<編集:PR TIMES MAGAZINE編集部>
PR TIMESのご利用を希望される方は、以下より企業登録申請をお願いいたします。登録申請方法と料金プランをあわせてご確認ください。
PR TIMESの企業登録申請をするPR TIMESをご利用希望の方はこちら企業登録申請をするこのシリーズの記事
- あわせて読みたい記事【PR TIMESノウハウ】機会損失かも!リリース配信時には問い合わせ先を明記しよう

- 次に読みたい記事【PR TIMESノウハウ】360度パノラマ画像の設定方法・形式

- まだ読んでいない方は、こちらから【PR TIMESノウハウ】配信後に修正・訂正できる?プレスリリースのミス対応

- このシリーズの記事一覧へ
